こんにちは。遠藤(@webmaster_note)です。Webサイトの表示速度を、できるだけ早くすることに試行錯誤されていると思います。
Webサイトの表示速度に大きく影響をする「画像」のファイルサイズ。WEBマスターの手帳でも、様々なツールや方法を紹介してきました。
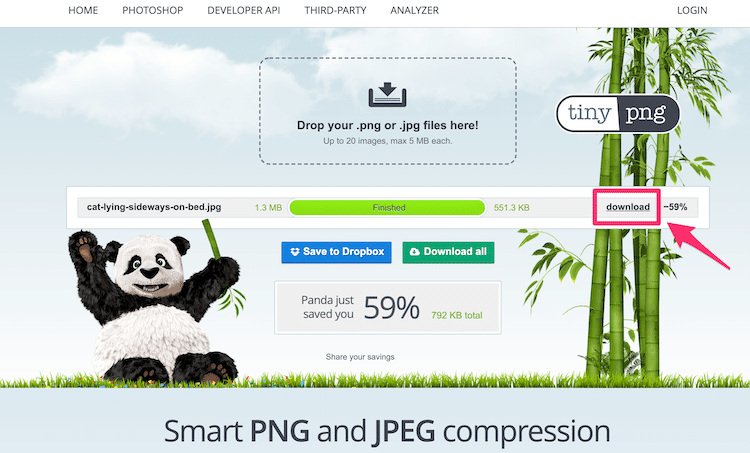
今回は「TinyPNG」を使って、画像を圧縮してみました。
画像のファイルサイズを圧縮できる「TinyPNG」

TinyPNGはブラウザで使用することができる画像圧縮サービスです。PCにソフトをインストールする必要はありません。
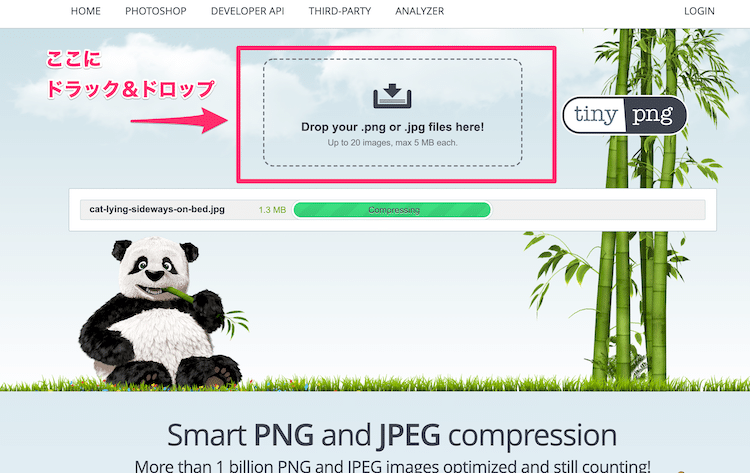
圧縮方法も簡単で、圧縮したい画像をドラック&ドロップで追加するだけです。

自動で圧縮されて、ダウンロードをすることができます。

実際に圧縮してみた
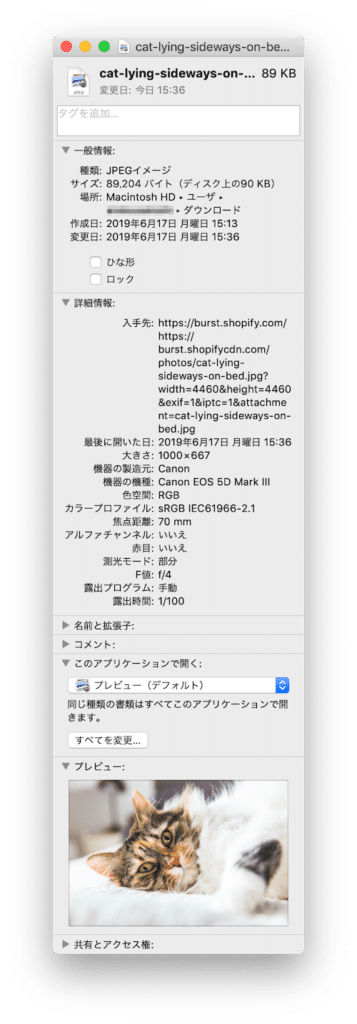
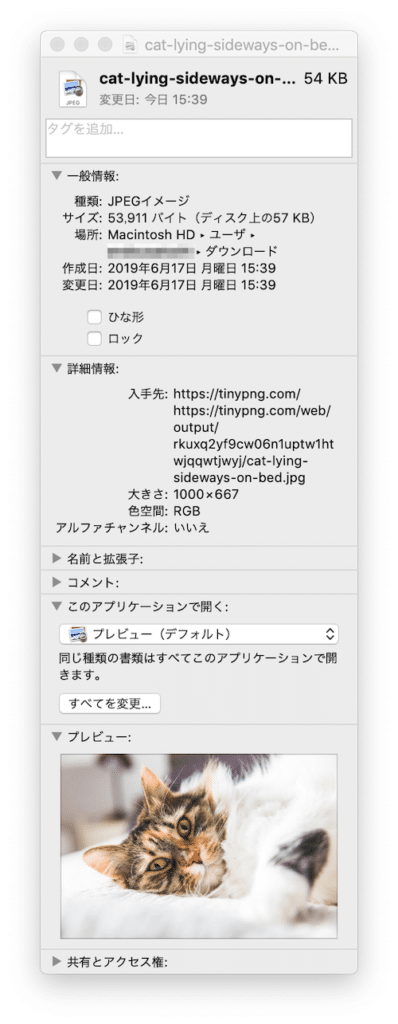
TinyPNGでJPEGの画像を圧縮してみました。圧縮前のサイズは89.2KB。圧縮後は−40%で53.9KBとなりました。
圧縮をすると画像が荒くなるのが心配だと思います。下に圧縮前(左)と圧縮後(右)を載せておきます。


圧縮前の画像データには、撮影に使われた機器や焦点距離、F値などの情報が含まれています。圧縮後は、それらのデータが消されて、必要最低限になっているのがわかります。

TinyPNGでの圧縮前

TinyPNGでの圧縮後
アニメーションpng(APNG)も圧縮できる
背景を透過させたいときPNGを使いますが、PNGをアニメーションGIFのように「動く画像」を作ることもできます。
GIFよりも滑らかだけどデータの容量を抑えることができます。
「TinyPNG」は、アニメーションpng(APNG)のデータにも対応しています。
WordPressのプラグインもある

「TinyPNG」はWordPress用のプラグイン「Compress JPEG & PNG images – WordPress plugin | WordPress.org」もあります。
気になる方は使ってみてもいいかもしれません。