自分はSEOで内部対策を重視しています。そのためソースタグの使い方にも気を使っています。「SEO内部対策で笑われるブログ記事にならないHTMLタグの使い方。」にも書きましたが、使い方の前に「意味」を知っておく必要があるかなと思ったので、今回は解説をします。
見え方だけしか意識してないなんてあり得ない!
HTMLやCSSの知識がないと、プレビューモードで記事を書くしかありませんが、実はプレビューモードには罠があります。その罠とは人が読む見た目的にはよくても、裏側のソースコードレベルでは美しくないということです。Googleなどの検索ロボットなどはソースコードを見て、あなたのブログ記事を読んでいます。
ソースコードが汚ければ「この記事は読みづらいし、文章がぐちゃぐちゃで汚い!」と評価されてしまうのです。HTMLタグを理解し、適切に使うことも立派なSEOの内部対策です。HTMLやCSSを勉強しなさい!ということではありません。ホームページ制作会社ではないのですから、あなたはブログ記事を書くために必要なHTMLタグだけ理解していれば良いのです。
見出しタグ
見出しタグ(hタグ)のhはHeadingを意味しています。ブログ記事を書く上で「見出し」は非常に重要です。「見出し」をテキトーに使うとコンテンツの価値が半減するといっても過言ではありません。
参考:あなたのブログ記事が生まれ変わる「小見出し」の使い方と種類
見出しタグは、文字の大きさや色を変えている場合が多いのですが、それを利用して文字のサイズを変えたり太字にするなど、見栄えを目的に使用することはもっともやってはいけないことです。
見出し1(h1タグ)
見出し1(h1タグ)は基本的に、そのページで1回しか使いません。この場合のページとは記事部分だけでなく、ブログのヘッダー部分からフッター部分までをいいます。ブログタイトルの所でh1タグを使用している場合、ブログ記事ページ部分でh1タグを使ってはいけません。
見出し2から見出し6
見出し2(h2タグ)から見出し6(h6タグ)は見出し1のような回数の制約はありませんが、守るべきルールはあります。見出しの使い方で重要なのは順番を守るということです。
「見出し2」の後に「見出し4」があるのは間違いです。間に入るべき「見出し3」を飛ばしてはいけません。「見出し2 →(話が転換した場合)見出し2」「見出し2 → 見出し3 →(話が転換した場合)見出し2」などはOKです。本の目次を思い浮かべると分かりやすいと思います。
段落タグ
PタグはParagraphのことで、段落を意味しています。つまり<P>~</P>で囲まれた範囲が1つの段落であること意味しています。
ここで注意すべきなのはpタグは行タグではなく段落タグであるということです。小学校の国語の時間を思い出してください。段落とは話の内容の区切りで、段落の始まりは一文字下げて書いていたはずです。
WordPressのプレビューモードでブログ記事を書いているとenterキーを押すと改行されているように見えますが、実際は1つの段落が終わって、新たな段落が始まっている状態になっています。改行をしたい場合は、次の改行タグを使いましょう。
改行タグ
改行タグ(brタグ)は段落タグ(pタグ)内で改行させたい時に使うタグです。
引用タグ
引用タグ(blockquoteタグ)で囲まれた範囲が引用・転載であることを意味します。本来、引用タグ(blockquoteタグ)は、改行の必要があるような(長い)文章を引用または転載する際に使用しますが、私は短い文章の時でも使っています。
※改行が必要ない短い文章を引用・抜粋する際には、Qタグを使う事もあります。
強調タグ
強調タグにも2種類あります。emタグとstrongタグです。どちらも強調を意味していますが、強調の度合いがことなります。storongタグのほうが、より強い強調となります。
見た目しか意識していない人は、文字を強調するためにただ単に文字を大きくしたり、色を変えたりしてしまいます。これは人間に対しては強調できていても、ソースコードを読んでいる検索ロボットなどには全く強調できていません。強調タグの乱用も注意しましょう。多すぎると検索ロボットからの評価を下げてしまいます。
リストタグ
リスト表示をする際に使います。「・」を使ってリストっぽく書いてしまう事がありますが、できるだけリストタグ(ulタグ)を使いましょう。
文字の装飾のためだけに使わない
HTMLタグの使用で注意しなければならないのは文字の装飾のために使わないことです。
例えば文字サイズを大きくするために<font size=”2″>〜</font>や文字の色を変えるために<font color=”blue”>〜</font>などHTMLタグで装飾をしてしまうのは良くありません。
WEBには「WEB標準」というものがあり、そのWEB標準ではWEBサイトや文字の装飾はCSSで指定することが求められています。
※HTMLタグを本来の使い方とは異なる使い方をすることも「WEB標準」から外れます。
WEB標準とは
Web標準とは、主にW3Cによって勧告された標準的なWeb関連技術の総称である。
Web標準は、Webブラウザをはじめとする閲覧環境に依存せず、どのような環境においても同様の表示・表現を行うことができる技術として扱われる。このため、Web標準に準拠することはアクセシビリティの向上に繋がる。また、検索エンジンなどにとっても解釈しやすいWebページの構造となるため、SEOの面からも効果的とされている。ーIT用語辞典バイナリより引用
HTMLタグを適切に使う
「簡単にできる!」この言葉にリスクが潜んでいないわけがありません。無料ブログなど、誰でも簡単にブログ記事がかけるようなツールで注意しなければならないのは「簡単にブログ記事を書くことができる」だけであって、ソースコードが綺麗でWEB標準に適したブログ記事がかけるわけではない場合があるということです。
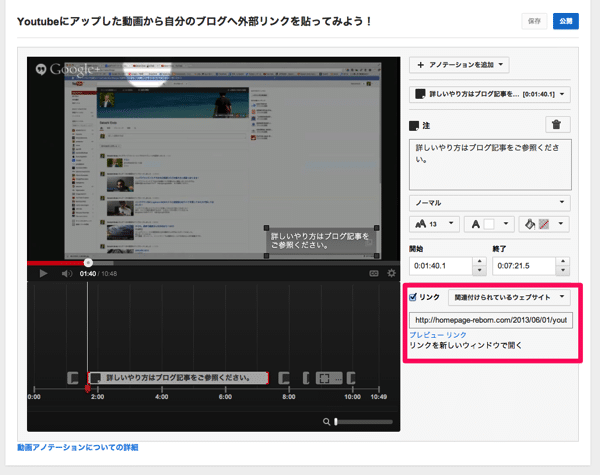
そもそも「見出し」すらないものもあります。その点、wordpressは記事投稿ページに必要なHTMLタグを挿入できるボタンがついています。タグを手打ちしなくても、ボタンをクリックすれば挿入されます。
WordPress (ワードプレス) は、オープンソースのブログ/CMS プラットフォームです。セマンティック Web、コードやデザインの美しさ、Web 標準、ユーザビリティなどを意識して開発されており、無料でダウンロードして使うことができます。ーWordPressより引用