Twitterとブログはただ投稿をシェアするだけでは不十分。ちゃんとブログ投稿のサムネイル画像や概要が表示されるように設定しましょう。
■WEBマスター手帳にメモ書きしました。待望の空間光学手ブレ補正が付いたSONY 4KハンディカメラFDR-AX33が登場したぞ! http://t.co/tVyU48SVEh
— WEBマスターの手帳 (@henro_web) 2015, 1月 7
Twitter Cardってなに?
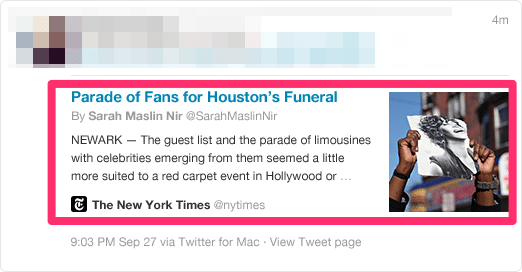
Twitter Cardsを設定すると、誰かがURLをツイートしたときに「表示される記事のサムネイル画像や概要」を設定することができうえに、ブログ記事を書いた人のTwitterアカウントも表示させることができるようになります。
Facebookで「シェア」した時のような表示になるので、記事へのアクセスが増えたり、アカウントをフォローしてもらえたりという効果が期待できそうです。
WordPressで設定する方法
Twitter Cadrを設定するためには3つの手順があります。
- metaタグを追加する
- 表示を確認する
- Twitterのフォームから申込み
1.metaタグ
実際のところ、Twitter Cardsを表示するために書かなければならない必須項目などがあり、メンドクサイです。手書きで書く場合は以下のソースコードを<head>タグ内に書き込みます。
WordPressでプラグインを使えば簡単
せっかくWordpressを使っているのですから、そのメリットを有効活用しましょう!
今回は、その名もズバリの【Twitter Cards】で設定してみます。プラグインをインストールして、有効化します。
完了です。なんて簡単!
有効化するだけでソースコードをhead内に書き込んでくれます。自分でmetaタグを書き込む必要はありません。
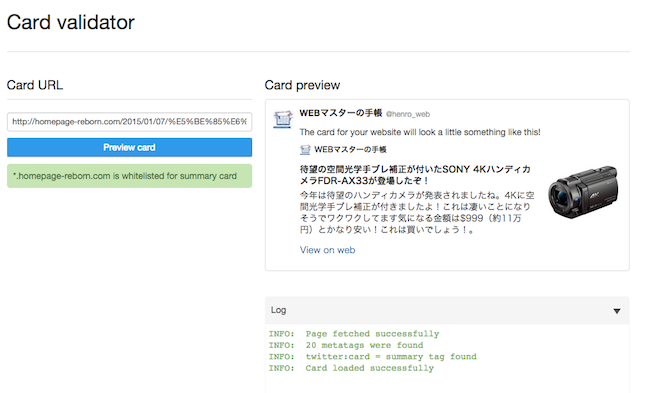
2.表示を確認する
Card Validator | Twitter Developersで、記事のURLなどを入れて、ちゃんと表示されるか確認しましょう。

※この画像のように表示されていればOKです。なにかタグが足りない場合は、書き込みが必要なタグが表示されます。