こんにちは。遠藤(@webmaster_note)です。Googleが検索結果を生成する際のランキングシグナルに「ページエクスペリエンス」を導入することを発表しました。
ランキングシグナルには、数百のシグナルがあると言われていますが、今回の発表は、Googleが事前に、ランキングシグナルの変更を通知しているので、実際に導入されれば、検索結果の順位に大きな影響を与えると考えていいと思います。
では、今回、発表された「ページエクスペリエンス」について解説をしていきます。
ページエクスペリエンスとは
ページエクスペリエンスでは、Webページでの操作体験を、より快適にすることが求められます。
Webページのコンテンツとしての質だけでなく、そのコンテンツを消費するときの「操作体験(ユーザビリティ)」の質についても、検索結果の順位に影響するようになるわけです。
ページ エクスペリエンス シグナルは、ユーザーがウェブページの操作体験をどのように感じるかという側面を測定するものです。これらの側面を最適化することは、すべてのウェブブラウザおよびサーフェス全体でユーザーにとってウェブをより快適なものにし、モバイルに対するユーザーの期待に沿ってサイトを進化させるのに役立ちます。ユーザーはもっとサイトを利用するようになり、よりストレスを感じずに操作できるようになるので、そうした取り組みはウェブでのビジネスの成功に寄与すると考えています。
これまでも重要だったページエクスペリエンス
ページエクスペリエンスは、これまでも検索のランキングシグナルに影響を与えていました。
- モバイルフレンドリー
スマートフォンなどモバイル端末に対応をする - セーフブラウジング
マルウェアなど不正なコンテンツの危険にさらされることがない - HTTPS
HTTPS(SSL)配信による安全性の確保 - インタースティシャル ガイドライン
コンテンツに簡単にアクセスできる(アクセシビリティ)
上記の4つは、SEOに取り組んでいるWeb担当者なら、どれもご存知でしょう。これらの4つは、SEOに取り組む上で、無視することができない重要な項目です。
これらの4つに、新たに3つの項目が「Core Web Vitals」として追加されました。
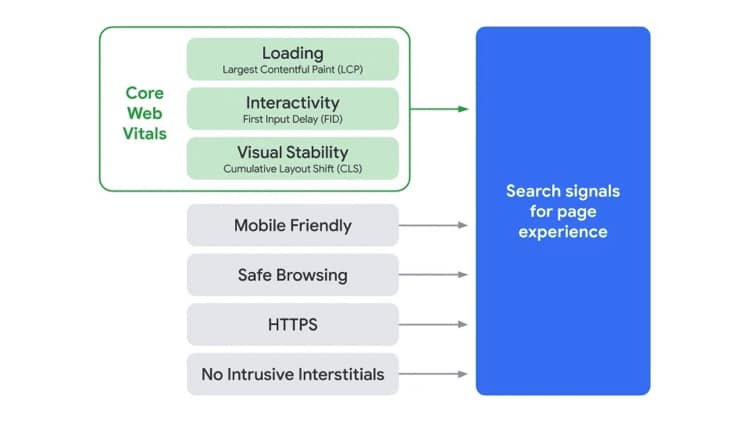
新たに追加された「Core Web Vitals」

出典元:出典元:Google ウェブマスター向け公式ブログ [JA] : より快適なウェブの実現に向けたページ エクスペリエンスの評価
Core Web Vitals(コア ウェブ バイタル)に含まれる項目は次の3つです。
- 読み込み時間
ページの読み込み開始から2.5秒以内にLCPを実現 - インタラクティブ性
初回入力遅延を100ミリ秒未満にする - 読み込み時のコンテンツの安定性
視覚的安定性。CLSスコアを0.1未満に収める
少し補足をしておきます。
LCPとは
LCPとはLargest Contentful pPintの略です。
Webページのなかで、最も大きなコンテンツが表示されるまでの時間です。
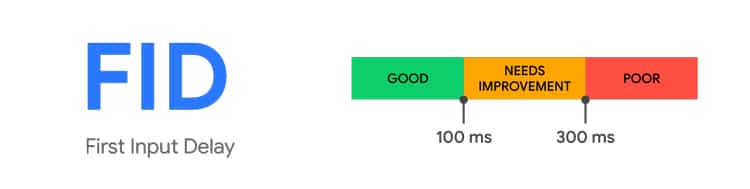
FIDとは
FIDとはFirst Input Delayの略です。ユーザーが、Webページで最初にボタンをクリックやタップしたときや、入力フォームに記入したときなどに、ブラウザがその操作に反応するまでの時間です。
Webページの機能(ボタンやテキスト入力など)が、有効になるまでの時間とも言えます。
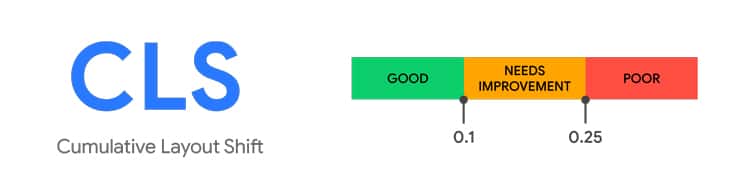
CLSとは
CLSとはCumulative Layout Shiftの略です。Webページ内のコンテンツレイアウトが予期せず移動するような問題が起こらないように、読み込まれてからのレイアウトの安定性を測るものです。

出典元:Google ウェブマスター向け公式ブログ [JA] : より快適なウェブの実現に向けたページ エクスペリエンスの評価
今後は、より一層にUXが求められる
ページエクスペリエンスの各指標を見ると、GoogleはWebページでのユーザー体験(UX:ユーザーエクスペリエンス)を重要視していることがわかります。
今後はWebページの質を測る1つの指標として「ユーザー体験」が求められます。
コンテンツの質が高いことは、今後も最重要であることに変わりはありません。コンテンツの質が高い上で、よりよいユーザー体験を提供できれば、Google検索の検索結果で、より上位に表示される可能性が高くなるわけです。コンテンツの質が高いだけでは足りない段階に進んだと言えます。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
Google ウェブマスター向け公式ブログ [JA] : より快適なウェブの実現に向けたページ エクスペリエンスの評価
ランキングシグナルの変更に備えよう
今回、発表されたページエクスペリエンスの導入は来年(2021年)。具体的にいつから導入されると決まれば、6ヶ月前に改めて通知するとことなので、今すぐに慌てる必要はありません。
しかし、ページエクスペリエンスを改善するのに時間がかかる場合もあるでしょう。今のうちからWebページのユーザー体験の向上を進めておくことが賢明です。
Webサイトのページエクスペリエンスの測定は、Search ConsoleやPageSpeed Insights、Lighthouseなどのツールを使うことで可能です。