ページ毎にコメント欄の表示非表示をコントロール
wordpressを使ってブログやWEBサイトを運営していると「このページではコメント欄を表示させたいな」「このページではコメント欄は非表示にしたいな」という要望が出てくることもよくあります。
本来はphpソースコードをいじって、条件分岐で、コメント欄を表示させるカテゴリーを指定したりするのですが「ソースコードなんてわからない」「php?」という方にはハードルが高い。
wordpressの条件分岐について知りたい方はもう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ | OXY NOTESをご参照下さい。分かりやすくまとめられています。
そんな時に役に立つのが、そうプラグイン!wordpressの強みの1つでしょう。セキュリティ的に問題があったり、WEBサイトが重くなったり、悪さするプラグインも中にはいますけどね。
One Click Close Comments
今回紹介するプラグインは「One Click Close Comments」です。
一生懸命に条件分岐してもいいのですが、One Click Close Commentsを使えば、思うがままにカテゴリーが同じだろうが、固定ページだろうがコメント欄を表示させるさせないを選択することが出来ます。便利!
使い方はプラグイン>新規追加>One Click Close Commentsを検索してインストール>有効化させるだけです。
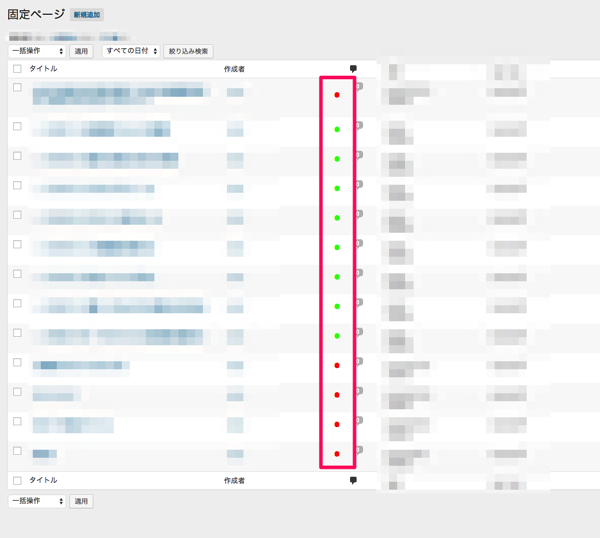
固定ページ(または投稿)一覧を見ると緑色のマークが付いています。緑のマークはコメント欄が表示されているページ、赤のマークは非表示のページです。
表示非表示を選ぶのはマークをクリックすると緑色(アクティブ状態)赤色(ストップ状態)が切り替わります。