Web担当者なら必ず気になるのが「Webサイトの表示スピード」ですよね。GoogleもWebページの表示速度(読み込み速度)を、とても気にしています。
詳しくは「コンバージョン率に影響するWEBサイトの表示速度の重要度を再認識しよう。 | WEBマスターの手帳」で書きましたが、Webサイトの表示スピードを早くするための努力は欠かすことができなくなりました。
先日、Googleが新しいツールとして、モバイルサイトの表示スピードを分析できる「Test My Site」を公開しました。
モバイルサイトの読み込み速度とパフォーマンスをテストする「Test My Site」

「Test My Site」を使うと、チェックしたいWebサイトのURLを入力するだけで、モバイル(スマホ)サイトの読み込み状況を分析してくれます。
分析以外にも「同業種」のモバイルサイトと比較をすることもできます。
Test My Siteの使い方
Test My Siteの使い方は、とても簡単です。まずは、Test My Siteを開いて分析をしたいモバイルサイトのURLを記入します。

URL記入欄の右にある「矢印」をクリックすると、分析がスタートします。

3G回線での分析が始まります。

続いてHTMLやCSS、JavaScriptの分析が始まります。

モバイル対応の分析が始まります。

最後に、類似サイトの分析があります。

分析結果が表示される
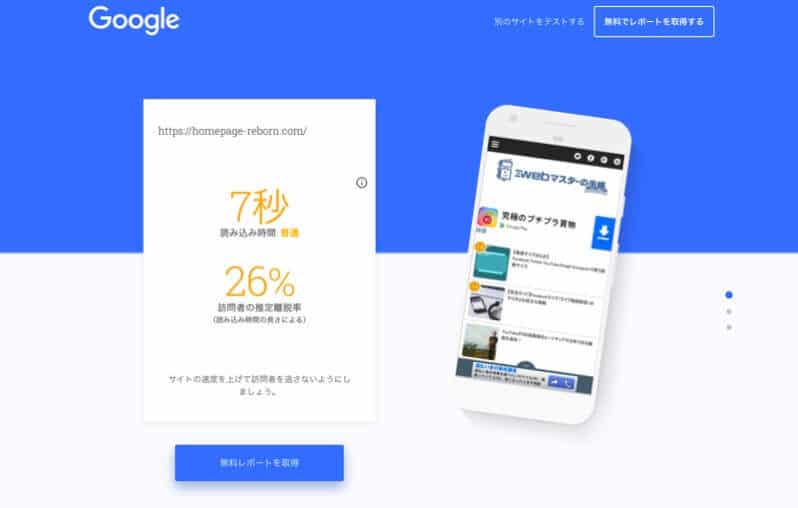
全ての分析が終わると、分析結果が表示されます。結果には「読み込み時間」と「訪問者の推定離脱率」が表示されます。

WEBマスターの手帳は、読み込み時間が7秒で「普通」とのことです。理想は3秒以内なので、普通とはいえ遅いです。
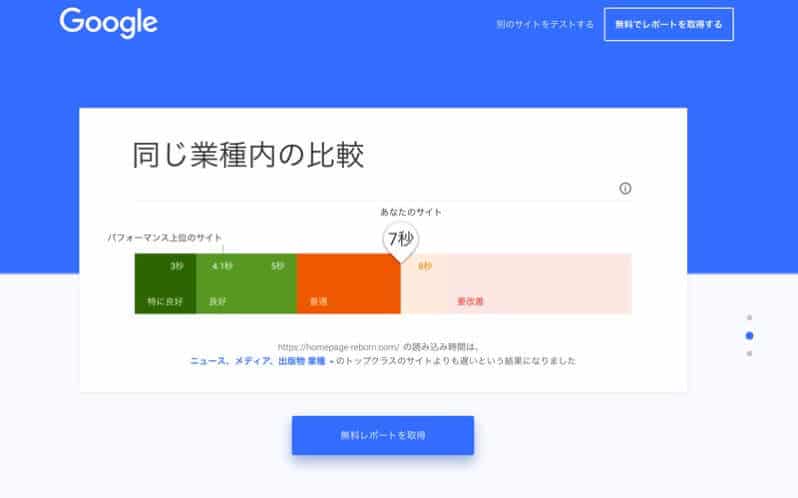
読み込み速度の同業種との比較

同業種のモバイルサイトとの読み込み時間の比較も表示されます。ちなみに青字の「ニュース、メディア、出版物 業種」をクリックすると他の業種を選択することも可能です。
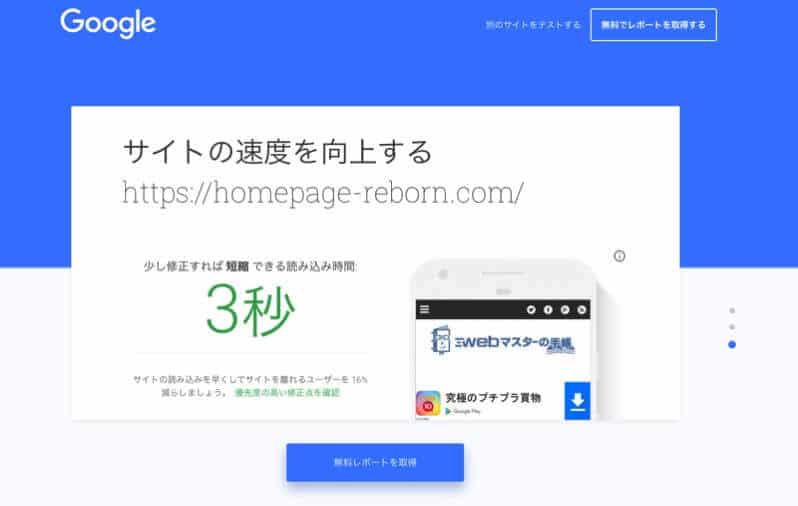
優先度の高い修正点を確認する

分析結果の最後には、改善すればどれぐらい早くなりそうが表示されます。緑字の「優先度の高い修正点を確認」をクリックすると、画像を圧縮する、ブラウザキャッシュを利用するなど、どこに改善の余地があるかがわかります。
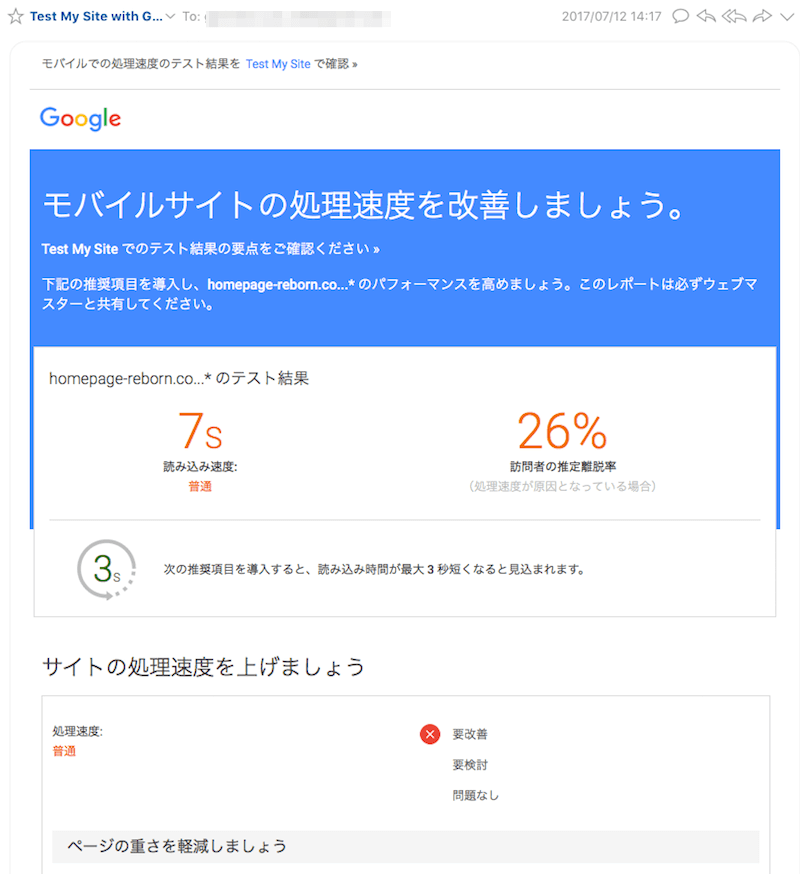
無料レポートを取得する

「無料レポートを取得」というボタンをクリックすると、メールでテスト結果とページの処理速度を上げるための改善点を受け取ることができます。

ページの読み込み速度を上げるには
Test My Siteの分析結果にも表示されますが、読み込み速度を速くするには以下の8つの方法があります。
具体的にどう対応するかは「無料レポート」にリンクがあるので、「無料レポート」を取得してください。
ページの重さを軽減する
- 画像を圧縮する
- GZIPでリソースを圧縮する
- リソース(HTML、CSS、JavaScript)を圧縮する
リクエスト数を減らす
- ブラウザキャッシュを利用する
- スクロールせずに見える範囲のコンテンツから、レンダリングを妨げる JavaScript や CSS を排除する
- ランディング ページでのリダイレクトを避ける
ファーストビューの読み込み速度を速くしましょう
- 画面に表示されるコンテンツを CSS や JS ファイルよりも先に読み込む
- サーバーの応答時間を短縮する
モバイルサイトは表示スピードが命
WEBマスターの手帳では、以前から「表示スピードが悩みの種」です。画像の圧縮やキャッシュの利用など、あれこれとやれることはやっているのですが、なかなか3秒台にはなりません。抜本的な手直しが必要そうです。
今回、モバイルサイトのチェックをしてみて、改めてスマホ向けの表示スピードの改善が必要だなと痛感しました。
モバイルやスマホで見ている人にとって、表示スピードは速ければ速いほど善です。
もし、まだチェックをしていないというかたは、Test My Siteを使って、あなたが管理しているモバイルサイト(またはスマホ対応しているWebサイト)も、表示スピードのチェックをしてみてくださいね。