WEBサイトでサービスを紹介する際に「料金表を載せたい」ということってよくありますよね。
テーブルタグで作ったり、画像にしたり、作り方は色々ありますが、WordPressであればプラグインを使って、とっても簡単に料金表を作ることができます。
Easy Pricing Tables

WordPress › Easy Pricing Tables Lite by Fatcat Apps « WordPress Plugins
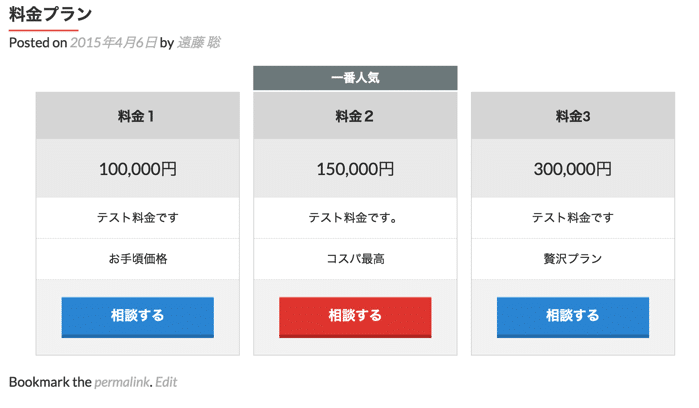
Easy Pricing Tablesを使うと、こんな↓料金表が簡単に作れます。
Easy Pricing Tablesでの料金表の作り方
Easy Pricing Tablesの使い方を載せておきます。まずはEasy Pricing Tablesをインストールして、有効化しましょう。
Add Newで新規追加する

有効化できるとダッシュボードの「設定」の下に「Pricing Tables」という項目が表示されます。その中の「Add New」をクリックして、料金表を新規追加します。
料金表の項目を作る

contentタブをクリックすると「料金表」の設定ができます。ここで料金プランを増やしたり、料金名や料金などを設定します。
料金表の見た目を設定する
基本設定

タブの右側「Design」をクリックすると料金表の見た目の設定画面に切り替わります。
General Settingでは「注目のプランの見出し」の文言や表の角を丸める設定が出来ます。
フォントの設定

Font Sizeでは料金表内のフォント(文字)の設定ができます。
ボタンの設定

Button Colorでは「料金表のボタン」の色の設定ができます。
カスタムCSS

CSSが書ける人は「カスタムCSS」に直接、CSSを書き込むこともできます。
固定ページなどに表示させるには
料金表を作っていると「投稿」のようにページができていて、固定ページ内に表示させたりできない?と思われるかもしれませんが、ちゃんと固定ページの好きな場所に表示させることができます。

contentの下の方に「Deploy(Get shortcode)」というボタンがあります。ここをクリックします。

作成した料金表のショートコードが表示されるので、これを固定ページ内の任意の場所に貼り付ければ、そこに料金表が表示されます。
WordPressのプラグインってトラブルの種にもなるけど、本当に便利ですね。ただ愛用しすぎるのはリスク高いなともつくづく思う。