以前から、ずっと課題だった表示速度。ここ最近、改めてWEBマスターの手帳の表示スピードを速くするために、あれこれ取り組んでいます。
必要のないものをガンガン取り除いて、そこそこ速くなったのですが、できることは全部やろうということで「CDN」を導入しました。
CDNは2015年にも導入したのですが、その後、不都合なところがあって外していました。
CDNとは
CDNとは、コンテンツ・デリバリ・ネットワーク(Content Delivery Network)の略です。
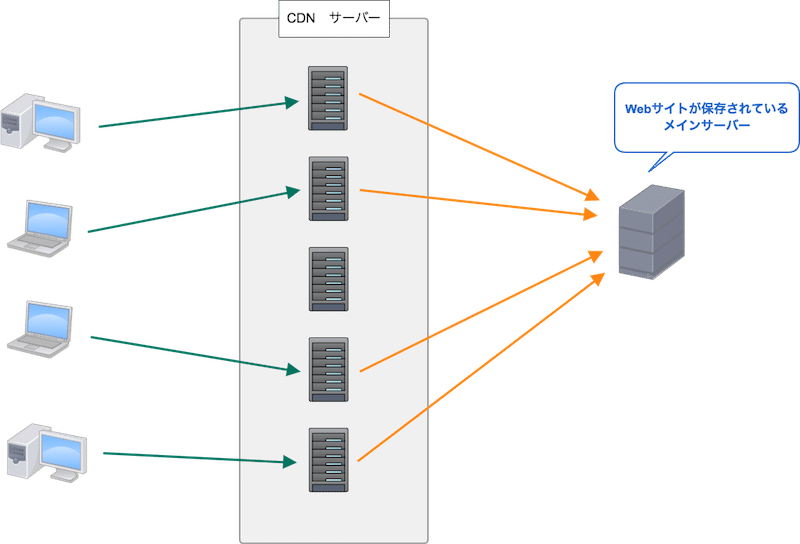
CDNを使っていない場合は、Webサイトを閲覧する側(ブラウザ)は、そのWebサイトが入っているサーバー(メインとなるサーバー)に直接、アクセスをしますが、CDNを導入すると、複数のサーバー(世界中にある)を経由するようになります。
閲覧者ごとに最適なCDNのサーバーを使うので、メインとなるサーバーへの負担を軽減できます。
また、CDNのサーバーにはキャッシュ(Webページの記録)が保存されており、そのキャッシュを使ってWebサイトが表示されるので、Webサイトの表示速度も速くなります。

全ての顧客対応を東京にある本社で対応するのではなく、各都道府県に支社を用意して、それぞれの顧客が住んでいる地域に合わせて、支社で対応するイメージです。本社だけで全国の対応するよりも、大阪なら大阪支社、札幌なら札幌支社で対応をした方が対応の負担が軽くなりますよね。
CDNの導入方法(Cloudflareを利用)
CDNの仕組みだけをみると導入するのが難しそうと思われるかもしれませんが、意外と簡単に導入することができます。
今回も「Cloudflare(クラウドフレア)」という無料でも利用できるCDNサービスを利用しました。
まずはCloudflareでアカウントを作る
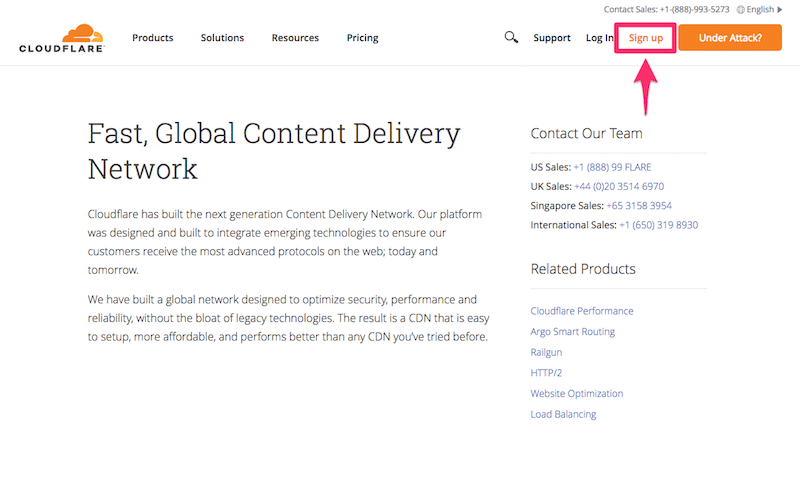
まずはCloudflareのCDNページからアカウントを作成しましょう。

メールアドレスと任意のパスワードを入力して「Create Account」をクリックします。
CloudflareでWebサイトを登録する
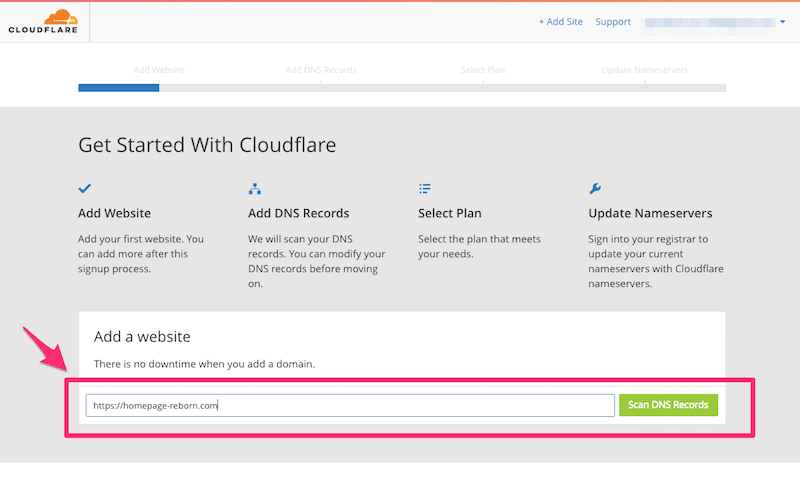
Cloudflareのアカウントが作れたら、Webサイトを登録します。
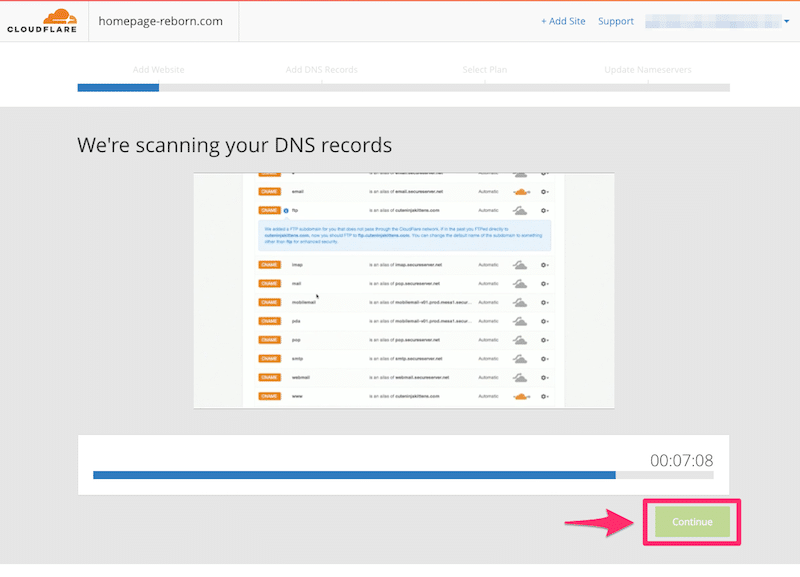
「Add a website」の入力欄に、CDNを導入するWebサイトのURLを入力して「Scan DNS Records」をクリックします。クリックすると「DNS records(DNSレコード)」のスキャンが始まるので、完了するまでしばらく待ちましょう。

スキャンが完了すると、画面右下の「Continue」が押せるようになるので、クリックをします。

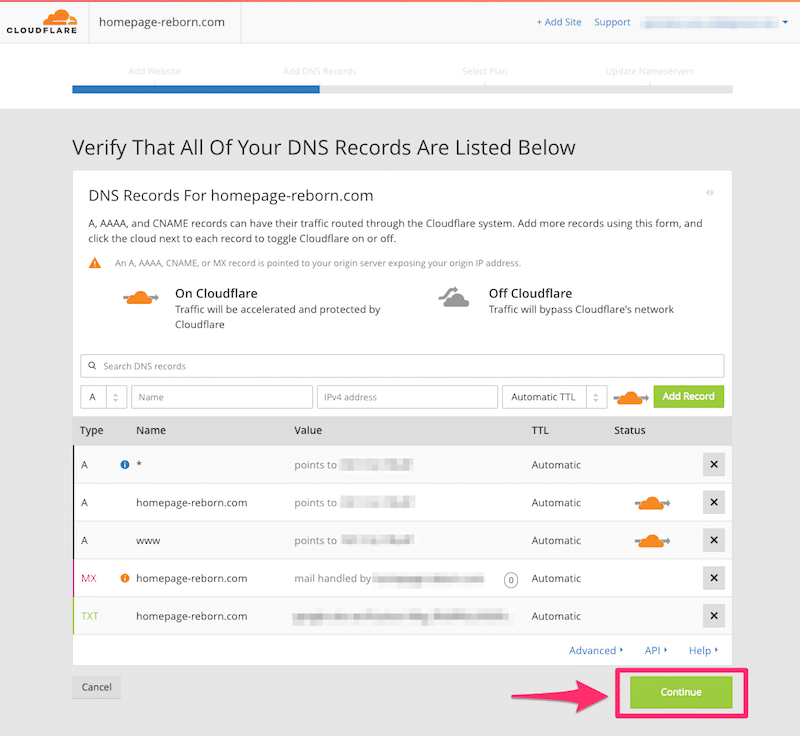
DNS recordsのリストが表示されますので、画面右下の「Continue」をクリックします。

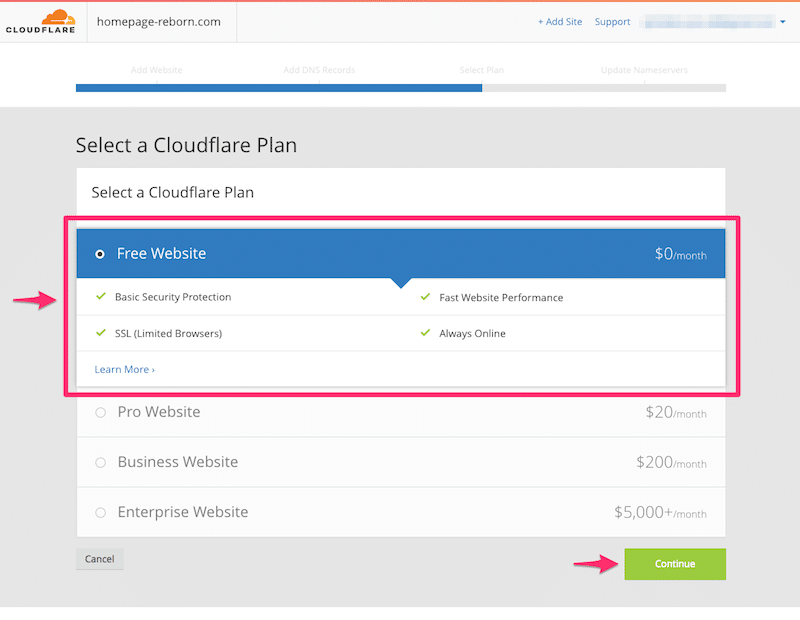
Cloudflareの料金プランの選択画面が表示されるので「Free」を選択して画面右下の「Continue」をクリックします。

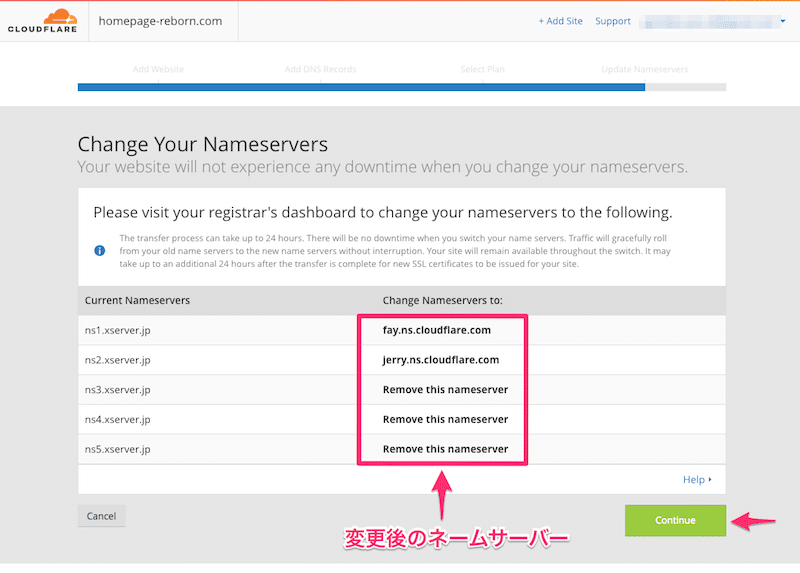
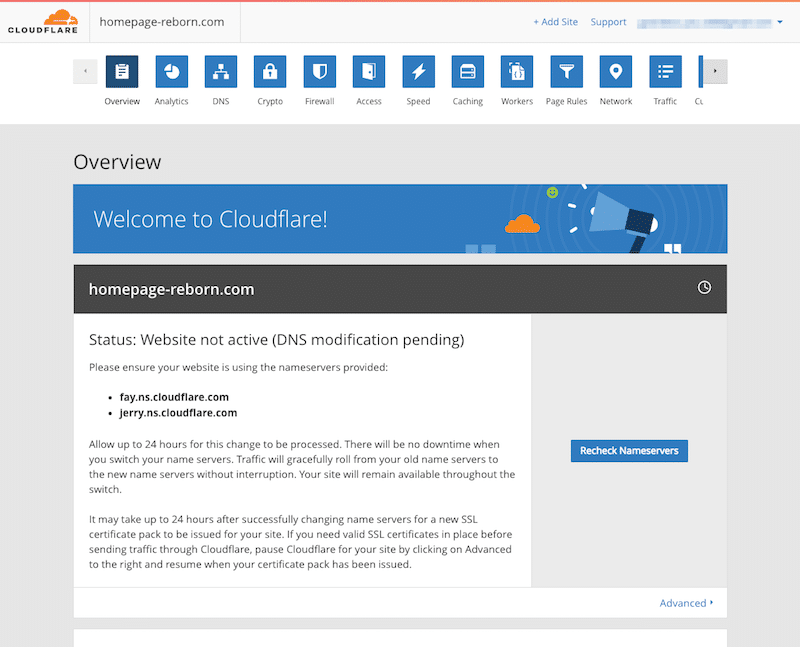
現在、使っているネームサーバー(左)と、それをどう変更したらいいか(右)が表示されます。あとでCloudflareを導入するためにドメイン管理をしているサービス(ムームードメインやお名前ドットコムなど)でネームサーバーを変更します。ネームサーバーの変更に不安がある人は、この画面(↓)をキャプチャ保存しておくといいでしょう。

準備ができたら画面右下の「Continue」をクリックします。これでCloudflareでWebサイトの登録が完了です。登録完了画面は閉じずに開いたままにしておきましょう。

ドメインのネームサーバーを変更する
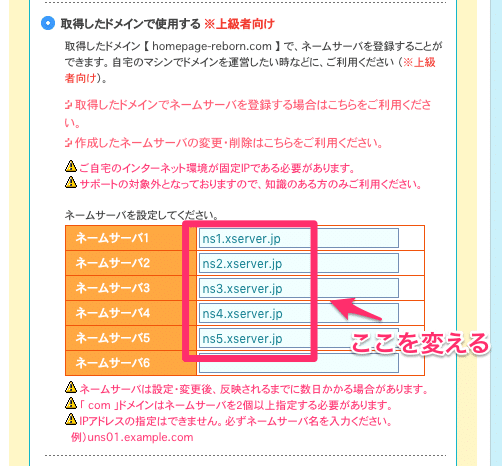
ネームサーバーの変更をするまでは、CDNが「有効」ではありません。ドメインを管理しているサービス(今回はムームードメイン)にログインをして、ドメイン管理から「ネームサーバーの設定変更」をします。
ムームードメインでは↓の画面(表示されているのはエックスサーバーに設定されている状態)でネームサーバーを変更できます。

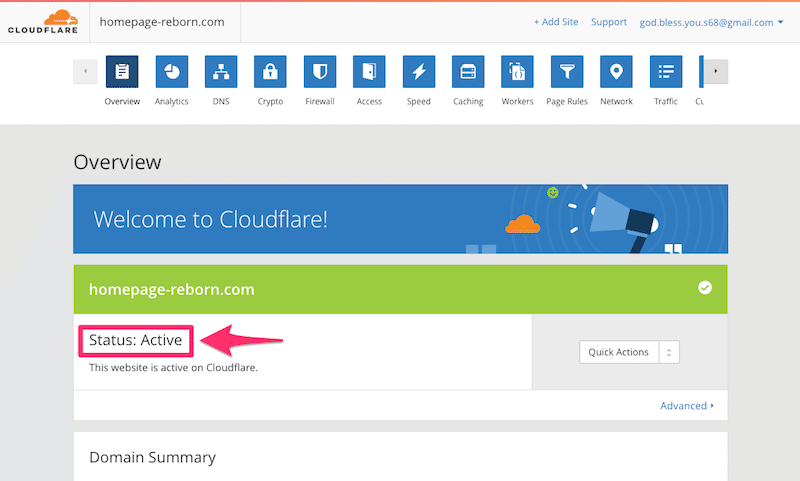
ネームサーバーの変更ができたら、CloudflareでWebサイトの登録完了画面に戻って「Recheck Nameservers(青いボタン)」をクリックします。正常にCDNが反映されていれば「Status: Active」という表示になります。

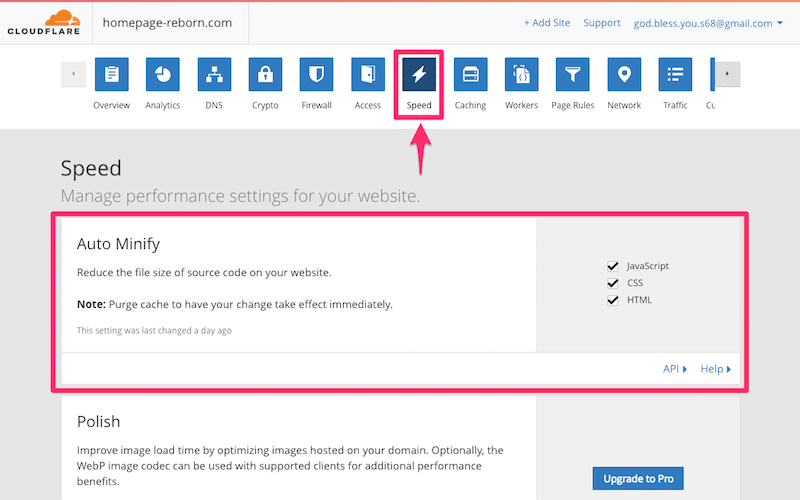
ついでに「Minify」も再導入
Cloudflareの設定で「Speed」のなかに「Minify」があったので、試しに全てオンにしてみました。以前にも導入してましたが、W3 Total Cacheを使うのをやめたときに、そのまま放置してました。

ちなみにMinifyとは、Webサイトで使われているCSSやJavaScriptを圧縮することです。圧縮することにより表示速度も速くなります。
CDNを導入すると「海外からのアクセス」になる
CDN(Cloudflare)を導入すると、Webサイトへのアクセスが全て「海外からのアクセス(国外からのアクセス)」になります。これはCDNを導入する上でのボトルネックになりますね。
そのためセキュリティ対策として、WordPressのログイン画面や管理画面への海外からのアクセスを制限していると、ログイン画面を開くことができません。
ログイン画面を開く(管理画面を開く)には、海外からのアクセスを制限をやめるしかありません。
WordPressのログイン画面をIPアドレスで制限する
海外からのアクセスを許可しつつ、ハッキング対策をするには.htaccessに以下のコードを追記して、指定したIPアドレス以外はログイン画面にアクセスできないように制限をかけます。
この方法は、接続するIPアドレスが変わるごとに.htaccessを編集しなければいけないので、とってもメンドくさい手間が発生します。
MarsEditでHTTPログインを求められる
海外からのアクセスになることで起こる弊害がもう1つあります。それは「WAF(ウェブアプリケーションファイアウォール)」を有効にしていると、外部ツールからWordPressへのアクセスができなくなってしまうことです。
そのため、MarsEditなどアプリを使って記事を書いている場合には、影響を受けてしまいます。
スマートフォンアプリや外部システムから、リモートで記事の投稿や画像のアップロードを行う際に利用される 「XML-RPC WordPress API」に対する国外IPアドレスからの接続を制限します。
出典元:エックスサーバー
エックスサーバーの場合は「XML-RPC API アクセス制限」をオフにすれば、MarsEditから記事を投稿することができるようになります。
ただ、セキュリティ面で弱くなるので、今のところ「XML-RPC API アクセス制限」をオンにしたまま、MarsEditで書いて、WordPressの投稿にコピペをして頑張っています。
「XML-RPC API アクセス制限」をオンにしたまま、MarsEditから投稿できる方法をご存知の方がいたら、教えてください!
PageSpeed Insightsでチェック
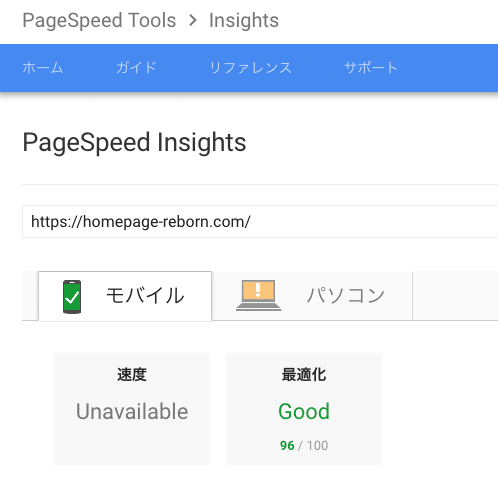
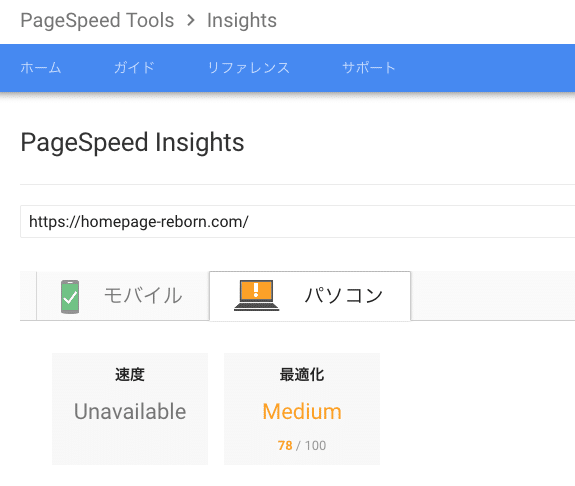
CDNを導入したので、PageSpeed Insightsで表示速度(読み込み速度)をチェックしてみました。

モバイルで「96(Good)」、パソコンは「78(Medium)」となりました。以前は、モバイルも「Medium」でした。

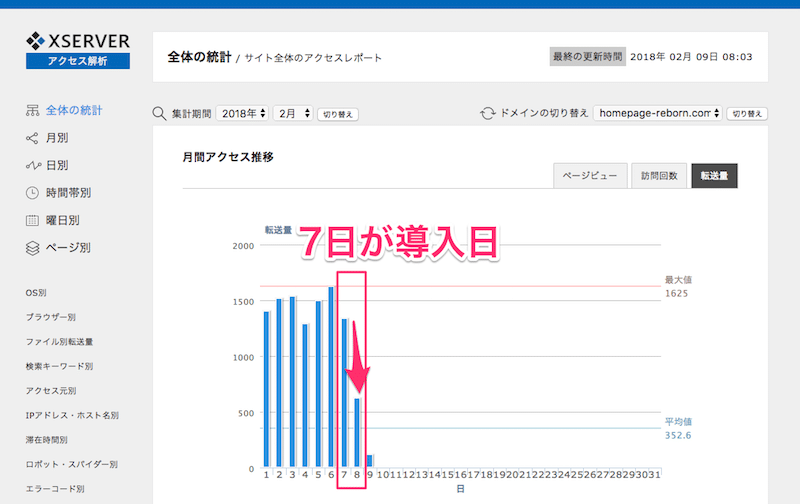
CDNを導入すると「転送量」も抑えられる
CDNを導入するとサーバーの転送量を抑えることができます。WEBマスターの手帳でも1日の転送量が半分近くになりました。

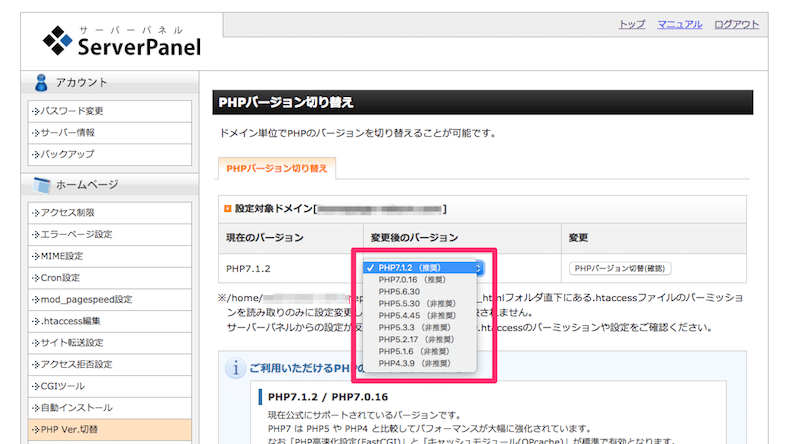
ついでにエックスサーバーのPHPバージョンもアップデート
サーバーのPHPバージョンも表示速度の改善に役立ちます。サーバーのPHPバージョンも最新バージョンにしておくことが望ましいですが、サーバーのPHPバージョンを変更すると、WordPressで使用しているテーマやプラグインの影響で、Webサイトが表示されなくなることがあります。

PHPバージョンを変更するときは、ローカル環境下でテストするなど、十分に注意をしてやりましょう。
※当記事のCDNの導入やサーバーのPHPバージョン変更について、紹介した方法と同じように実施してトラブルが発生したとしても責任は負えませんので、ご了承ください。
つくづく、Webのセキュリティに詳しい人と知り合いたいと思う日々です。