こんにちは。遠藤(@webmaster_note)です。2019年5月22日に、Googleが検索結果のデザインが変わると発表(参考:A New Design for Google Search on Mobile)しました。
すでにモバイル検索では、今回、発表になった変更が反映されているようです。
Google の検索結果のデザインが新しくなります!
リンクの位置や色が変わり、ファビコンが表示される等色々変わります。詳しくは以下の記事をご覧ください。
検索結果に表示されるファビコンの設定方法https://t.co/eaodsdGycH
A new look for Google Search @google https://t.co/YseRpoSCdr pic.twitter.com/QX9loQd5Re
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年5月22日
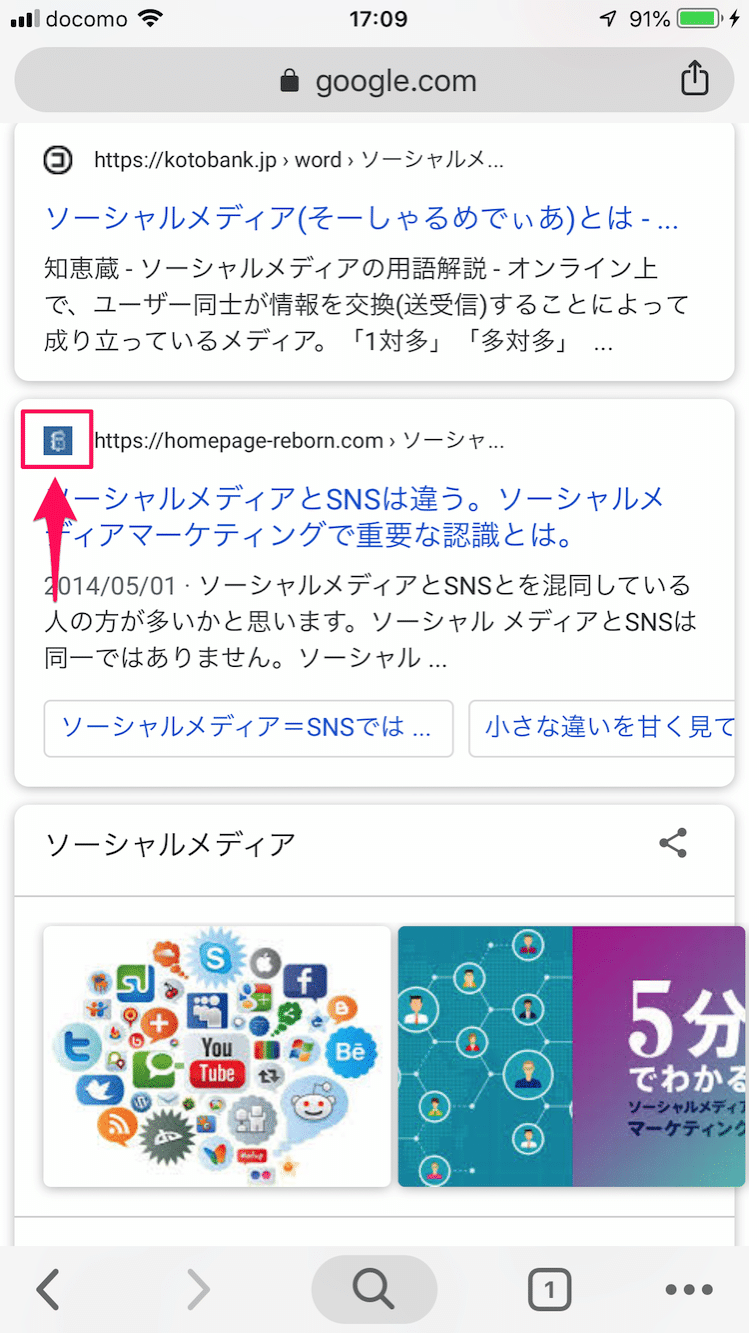
検索結果にファビコンが表示されるようになった

今回の発表で、一番大きな変更は「ファビコン」の表示でしょう。
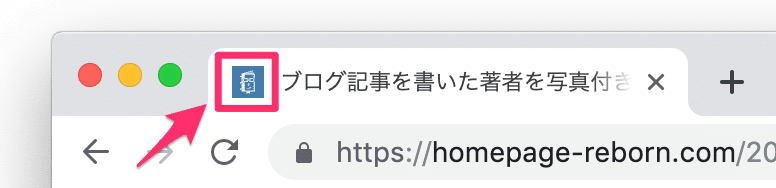
ファビコンとは、ブラウザでWebサイトを開いたときに、ページタイトルとともに表示されるロゴです。

2013年ごろにあった「Google+のプロフィール写真を使った著者の表示」がファビコンに変わって再来したようです。
著者の写真を表示するのは、とてもいい取り組みだと思っていたので、なくなってしまって残念でした。今回のファビコンは、長く残ってくれることを願っています。
検索結果でファビコンを表示させる方法
検索結果にファビコンを表示させるには、リンクタグを設置する必要があります。(すでにファビコンを設置している場合は、新たに手を加えなくてもファビコンが表示されているようです)
relで指定できるものは以下の4つです。
- shortcut icon
- icon
- apple-touch-icon
- apple-touch-icon-precomposed
hrefでしていするURLは相対パスでも絶対パスでもOKとのことです。ただし、Webサイトと同じドメインでないとダメ。
またファビコンの表示にはガイドライン(以下の5項目)があり、準拠する必要があります。
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
ファビコンでWebサイトを視覚的に表すものではなく、「矢印」や「テキスト(例:必読など)」を使ったファビコンにするようなスパムも現れそうですが、Googleも想定して対応されることでしょう。
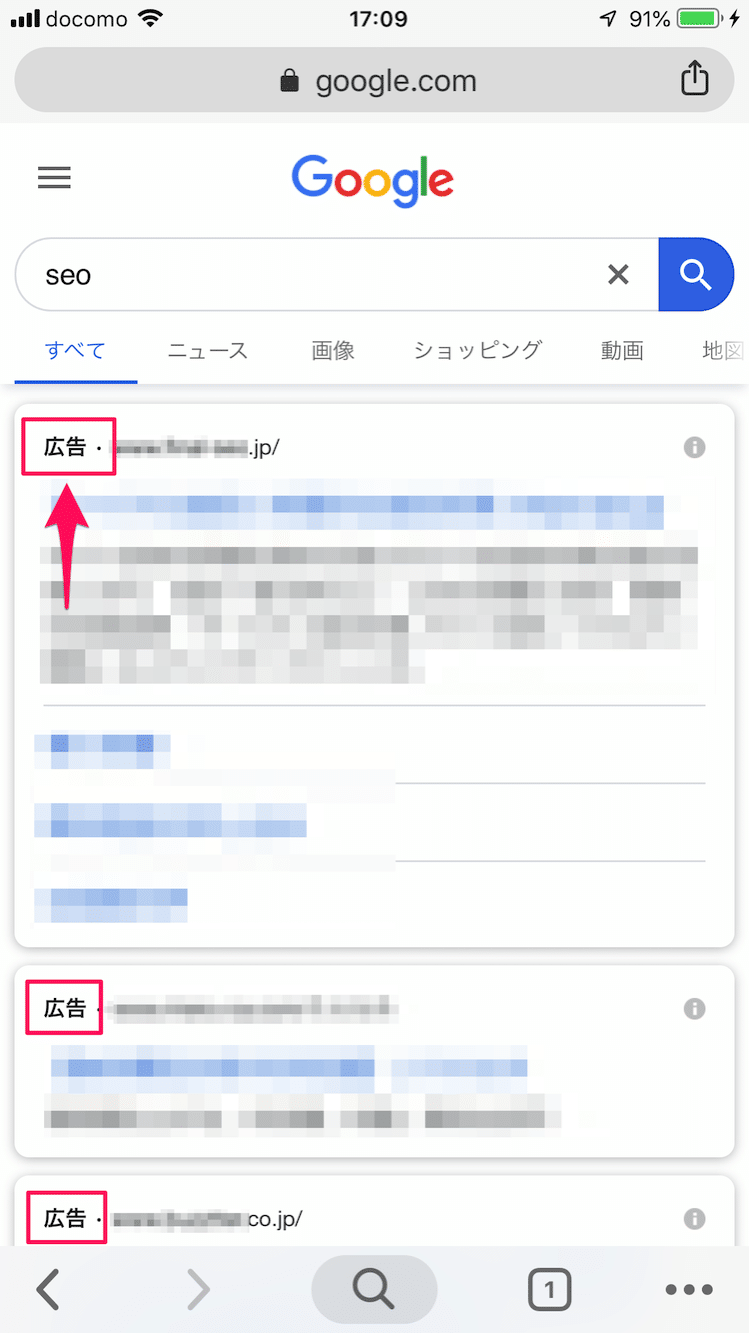
「広告」の表記も変わる
Google広告(検索連動型広告)の「広告」表記も変更になりました。
いままでは緑文字で「広告」と表記されていましたが、今後は、ページタイトルの上にURLが表示され、その横に太文字で表記されます。

以前の表示よりも、「広告」という文字がハッキリと目立っていますね。
Web担当者は検索結果を確認して対応しよう
Web担当者は、自社のWebサイトが検索結果でどのように表示されているかは常時、確認をしていると思います。
今回の発表後にファビコンの表示を確認していないという方は、モバイル検索で確認をしましょう。
もしファビコンの表示がされていないのなら、早めに対応をしておきましょう。