Googleが公式ブログで「Webページの表示速度(読み込み速度)」をモバイル検索の評価項目(ランキング シグナル)に加えると発表しました。
以前からPC向けの検索結果のランキングシグナルでは、Webページの表示速度が評価項目として使われていました。
モバイル検索でも表示速度がランキングの評価項目になる
2018年7月から、Webページの表示速度が「モバイル検索(スマートフォンを使ってGoogle検索をする)」での表示順位を決めるランキングシグナルとして使用されるとのことです。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
出典元:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
2018年7月までは、まだ半年あります。Webページの表示が遅いWebサイトのWeb担当者は、なるべく早く決裁者を説得して、表示速度の改善に取り組んだ方がいいでしょう。
ただし、影響があるWebサイトは少ないようなので慌てなくても大丈夫そうです。影響が出るのは表示スピードが著しく遅いWebページに限って影響があるようです。
ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。
出典元:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
大事なのはコンテンツの中身
SEOにおいて、大事なことがコンテンツの中身であることに変わりはありません。
どれだけ表示速度が早くても、検索している人の「検索意図(なぜ検索しているのか、何を求めているのか)」に対して、よりよいコンテンツを提供することができていなければ、意味はありません。
検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
出典元:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
レスポンシブのWebサイトは要注意
WebサイトやWebページの表示スピードの改善は、かなり労力がかかります。表示スピードが遅くなる要因としては、画像サイズやCSS、JavaScriptなど様々あります。
とくにレスポンシブでモバイル対応をしている場合には、PC向けのWebサイトをモバイル向けにサイズ変更をしているだけなので、モバイルでの表示が遅くなる傾向があります。
PC向けに使っている画像は、モバイルでは大きすぎるため表示スピードに悪影響になることがあります。
今回の話とは、少しそれますが、私のクライアントの1つにECサイトを運営しているところがあるのですが、そのECサイトではレスポンシブではなく、モバイル向けのWebサイト(同一URL)を用意して、モバイル向けのWebサイトでは可能な限り画像を使わないように対応をしています。
ECサイトのような「購入」が行われる場合には、表示スピードがコンバージョンに大きく影響するので、商品写真以外には画像を使わないように工夫をしています。
Webサイトのページ速度をチェックしよう
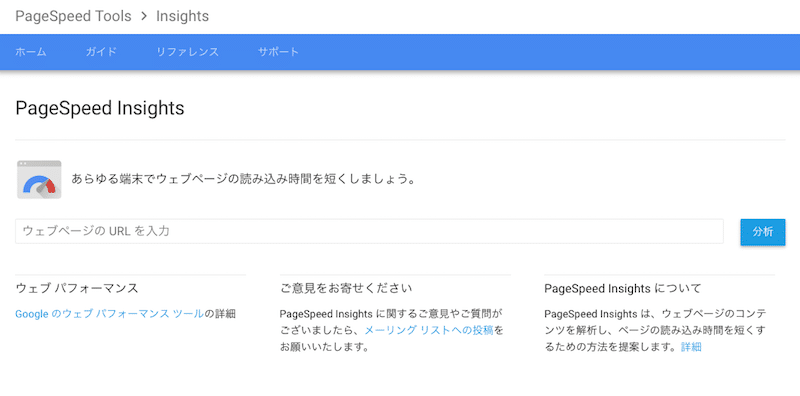
PageSpeed Insights

Googleが提供している「PageSpeed Insights」を使えば、調べたいWebサイトのURLを入力するだけで、PC向け、モバイル向けの表宇治速度をチェックすることができます。
このPageSpeed Insightsは、先日、より現実的なレポートを得られるアップデートも発表がありましたね。
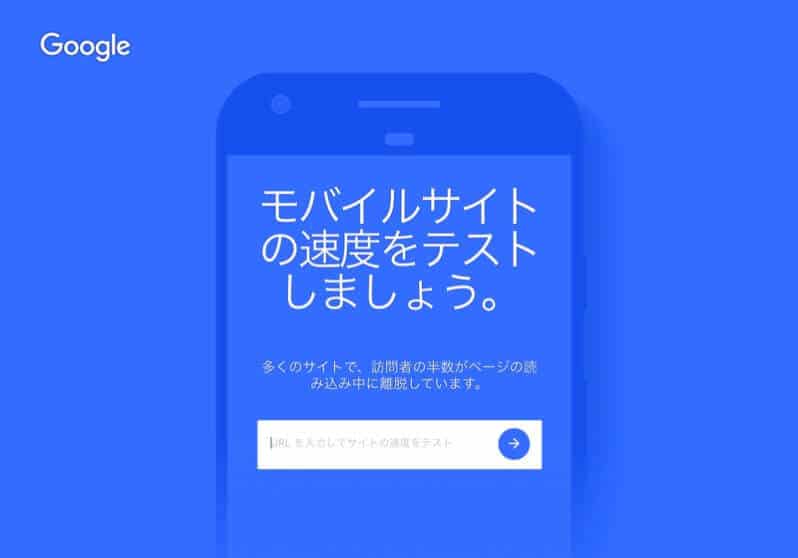
モバイルサイトの表示速度をチェックする

モバイルサイトに限定して表示速度をチェックしたい時には、Googleが提供をしている「モバイルサイトの表示速度をチェックする」も使えます。