通常はGoogle検索などのWEB検索を意識した記事タイトルを付けますが、それがFacebookやTwitterでも最適なタイトルであるとは限りませんよね。
時には、WEB検索向けのタイトルとは別にFacebookやTwitterで効果的なタイトルを付けたいこともあります。そんなときに便利なのがWordPressのSEOプラグインで有名な「All In One SEO」です。
毎回、記事のOGP設定を設定しよう
WEBマスターの手帳では、去年の秋ごろから「各記事のOGP」を各記事ごとに設定しています。
OGPというのは、FacebookやTwitterでシェアされたときに表示される「ページタイトル」や「画像」「説明文」などの設定のことです。
参考:あとで困らないためにホームページ公開前に絶対に設定しておくべき4つのこと | WEBマスターの手帳
All in One SEOを使うと、WEB検索向けの記事タイトルとは別に「Facebook向けの記事タイトルや説明文」を設定できます。
ただ、毎回記事を公開する際に、OGP設定を確認(念のため)しておいたほうが良いので、手間は増えます。
All in One SEOでOGP設定する方法
All in One SEOを使ってOGPを設定するためには「Social meta」という機能を有効化させる必要があります。
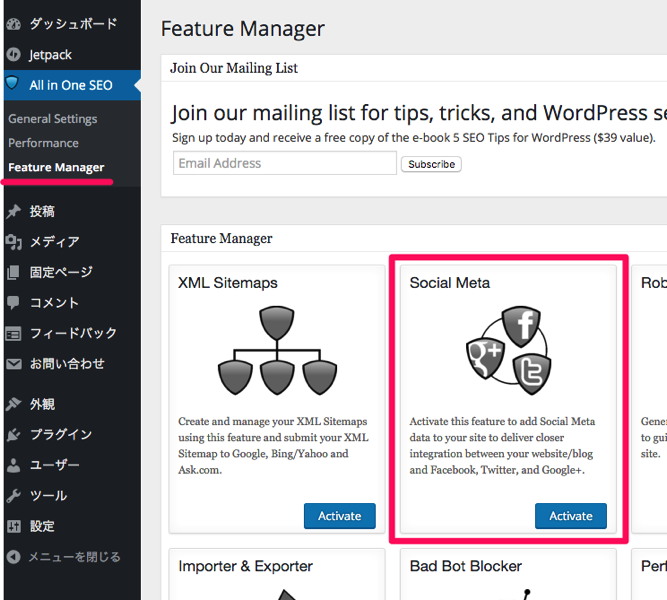
まずはAll in One SEOの設定項目の「Frature Manager」をクリックします。そこに「Social Meta」という項目がありますので「Active」という青いボタンをクリックしましょう。
Social Metaのアイコンが青く↓なれば「有効化」が完了です。
Social Metaの設定
Social Metaを有効化したら、初期設定をしましょう。
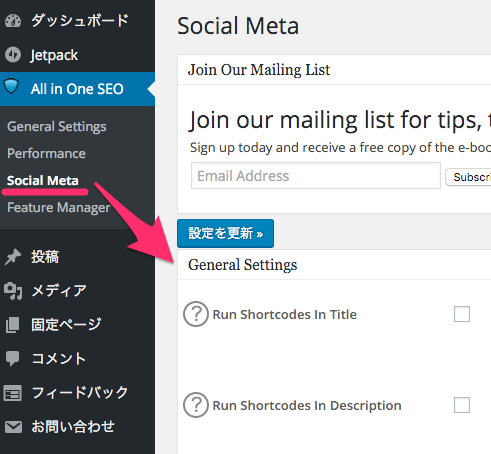
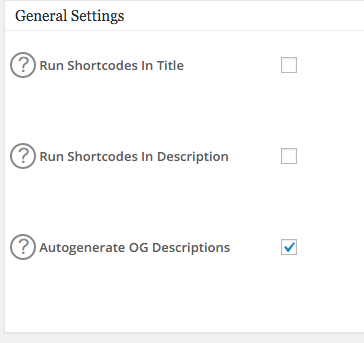
General Settings

General Settingsは特に変更する必要はありません。
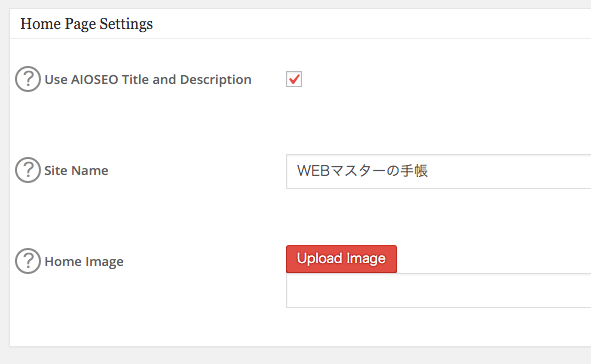
Home Page Settings

Home Page Settingsでは「Use AIOSEO Title and Description」にチェックを入れましょう。これにチェックを入れるとAll in One SEOの設定を引き継いでくれます。
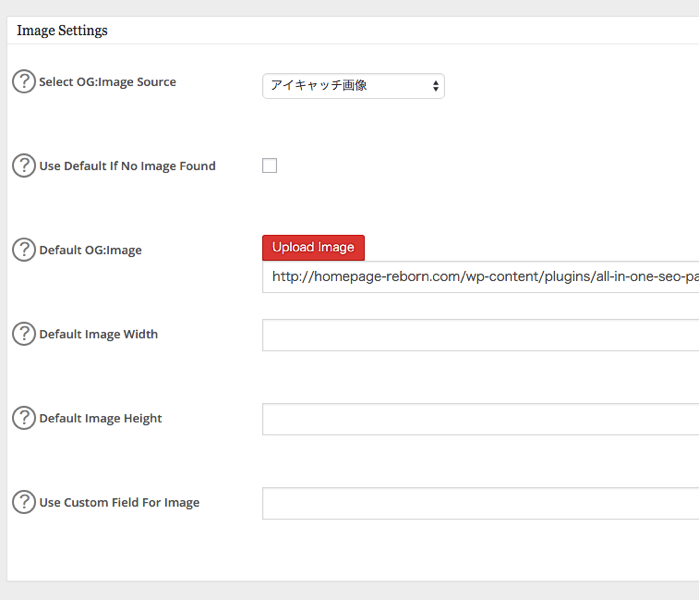
Image Settings

Image Settingsは大事ですね。シェアされた際に表示される画像の設定です。
「Select OG:Image Source」は、WEBマスターの手帳では「アイキャッチ画像」にしています。他にも記事の一番最初に使った画像などの選択ができます。
- Default Image:efault OG:Imageに設定した画像を使用する
- アイキャッチ画像:記事投稿時に設定したアイキャッチ画像を使用する
- First Attached Image:記事の一番上で使用した画像を使用する
- First Image in Content:記事の中で最初に検出された画像を使用する
- Image From Custom Field:カスタムフィールドの指定画像を使用する
- First Available Image:自動的に画像表示を使用する
「Use Default If No Image Found」にチェックを入れると、画像が見つからなかったときに使用するデフォルト画像を指定することが出来ます。WEBサイトのロゴやブランドのロゴなどを設定しておくと良いでしょう。
「Default Image Width」「Default Image Height」は画像の縦幅、横幅の指定をしたい場合には設定しましょう。通常は必要ないと思います。
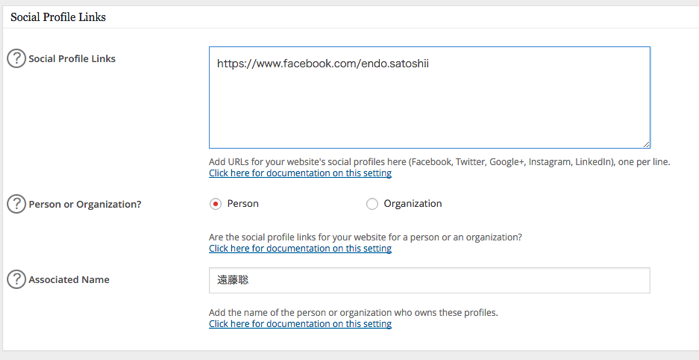
Social Profile Links

Social Profile Linksは、設定するとどうなるのかはワカリマセン!ですが、WEBマスターの手帳では一応設定をしてあります。
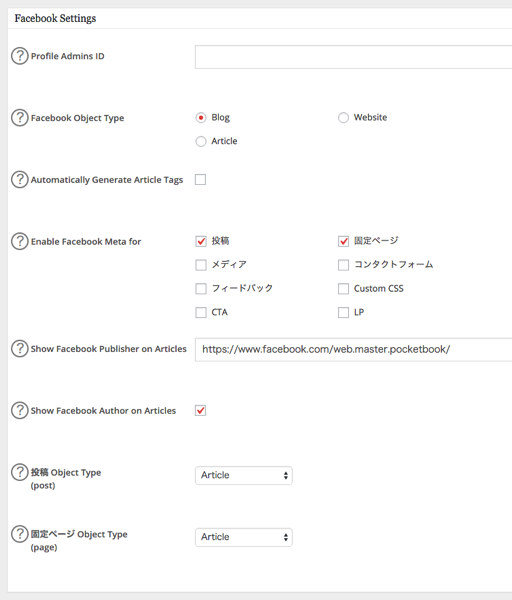
Facebook Settings
Facebook Settingsでは、Facebook向けのOGP設定をします。

「Profile Admins ID」はFacebookの個人アカウントのID(数列)を入れましょう。IDがわからないという方は「Find my Facebook ID」に個人アカウントのURLを入れるとわかります。
「Facebook Object Type」は自分のWEBサイトの種類に応じて選択してください。
- website(ホームページのトップページ)
- blog(ブログサイトの場合)
- article(トップページ以外の個別ページやブログ記事)
「Automatically Generate Article Tags」は特に必要ないと思います。
「Enable Facebook Meta for」はOGPを設定する対象を選択してください。
「Show Facebook Publisher on Articles」はFacebookページのURLを入れるとFacebookページと記事がリンクされます。
「Show Facebook Author on Articles」にチェックを入れると、シェアされた投稿に投稿者が表示されます。
新規投稿をしてみよう
「Social Meta」を有効化すると、記事の投稿時にAll in One SEOの表示に「Social Meta」が追加されます。
「投稿 Object Type」と「固定ページ Object Type」は「Article」のままでOKです。
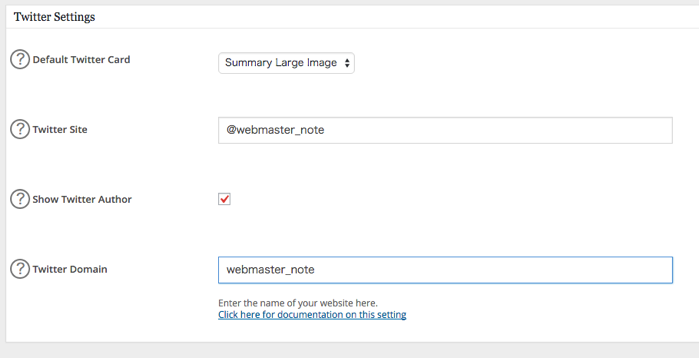
Twitter Settings
Twitter SettingsはTwitter Cardsの設定です。
参考:Twitterのつぶやきに記事のサムネイル画像や概要を表示できる【Twitter Card】 | WEBマスターの手帳

「Default Twitter Card」はお好きなものを選択してください。笑
WEBマスターの手帳ではアイキャッチを強めるために「Summary Large Image」にしています。
- Summary:サムネイル画像とタイトル、説明文が表示されます
- Summary Large Image:画像がかなり大きく表示されます
- Photo:大きな画像のみが表示されます
「Twitter Site」はTwitterユーザーID(例:@webmaster_note)を入れると、Twitterアカウントが表示されます。
「Show Twitter Author」は著者名として表示されます。
「Twitter Domain」はTwitterアカウントのURL(例:https://twitter.com/webmaster_note)のwebmaster_noteを入れると、Twitter Cardsにアカウント名が表示されます。
以上、初期設定でした。他プラグインやコードを書き込んでいたりでOGPを設定している場合はダブってしまうので「Scan Social Meta」でScanしてチェックしましょう。
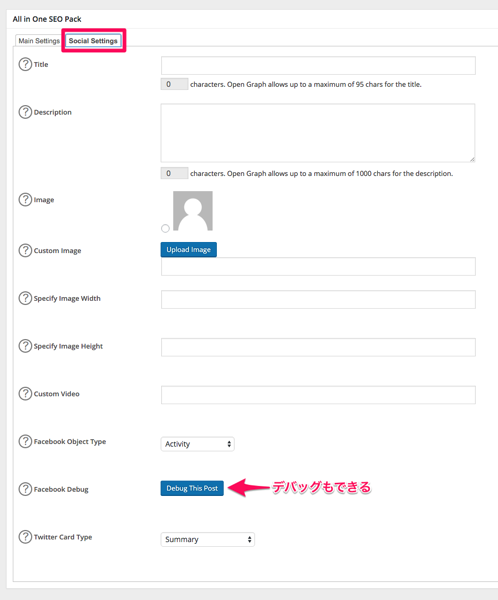
新規投稿をしてみよう
「Social Meta」を有効化すると、記事の投稿時にAll in One SEOの表示に「Social Meta」が追加されます。
これで記事を投稿する際に、SEO用の設定と共にOGPの設定もすることが出来ます。基本的にはタイトル(Title)と説明文(Description)、サムネイル画像(Image)を設定すればOKだと思います。
シェア時にサムネイル画像が正しく表示されないような場合に「デバッグ」をすることがあると思いますが「Social Meta」にはデバッグボタンもあるので便利です。
参考:フェイスブックのシェアでブログ情報がちゃんと表示されない時の対処法 | WEBマスターの手帳
OGPも手を抜かずに
ということで、All in One SEOを使ってOGPを設定する方法でした。
とりあえずOGPは設定しておけばOKでしょうと思いがちですが、FacebookやTwitterでより反応を得たいというときには、記事にあわせて丁寧に1つ1つ設定することをお勧めします。