こんにちは。遠藤(@webmaster_note)です。今回はWordPressでファビコンを設定する方法です。
ファビコンとは、Webサイトをブラウザで閲覧しているときに、Webサイトのタイトル横に表示される小さい画像です。
Google検索でファビコンが表示されるようになって、いままで設定していなかったけど、これを機に設定しようという方もいらっしゃるようです。
ファビコンの設定にはタグを書く必要があるのですが、WordPressでは、タグを書かなくてもファビコンを設定することができます。
ファビコンを設定するためのプラグインも必要ありません。
Webサイトでファビコンを設定するには
まず一般的な方法です。WordPressに限らず、Webサイトでファビコンを設定するには<head></head>内にタグ(以下、参照)を書き込むことで設定をすることができます。
WordPressでファビコンを設定する方法
WordPressでWebサイトを構築している場合、WordPressのデフォルト機能を使えば、タグを書き込まなくてもファビコンを設定できます。
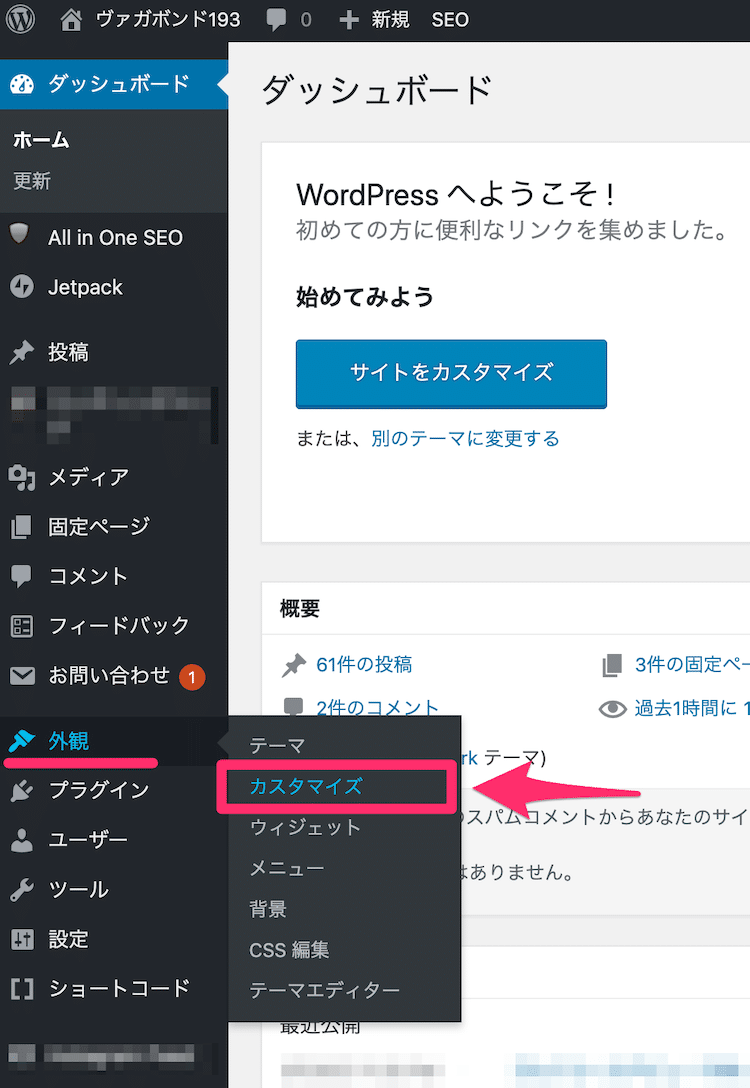
設定するには、WordPressの管理画面から「外観」>「カスタマイズ」を開きます。

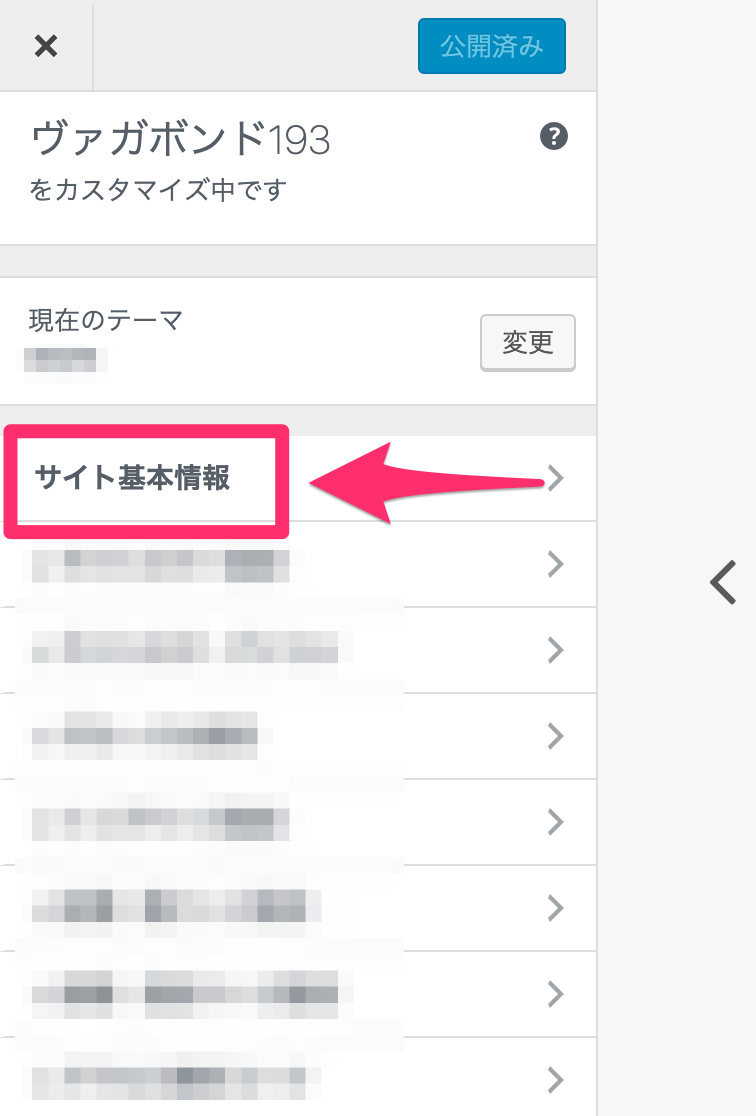
WordPressで使っているテーマによって「カスタマイズ」に表示される項目に違いがありますが、必ず「サイト基本情報」という項目があります。

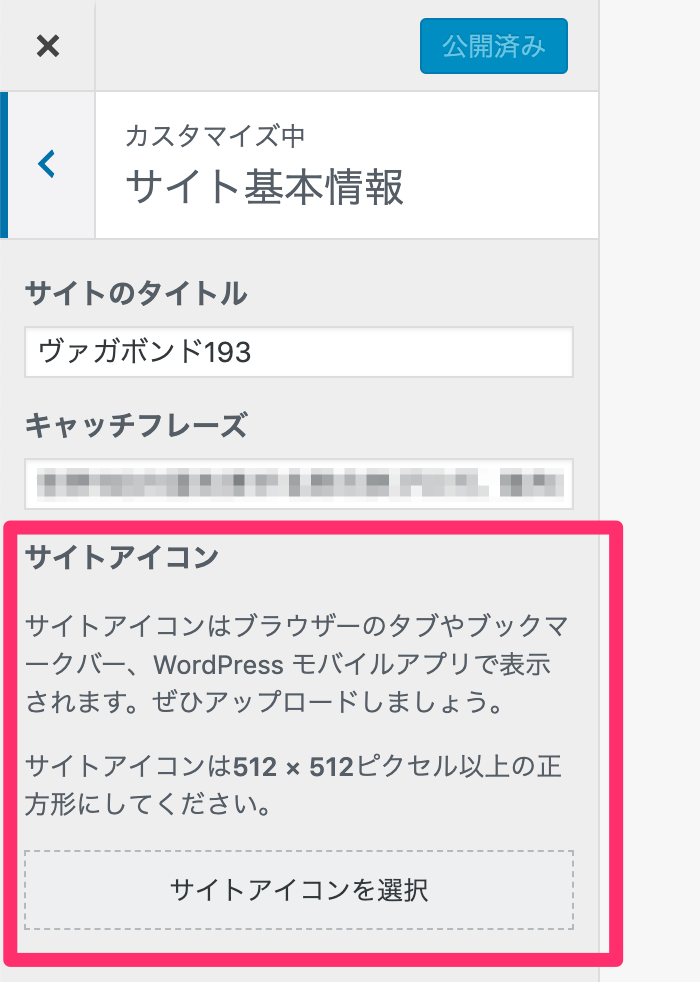
「サイト基本情報」を開くと「サイトアイコン」の設定ができます。この「サイトアイコン」がファビコンです。

「サイトアイコン」を設定するには、ファビコン用の画像(推奨:512px × 512px以上の正方形)を用意をして、WordPressの「メディア」にアップロードをします。
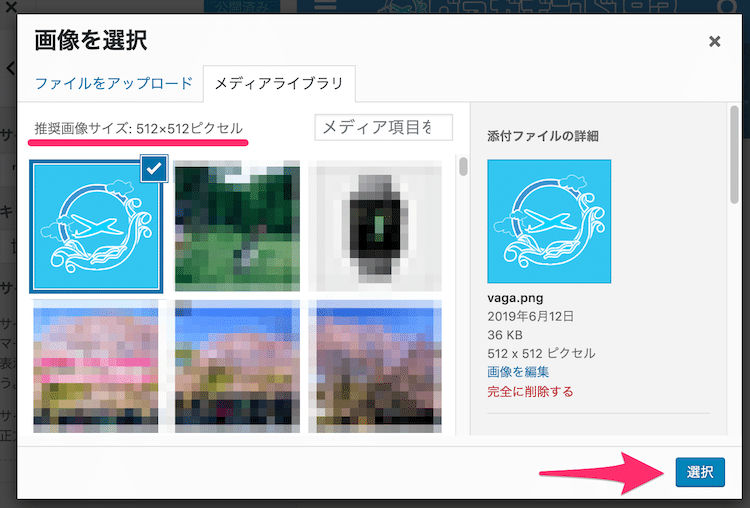
その後「サイトアイコンを選択」をクリックして、アップロードをしたファビコン画像を選択をすればOKです。

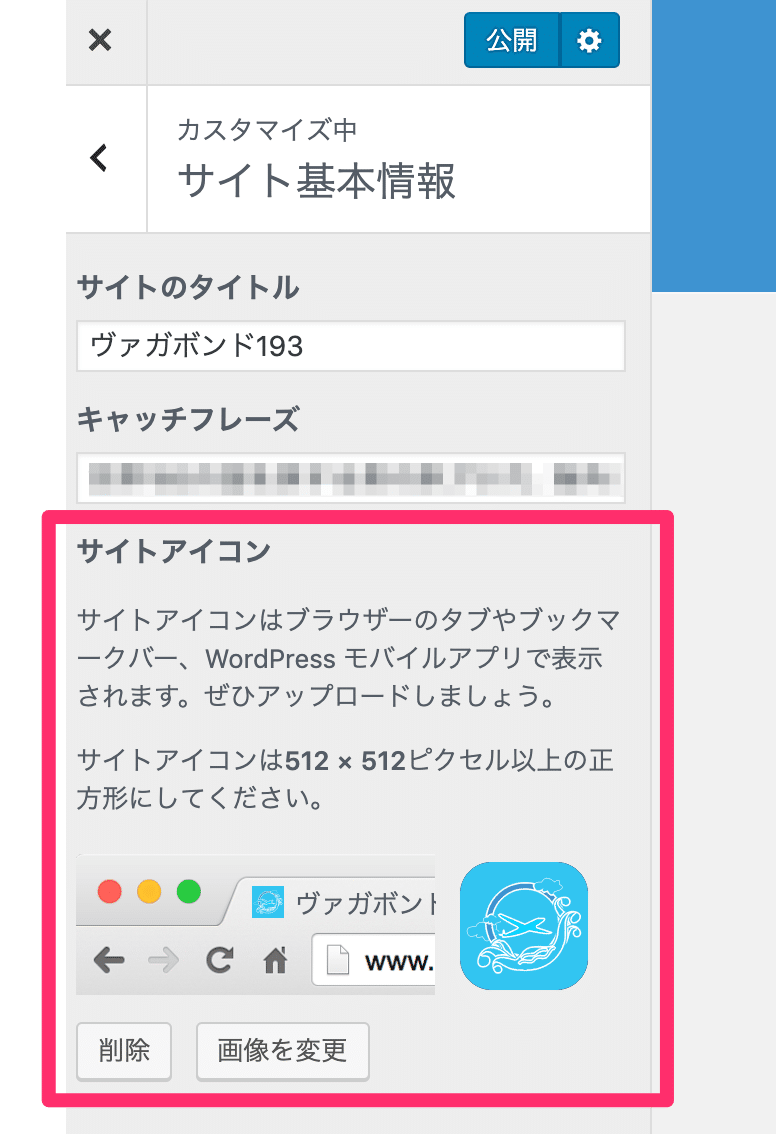
画像を選択すると「サイトアイコン」で、ファビコンとして選択した画像が表示されます。

「サイトアイコン」を設定すると、自動でhead内に、タグが書き込まれます。
ファビコン用の画像は.icoでなく.pngで大丈夫です。
画像さえ用意すれば、簡単にファビコン設定をすることができますので、まだ設定していない方は、設定しておきましょう!