Facebookアプリ内でブログ記事が閲覧できる「Instant Articles」が一般公開されたということで、さっそくWordPressで構築したWEBサイトに導入をしてみました。うまく導入ができたので、Facebookのインスタン記事(Instant Articles)をWordPressに導入する方法を載せておきたいと思います。
ちなみにWEBマスターの手帳でいきなりテストするのはちょっと抵抗があったので、密かに公開していた「中小零細企業のSNS活用ガイド.com(2016年9月にWEBマスターの手帳へ編入)」で導入しました。
中小零細企業のsns活用ガイド .comのFacebookページをスマートフォンで見て頂くとInstant Articlesに対応しているのがわかると思います。
Instant Articlesに対応している投稿
Instant Articlesに対応している記事を見分ける方法は、投稿のサムネイル画像の右上に「カミナリマーク」が表示されているものが「Instant Articles対応」している投稿です。

それでは、Instant Articlesを導入するためにやったことを紹介していきます。
Facebookでインスタン記事(Instant Articles)を設定する
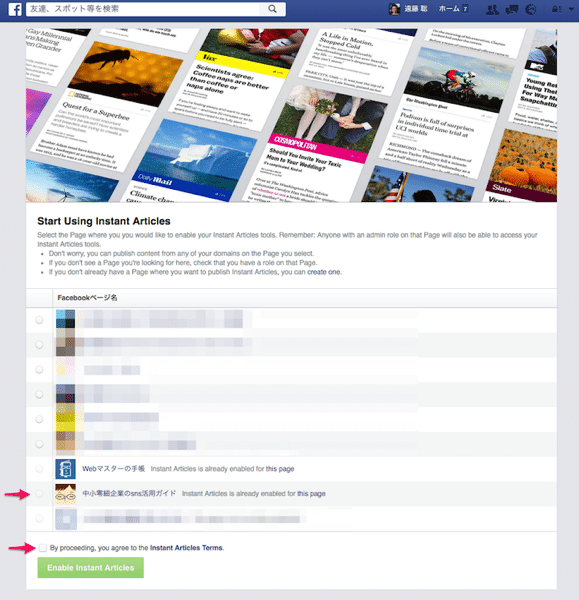
まずはInstant Articles | Facebookへ行って「Sign up」をしましょう。Instant Articles対応をするFacebookページの選択画面が表示されるので、該当するFacebookページにチェックを入れ、「Enable Instant Articles」をクリックします。
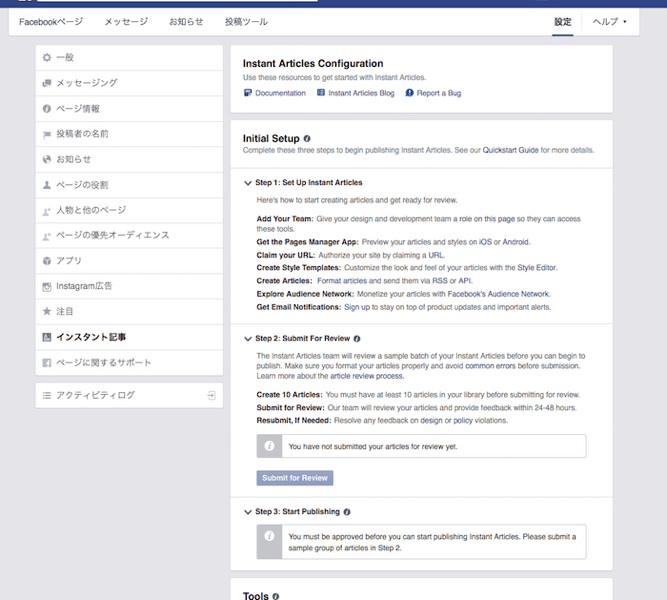
Facebookページの設定内の「インスタント記事」の設定画面が表示されます。
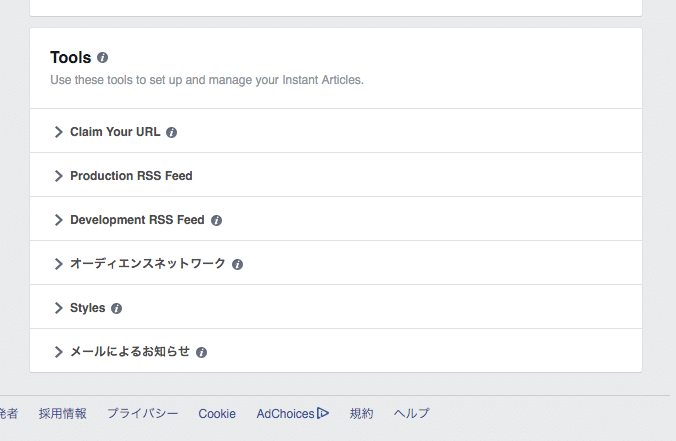
Toolsで設定をしていく
Initial Setupの下にある「Tools」で設定をしますので、Initial Setupの部分は飛ばしてOKです。
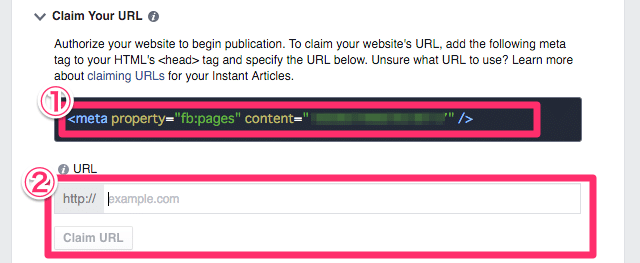
Claim Your URL
Claim Your URLではWEBサイトのURLを設定します。まずは表示されている「metaタグ」をWEBサイトのヘッダー部分にコピペしましょう。貼り付けたら、WEBサイトのURLを入力して「Claim URL」をクリックしましょう。
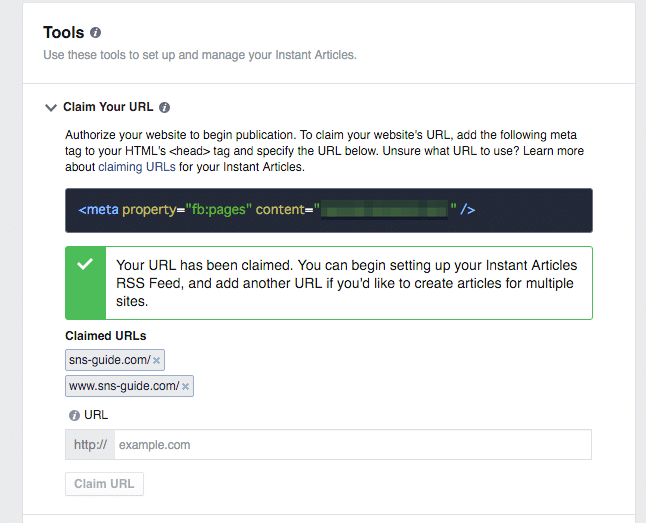
無事にURLの設定ができる以下の様な表示が出ます。
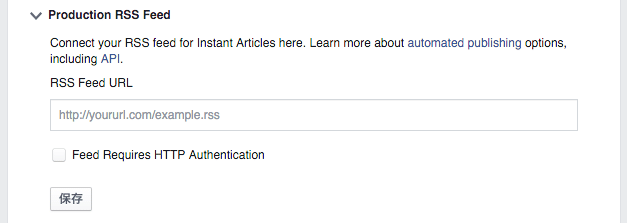
Production RSS Feed
Production RSS FeedではWEBサイトのRSSフィードを設定します。
WordPressの場合は、WEBサイトのURLに?feed=rss2をつければOK(例:https://homepage-reborn.com/?feed=rss2)です。
Development RSS Feedは開発者用です。テストする場合にはテスト用のRSSを設定します。(テストをしない場合にはスルーしてOKです)
オーディエンスネットワーク
オーディエンスネットワークはチェックボックスにチェックを入れてスタートをクリックします。
オーディエンスネットワークでは、広告主の方がFacebookキャンペーンをFacebookの枠を超えて他のモバイルアプリにまで拡張させることができます。広告がFacebookに 掲載されていない場合でも、ターゲット設定、効果測定機能、その他のツールなど、 広告主様の操作性に配慮しながらFacebook広告の効果を高めるあらゆる機能を利用できます。
引用元:オーディエンスネットワークとは何ですか。 | Facebookヘルプセンター
オーディエンスネットワークに参加すると「インスタン記事」で広告が表示されて、広告収入が得られるようになります。(支払いを受けるには会社情報や納税関連書類の提出が必要)
無事に「オーディエンスネットワーク」への申請が承認されると、通知とメールが届きます。

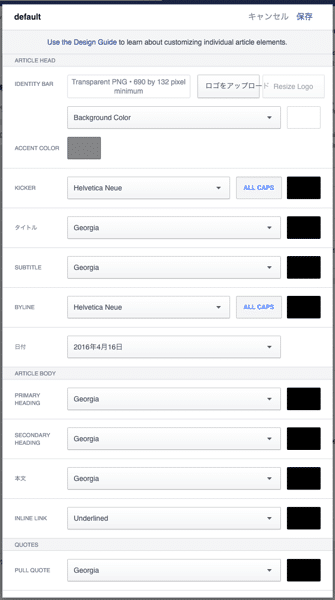
Styles
StylesではFacebookアプリでInstant Articlesの記事が表示された時のデザイン(文字の色など)を設定します。default(スタイル名)をクリックすると細かな設定画面が表示されます。フォントスタイルや色を設定しましょう。(ロゴ画像のアップロードは必須)

メールによるお知らせ
メールによるお知らせは「エラー通知」や「Instant Articlesに関するニュース」をメールで受け取る場合はチェックを入れて保存をクリックしましょう。
お疲れ様でした。ひとまずFacebook側での設定は移譲です。次のページでWordPress側での設定について解説します。