新しくなったTwitterウジェットはなにが変わった?
- 埋め込んだタイムラインからほかのユーザーがつぶやく機能
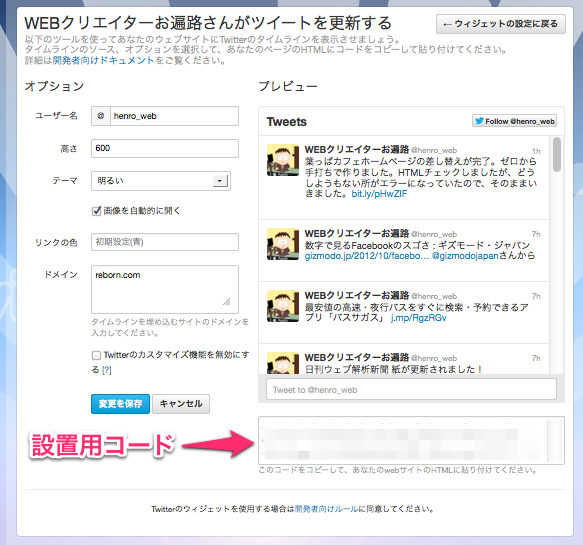
- 画像がタイムライン上に表示される
- 選べるテーマの色がdark/lightの二種類のみに。リンクの色は選択可。
他にも変更点はありますが、とりあえずはここだけ知っておけばOKだと思います。
ホームページ(ブログ)への設置方法
ここはシンプルに解りやすく解説されている記事を参照してください
新しくなったTwitterウジェットには幅していの項目がない

横幅の指定方法
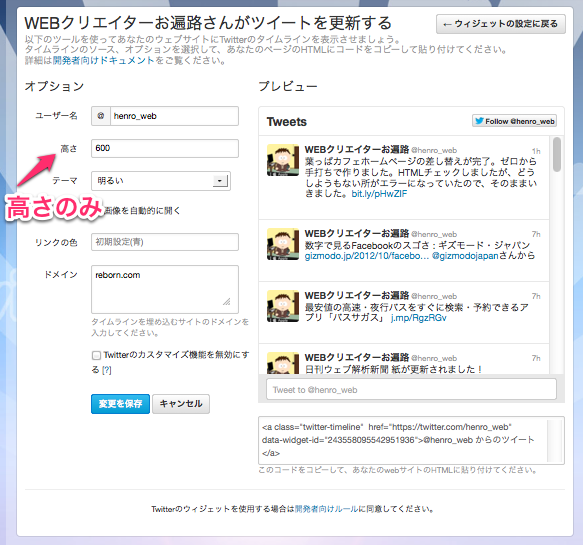
①まずはノーマルの状態で作成して、設置用コードを取得します。

②設置用コードを修正します。作成されたソースコードににwidthを入れれば指定できます
class=”twitter-timeline” width=”300″ height=”500″