WordPressでインスタン記事(Instant Articles)を設定する
それではWordPress側でのインスタン記事(Instant Articles)の設定をしていきましょう。今回は公式プラグインを使います。
Instant Articles for WPをインストールする
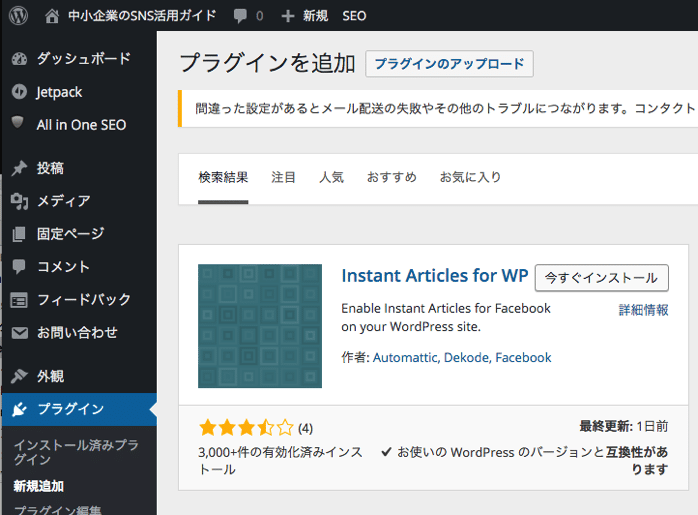
WordPressのプラグイン「Instant Articles for WP」をインストールしましょう。
プラグインの新規追加から「Instant Articles for WP」を検索して、インストールをして有効化しましょう。
Instant Articles for WPを起動(Plugin Activation)する
Instant Articles for WPを使うには「Facebook App」が必要です。すでにAppを作っている方も新たに「Instant Articles」用に作るほうが良いかもしれません。(自分は既に使っていたappを使おうとしたらエラーがでました)
https://developers.facebook.com/apps/へいって「新しいアプリを追加」しましょう。ウェブサイトのアプリを作ればOKです。

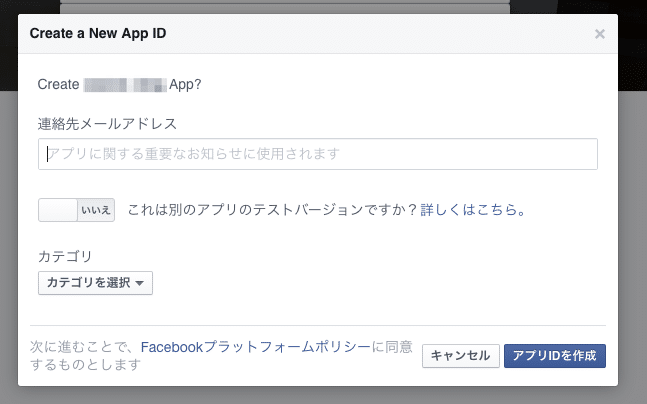
アプリ名を入力して「新しいFacebookアプリIDを作成」しましょう。

アプリに紐づく「WEBサイトURL」はインスタン記事を導入するWEBサイトURLを設定しましょう。
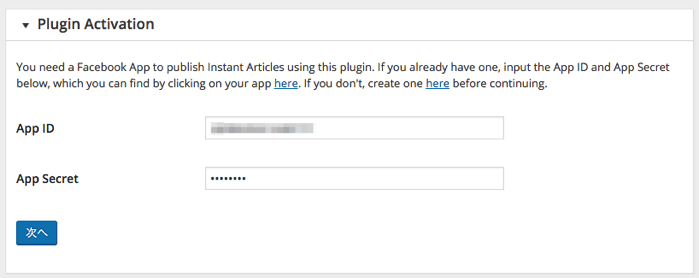
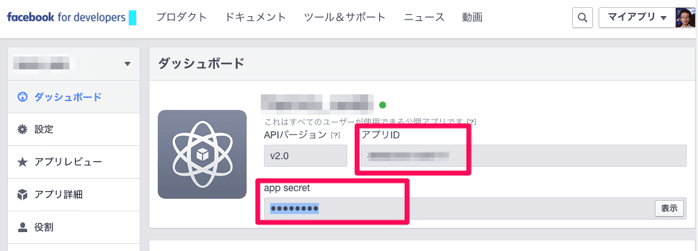
アプリができたら、App IDとApp SecretをInstant Articles for WPの設定画面にコピペしましょう。
App IDとApp Secretを記入したら「次へ」をクリックするとアプリの設定が終わり「Login With Facebook」のボタンが表示されます。
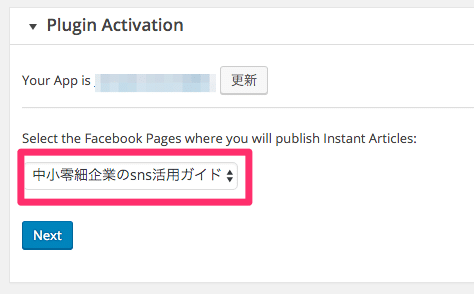
無事にFacebookとの連携ができると、Instant ArticlesにSign upしているFacebookページが選べますので、該当するFacebookページを選択して「Next」をクリックするとPlugin Activationは完了です。
Instant Articles for WPの設定をする
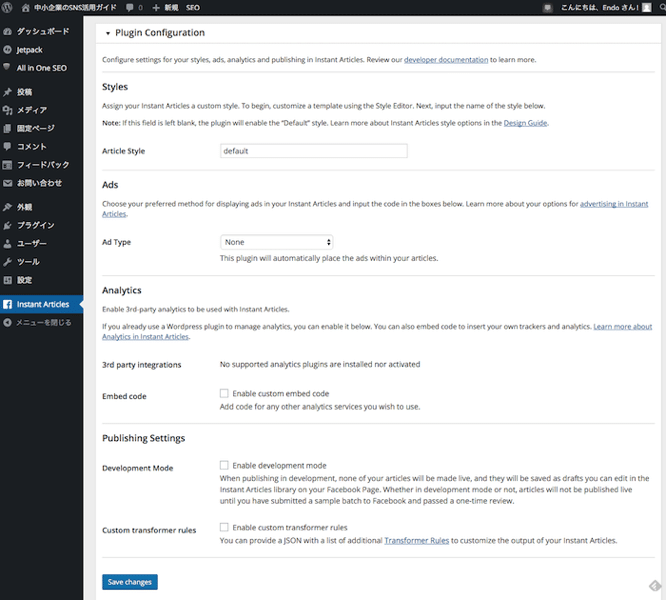
Instant Articles for WPがアクティブになったら、設定をしていきましょう。

Style
Styleの「Article Style」はFacebookページの「インスタン記事」で設定した「スタイル名」(default)を記入します。
Ads
Adsは「インスタン記事」に表示する広告の設定ができます。「Facebook Audience Network」を選択すればオーディエンスネットワークの広告が表示されます。
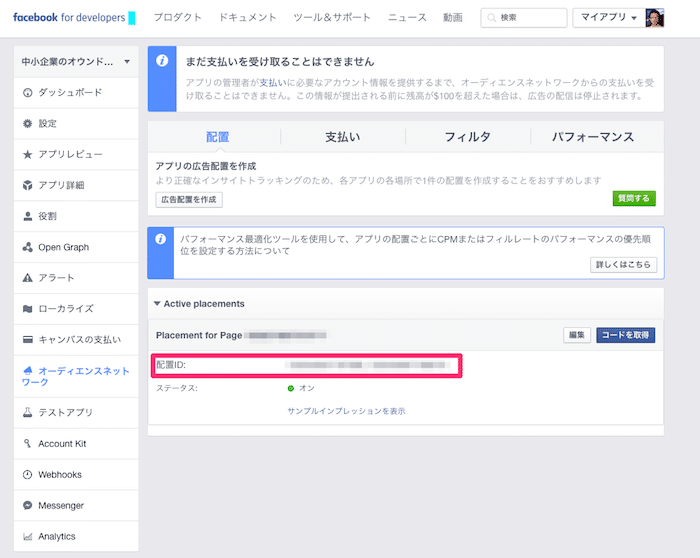
Audience Network Placement IDにはFacebook Appの「オーディエンスネットワーク」に記載されている「配置ID」を入れましょう。
Analytics
インスタン記事のアナリティクスの設定をします。Googleアナリティクスを使用する場合は「Embed code」にチェックを入れて、Googleアナリティクスのトラッキングコードを貼り付ければOKです。
Publishing Settings
Publishing Settingsでは開発(テスト)段階でインスタン記事を一般公開しない場合に使う項目です。
以上がInstant Articles for WPの設定です。完了したら「Save changes」をクリックして完了です。
Facebookページアプリでインスタン記事を確認しよう
すべての設定が完了したら、Facebookページのアプリで、実際にFacebookページにシェアした記事を見てみましょう。
サムネイル画像の右上にカミナリマークが表示され、投稿をタップして、記事が右からサッと出てきたら「インスタン記事」が正常に機能しています。(反映されるまで時間がかかることがあるかもしれません)
お疲れ様でした。自分もまだまだ細かい設定まで網羅できていないので、また発見があればシェアしたいと思います。