Benchmark EmailでHTMLメールを作成する際に「画像」を差し込む場合は多いと思います。というかHTMLメールなのに画像を使わないのはもったいないですよね。
Benchmark Emailでは「画像をアップロードして使う」と「WEBサイトなどにアップロードした画像を使う」方法と選べます。自分も画像を挿入していますが、Benchmark Emailにアップロードしてしまうと、あっという間に画像容量がいっぱいになってしまいそうでした。
そのため、WEBマスターの手帳では「WordPressにアップロードした画像」をHTMLメールでも使用しています。
Benchmark EmailでHTMLメール作成する際の画像挿入方法
Benchmark Emailではアップロードできる画像の容量が決まっています。
画像を好き勝手にアップロードしてしまうと、あっという間に容量がいっぱいになりそうです。ちなみに、WEBマスターの手帳では最初のメールマガジンで5枚の画像をアップロードして容量の1/10が埋まってしまいました。
HTMLメールでオリジナルの画像を使うわけではなく、ブログ投稿のサムネイル画像を表示させている程度なので、WEBサイト(WordPres)にアップロードして、ブログで使用した画像を再利用することにしました。
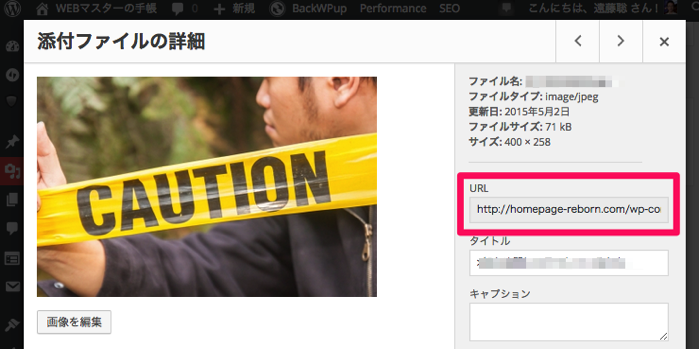
WEBサイトにアップロードした画像URLをコピーする
WordPressの場合は「ダッシュボード→メディア→使いたい画像を選択」すると、画像の詳細が表示されます。ここで「URL」に画像のURLが表示されているので、このURLをコピーしておきます。
Benchmark Emailで画像を差し込む
Benchmark EmailのHTMLメール作成で画像要素を追加して、画像の設定を開きます。その後、左側のメニューから「画像を変更」を選択します。
画像の編集画面を開く
「画像の変更」を選択すると「画像」の設定画面が表示されます。ここで使用する画像の設定をします。
鎖マークをクリックして、先ほどコピーした画像URLをペーストします。
これでWEBサイトにアップロードした画像を再利用することができます。仕組みとしてはWEBサイトにアップロードした画像をHTMLメールで呼び出して使っているイメージです。
こうすることで必要以上にBenchmark Emailの画像容量を消費することが防げます。
無料の画像提供サービスも使える
Benchmark Emailでは「無料の画像提供サービス」の画像を使用することができます。Flickrからも参照できますね。
Facebookの広告のようにWEBサービス側で画像を用意してくれているのはありがたいです。
ちなみに「動画」はYouTubeなどにアップロードした動画のURLを使うので、画像URLを使用して画像表示するのと同じです。
画像にリンクを貼る
ついでに「画像にリンクを貼る方法」を載せておきます。自分は最初、画像へのリンクの貼り方がわからずにリンクを張らずにHTMLメールを作ってしまいました。もったいない。
リンクURLをクリック
画像にリンクを貼るのは、すごく簡単です。画像の設定メニューの「リンクURL」をクリックします。
WEBページ(またはWEBサイト)へのリンクを貼る場合は「ウェブアドレス」でURLを指定します。
画像をクリックしたらメールソフトが起動するようにする場合は「メール」でメールアドレスを設定します。お問い合わせボタンや質問などを募集する際に使えますね。
アンカーリンク(HTMLメール内の特定の箇所へ飛ぶ)を貼ることもできます。上部に「目次」などを設置する場合などに使えそうですね。
再利用できるものは再利用しよう
実社会でも「無駄に消費しない」ことは大事ですよね。WEBでも再利用できるものは再利用して無駄な消費は減らしましょう。
一度、使った画像を再度使う場合には改めてアップロードするのは容量の無駄遣いです。以前に使った画像を再利用しましょう。
これはブログでも同じです。サーバーに負担を必要以上にかけないように小さいことでも積み重なると大きな影響が出てきます。
今回はWordPressでしたが、アメブロでもライブドアブログでも画像をアップロードしていれば、必ず「画像URL」は存在しますので、どんなブログサービスを使っていても同じように再利用ができます。