SEOの内部対策に取り組みたいと考えているのなら、HTMLの知識は必ず必要です。WEBマスターの手帳でも過去に本当に大丈夫?ブログ記事でHTMLタグの意味を分かって書いてますか?やSEO内部対策で笑われるブログ記事にならないHTMLタグの使い方。といった記事を書いてきましたが、今回はより細かく解説をしたいと思います。
HTMLは難しそう?自分にはわからない?そんなことを勉強しないとSEOができないのでは大変すぎる?1つ勘違いをされていませんか?SEOはあなたのためにあるのではありません(結果的にあなたのためになったとしても)。
SEOはWEB検索をしている人のためにあるのです。企業で言えば、御社が出会いたい人のためにあるのです。勉強しない理由を並べるのは自由ですが、そのような人にWEBマーケティングでの成功は訪れないでしょう。
WEBページ(ブログ記事)を作るのにHTMLの知識は絶対に必要
WEBページ、WEBサイトはHTMLとCSSと呼ばれる言語を使って作られています。つまりHTMLとCSSは基礎です。
WordPressなどのCMSではHTML、CSS以外にphpと呼ばれるプログラミング言語を使用しますが、基本はHTMLとCSSです。
HTMLとCSSにもバージョンがあり、HTML5やCSS3と呼ばれるものは最新バージョンです。辞書で削除される言葉や追加される言葉があるように、HTMLやCSSでも最新版では新たな言葉やルールが追加されたり削除されたりしています。
個人的にはWEBサイト運営者やWEB担当者は、HTMLとCSSでWEBサイト(シンプルなものでいい)を作れる知識と技術を持っているべきだと考えています。
WEBサイト運営者が知っておくべきHTMLタグのルール

HTMLで装飾指定をしない
HTMLを学ぶ上でW3Cと呼ばれる団体によって勧告されているWEB標準を無視することはできません。
インターネットを用いたWWWという情報空間で情報交換を行うためには共通の言語を用いる必要がある。また、あらゆる人間が等しくWWWを活用するためには、そこにある情報へのアクセシビリティを確保する必要もある。これらを実現するためには、ウェブ標準に準拠したウェブサイトを制作することが肝要である。
引用元:ウェブ標準 – Wikipedia
このWEB標準ではHTMLは情報構造を指定するものであり、CSSは配置や色、サイズなどの装飾を指定するものであると定義されています。
そのためHTMLで以下のように装飾を指定することも可能ですが、現在はHTMLで装飾を指定することは推奨されていません。
HTMLで装飾を指定するのではなく、装飾はCSSで指定しましょう!またなるべくCSSはHTMLのhead内には書かずに、CSSファイルを用意しましょう。
タグには配置ルールを守る
まずHTMLタグを使う上で知っておかなければいけないルールがあります。それは「ブロックレベル要素」「インライン要素」と呼ばれるものです。
各タグは、文章を構成するブロックレベル要素(見出しや段落など)とそれらブロックの中で使うインライン要素(強調や改行など)とに分類されています。そしてインライン要素のタグをブロックレベル要素の外で使うことは文法ミスになります。
例えば、リストタグ↓の場合、liタグはulタグかolタグの中(1つのタグで囲われている内側)で使ことができますが、ulタグやolタグの外で使うことはできません。
このようにHTMLタグには、特定のタグの中で使えるか否か(特定のタグの中では使ってはいけない)のルールがあります。
【補足】開始タグと終了タグのありなし
HTMLタグには「開始タグと終了タグ」があるものとないものがあります。
例えば見出しタグのhタグは以下のように「開始タグ(<h1>)と終了タグ(</h1>)」があります。表示がおかしい場合には開始タグと終了タグの位置が正しいか、終了タグが抜けていないかなどを確認してみてください。
範囲を選択する必要があるタグには開始タグと終了タグがあります。逆に範囲を指定する必要がないタグには開始タグと終了タグがありません。
例えば改行タグであるbrタグには開始タグと終了タグがありません。
WEBサイトを作れない人でも知っておくべきHTMLタグとその意味

それでは、WEBサイト製作などを仕事にしていないWEB担当者が知っておくべきHTMLタグを紹介していきます。
WEBサイトを構成するには、以下の様な構成がありますが、今回は「body」内で使うHTMLタグに絞ります。
h(見出しタグ)
見出しを指定するためのタグです。h1〜h6までがあります。
見出しタグはCSSで文字サイズが大きく指定されていることが多いので、文字サイズを大きくするために使う人がいますが、これは正しい使い方ではありません。
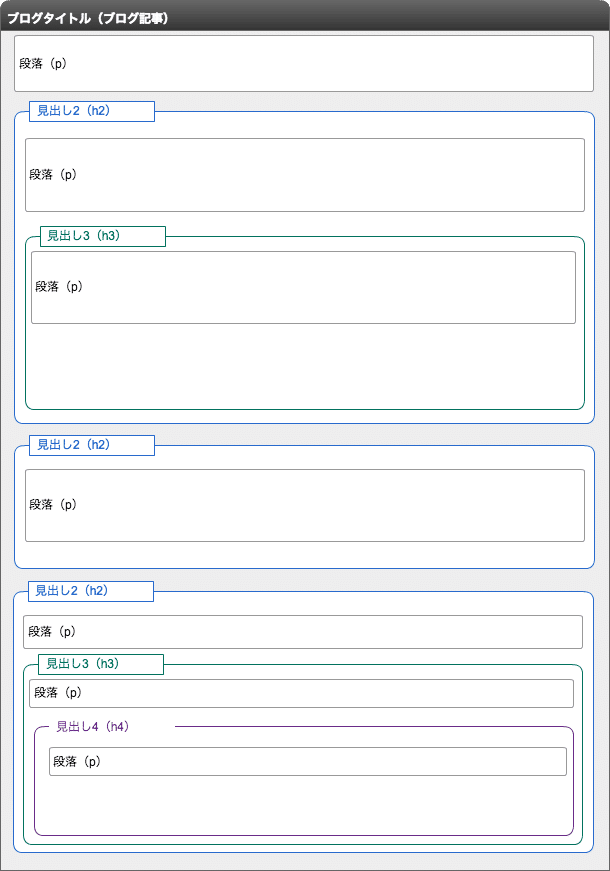
またh1〜h6まで順番を守る必要があります。h2のあとで使うのはh2かh3です。h2を使ったあとでh4を使うのはh3を飛ばしているので間違った使い方となります。

見出しタグの使い方の見本
p(段落タグ)
段落を指定するためのタグ(ブロックレベル要素)です。
WordPressでページを編集する際に「ビジュアルモード」を使っている方は、キーボードのEnterを打つたびにpタグが使われてしまうので注意が必要です。詳しくはWordPressで段落と改行を適切に使って読みやすく引き締まった文章を書こう。を参照してください。
pタグの注意点としては行タグではなく段落タグであるということです。学校で作文を書くときに段落の初めは1マス下げると教わりましたよね。pタグの使い方は1マス下げるのと似ています。各行で1マス下げるのではなく、1つの文章のまとまりごとです。
br(改行タグ)
文字列を改行するためのタグ(インライン要素)です。基本的に段落タグの中で使うものです。
改行タグを行間を広げるために使うのは正しい使い方ではありません。また続けて2回使う(↓のような使い方)のも間違いですので注意しましょう。
ul、li(リストタグ)
リスト(箇条書き)のためのタグ(ulはブロックレベル要素、liはインライン要素)です。ブロックレベル要素なのでpタグ(段落タグ)の内側にリストタグがあるのは正しい使い方ではありません。
またリスト表示をするのにリストタグを使わずに改行と「・(コロン)」を使うのは止めましょう。
またリストタグで表示される「・」はCSSによって「○」や「■」などに表示を変えることができます。
ol、li(順序のあるリストタグ)
olはリストタグの1つですが、順序のあるリストのためのタグ(olはブロックレベル要素、liはインライン要素)です。
olタグを使用すると「・(コロン)」の代わりに「1、2、3(数字)」や「a、b、c(英字)」などが表示されます。
di、dt、dd(定義リスト)
dlタグは用語の定義と説明文のためのタグです(dlはブロックレベル要素、dlはインライン要素、ddはブロックレベル要素とインライン要素
↑の例の場合、dtのSEOという用語に対して、ddで説明文を付け加えています。
blockquote(引用タグ)
引用文を表示するためのタグ(ブロックレベル要素)です。著作権を害さないためにも引用する際は引用タグを使用しましょう。
また引用タグをpタグ(段落タグ)の内側に配置するのは間違いです。↑の例のようにpタグをblockquoteタグで囲うようにしましょう。通常はブロックレベル要素をブロックレベル要素で囲うのは正しくありませんが、blockquoteはブロックレベル要素を囲える特殊なタグです。
WEBサイトやブログで外部の文章を引用する場合には「著作権」に十分に注意しましょう。著作権について、ちょっと心配という方は「ブログ記事で文章を引用するときに注意すべき著作権! – YouTube」をご参照ください。
strong(強い強調タグ)
strongタグは言葉を強調するためのタグ(インライン要素)です。
ここでの強調とは見た目での強調ではなく(CSSで太文字になっていることが多いので誤解しやすい)、文章の中で意味的に強調したい場合です。
Googleはstrongタグが使用されている言葉を重要な言葉と認識するため、見た目を目立たせるために乱用してしまうのはNGです。テキストを視覚的に太文字にしたいだけの場合はbタグ(太文字タグ)を使用しましょう。
文章の中で大量にstorongタグがあるのも不自然ですのでNGです。またstrognタグはインライン要素なのでブロックレベル要素であるpタグをstrongタグで囲うのは正しい使い方ではありません。
em(強調タグ)
emも強調タグ(インライン要素)です。storongタグとの違いは強調の度合いです。strong>em(emよりもstrongの方が強い強調)という関係です。
文章の意味に合わせてstorongとemを使い分けるのが理想です。
img(イメージタグ)
imgタグは画像を表示させるためのタグ(インライン要素)です。
imgタグを使う時は必ずaltタグも使って画像の説明を付けましょう。Googleはテキストで書かれていないと画像の内容を理解することができません。
a(アンカータグ)
aタグはリンクを貼るためのタグ(インライン要素)です。ブロックレベル要素をaタグで囲うのは正しい使い方ではありません。
アンカータグでは様々な設定をすることができますが、リンクをクリックしたらブラウザで新しいタブでページ表示され瑠葉には以下のようにtarget=”_blank”を使います。
リンクを貼る際にSEOとしての意味をなくすためにはrel=”nofollow”を使います。
nofollowについては特定のリンクに対して rel=”nofollow” を使用する – Search Console ヘルプを参照してください。
divタグ(構造タグ)
divタグはブロックレベル要素のタグです。divタグで囲われた範囲が1つのまとまりであることを意味します。
divは便利なタグで、ブロックレベル要素、インライン要素など縛りなく何でも囲うことができます。特定の範囲に対してCSSを指定する際などによく使われます(例ではdivにaaという名前を付けています)。
span(構造タグ)
spanタグはdivタグとほとんど同じものですが、divタグはブロックレベル要素なのでpタグ内では使いませんが、spanタグはインライン要素なので、pタグ内でも使うことができます。そのため文字を装飾する際によく使われます。
HTMLは奥が深い
今回、紹介したものはあくまでも全く知識がない人がとりあえず知っておくべき内容です。
HTMLタグは他にも沢山あります。また意味や使い方ももっと奥が深いものですので、ぜひ深掘りして勉強をしていかれることをオススメします。