WEBサイトのモバイル対応は完了しましたか?完了したという方は「表示速度」のチェックはされましたか?
もしまだスマホでの表示速度をチェックしていないのなら、Googleが新たに公開した表示スピードのチェックツールを使ってみてはいかがでしょうか?
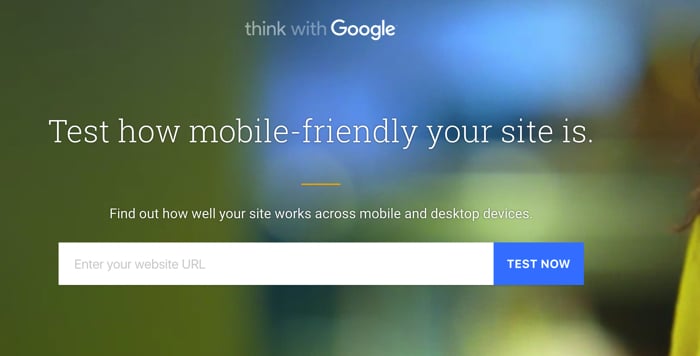
スマホとPCでの表示速度を一度に確認できる「Mobile Website Speed Testing Tool」

Mobile Website Speed Testing Tool – Google
Mobile Website Speed Testing Toolを使うと「モバイル対応度」「モバイルでの読み込み速度」「デスクトップでの読み込み速度」を一度にチェックすることができます。
WEBマスターの手帳をチェックしてみた
試しに「WEBマスターの手帳」をチェックしてみました。チェック方法はWEBサイトのURLを入力窓に入れて「TEST NOW」をクリックするだけなので、簡単です。
チェックには数秒かかります。
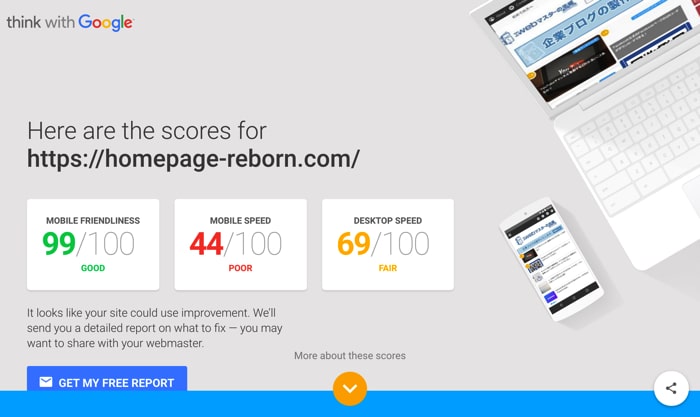
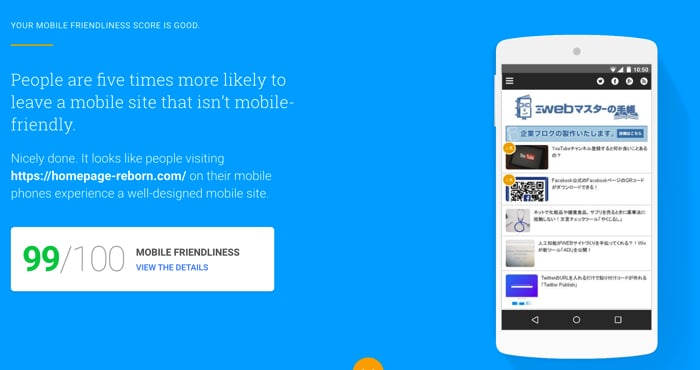
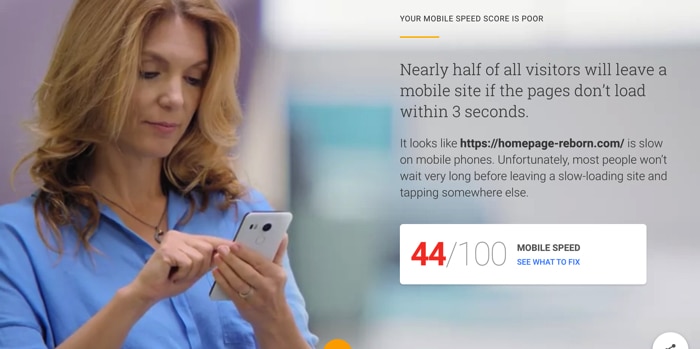
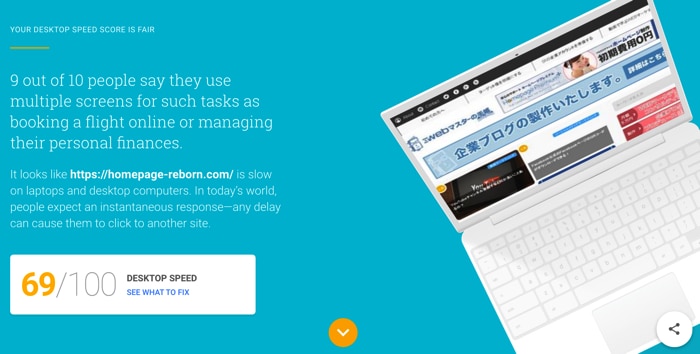
各チェック結果が100点満点で表示されます。WEBマスターの手帳はスマホでの表示スピードを見なおしが必要そうです。(そんなに遅いかな…)
ページを下にスクロールすると各項目の詳細を確認することができます。
スマホ対応(モバイルフレンドリー)は99点とほぼOKのようです。
次に問題のスマホでの表示スピードです。44点はちょっと低いですね。やはり使っているプラグインが多すぎるのかな。
最後にデスクトップでの表示スピードです。69点。改善の余地はありそうですが、許容範囲かなとも思います。
最優先課題はモバイルでの表示スピード
上記のチェック結果からWEBマスターの手帳の最優先課題は「スマホでの表示スピード」のようです。
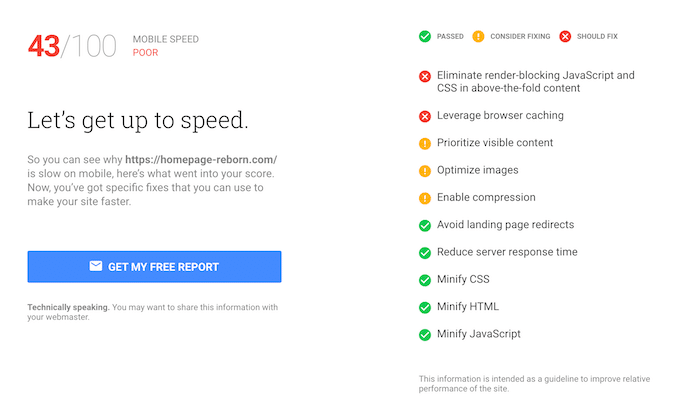
具体的に何を改善したらいいかは、チェック結果の「SEE WHAT TO FIX」をクリックすると表示されます。
すぐにできそうなのは「Leverage browser caching」つまりキャッシュですね。
チェック結果に囚われないで
WEBサイトの表示スピードが遅いとかなりの機会損失になることは「コンバージョン率に影響するWEBサイトの表示速度の重要度を再認識しよう。 | WEBマスターの手帳」でも書きました。
機会損失を防ぐためにもページを早く表示したい!と表示速度のチェックをしている方は多いと思いますが、表示速度のチェックツールによって結果が微妙に違ったり、実際の表示スピードは遅いのにチェック結果では早いとなることもあります。
できるだけチェックツールだけでなく、実際に様々な環境で表示速度を確認してみることをお勧めします。
やっぱりコードも構成もシンプルな方が表示速度は早くなるよなー。なかなかスッキリしない課題だ。