こんにちは。遠藤(@webmaster_note)です。最近、WordPressを使っているWebサイトの問い合わせフォームから、スパムメールが頻繁に届くようになりました。
WordPressを使っているので、スパム対策には「Jetpack」(プラグイン)の「Akismet」を使うだけだったので、スパムメールが来ても仕方ないのですが、さすがにウザったくなってきたので別の対策をとりました。
WordPressの問い合わせフォームプラグイン「Contact Form 7」でスパムメール対策をする方法を紹介します。
Contact Form 7でreCAPTCHAを設定してスパム対策
Contact Form 7を使っている問い合わせフォームのスパム対策は「reCAPTCHA(リキャプチャ)」を使います。Contact Form 7の設定画面で「reCAPTCHA」が記載されているので、ご存知の人も多いでしょう。

reCAPTCHAとは
reCAPTCHAとは、Googleが提供している認証システムです。問い合わせフォームや、WebサイトやWebサービスへのログインなど、Webサイトへのアクセが人によるものか、ロボットによるものか区別して、スパムから守ってくれます。
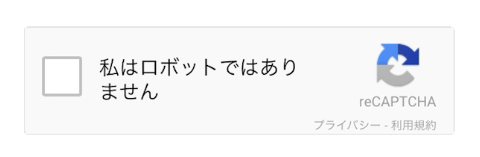
Webサイトで「私はロボットではありません」にチェックを入れる表示を見たことがあると思います。あれがreCAPTCHA(reCAPTCHA: Easy on Humans, Hard on Bots)です。

現在、reCAPTCHAの最新バージョンはreCAPTCHA v3です。
それぞれのバージョンで、認証方法が異なります。v1は、荒く表示されている英数字を入力して認証。v2では「私はロボットではありません」にチェックを入れて、その後に画像を選択(例:車の画像をすべてて選択する)して認証していました。
vと1v2では、アクセスする人に入力の手間が発生していました。ですが、最新バージョンのv3では、バックグラウンドで自動認証をしてくれるので、アクセスする人はなにもする必要がありません。
Contact Form 7ではreCAPTCHA v3のAPIが使われている
Contact Form 7 5.1以降は、reCAPTCHA v3のAPIが使われています。v2のAPIとは異なるので、Contact Form 7 5.1以前からreCAPTCHAを使っている場合は、改めてv3で設定をする必要があります。
The latest version of the reCAPTCHA API is v3. Contact Form 7 5.1 and later uses this reCAPTCHA v3 API. reCAPTCHA v3 works in the background so users don’t need to read blurred text in an image or even tick the “I’m not a robot” checkbox.
Contact Form 7でreCAPTCHAを設定する手順
それでは、Contact Form 7でreCAPTCHA v3を設定する手順です。
最初に紹介する方法で設定をするとWebサイト内の全てのページで「reCAPTCHAのマーク」が表示されてしまいます。
問い合わせフォーム以外ではマークを人は「問い合わせフォームでだけreCAPTCHAのマークを表示させる方法」を読んでください。
問い合わせフォームでだけreCAPTCHAのマークを表示させる方法
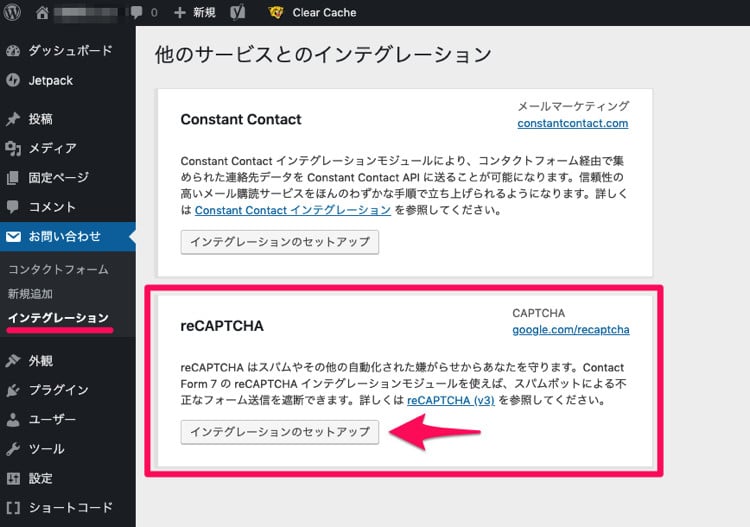
まずは、WordPressの管理画面から、Contact Form 7の「インテグレーション」を開きます。次に「インテグレーションをセットアップ」をクリックします。

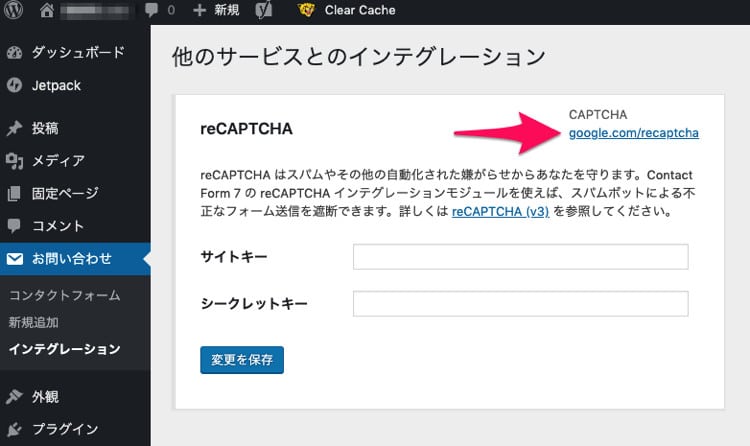
インテグレーションの設定画面が開くので、右上に表示されているgoogle.com/recaptchaをクリックをして、reCAPTCHAにWebサイトの登録手続きをします。

Google reCAPTCHAのページが表示されます。ログインがされないときはGoogleアカウントでログインをしましょう。
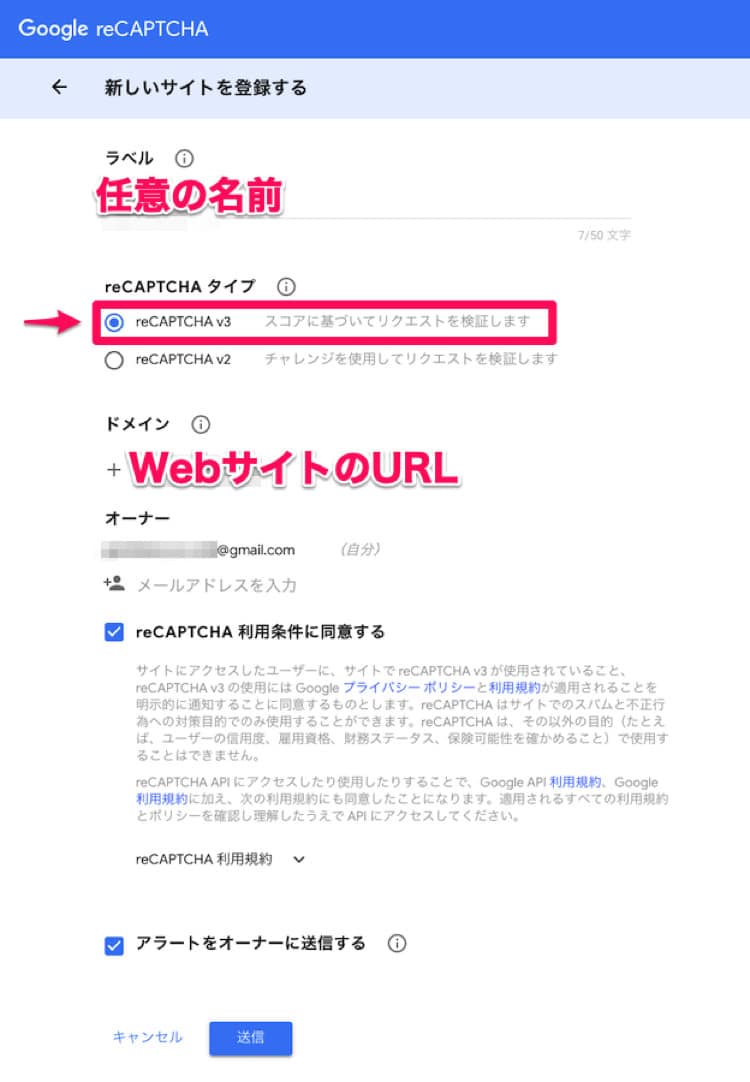
初めて利用する場合は、直接、下のようなWebサイト登録のページが表示されます。各項目を入力していきましょう。

「ラベル」は任意の名前を入力します。「reCAPTCHA タイプ」はv3にチェックをいれます。
「ドメイン」は、登録するWebサイト(reCAPTCHAを導入するWebサイト)のURLを入力します。URLはhttp:やhttpsは必要ありません。
「reCAPTCHA 利用条件に同意する」にチェックを入れたら「送信」をクリックします。

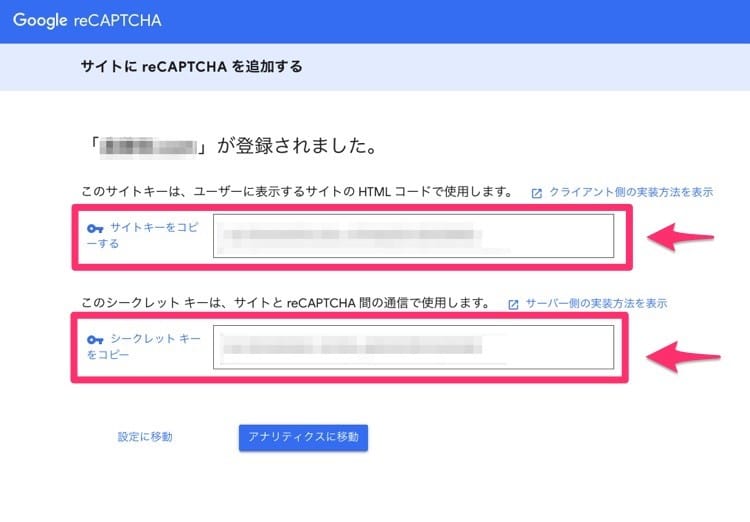
Webサイトの登録完了画面が表示されて「サイトキー」と「シークレットキー」が表示されます。この2つをメモなどにコピペしておきましょう。

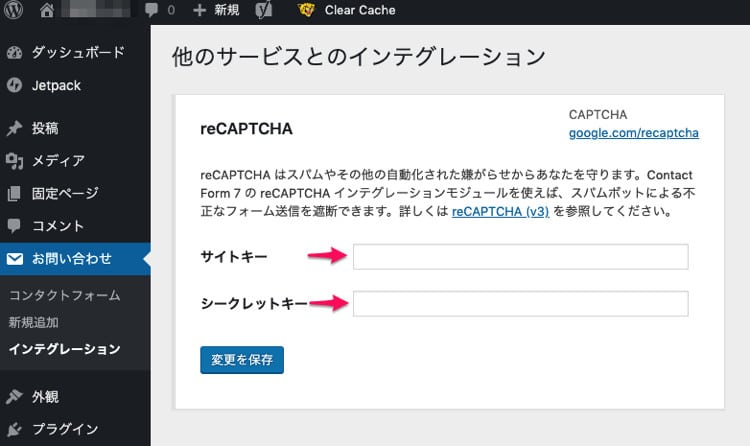
「サイトキー」と「シークレットキー」をWordPressの「インテグレーションをセットアップ」に戻って入力します。

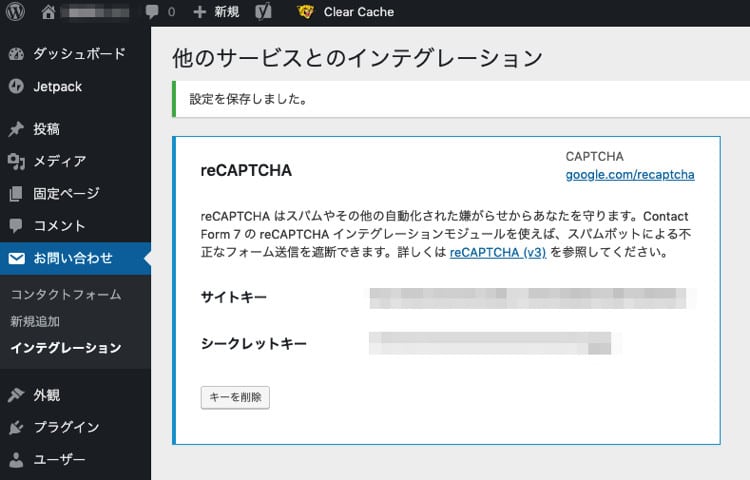
「変更を保存」をクリックして完了です。

正常にreCAPTCHAの設定ができていれば、Webサイトを開くと、画面右下にreCAPTCHAのマークが表示されます。マークにカーソル(マウスポインタ―)をのせると「reCAPTCHA で保護されています」と表示されます

Contact Form 7でreCAPTCHAを設定すると、Webサイト内の全てのページでreCAPTCHAのマークが表示されます。
問い合わせフォームでだけreCAPTCHAのマークを表示させる方法
問い合わせフォーム以外のページで、reCAPTCHAのマークを非表示にしたいときは「Invisible reCaptcha for WordPress(プラグイン)」を使って設定することができます。

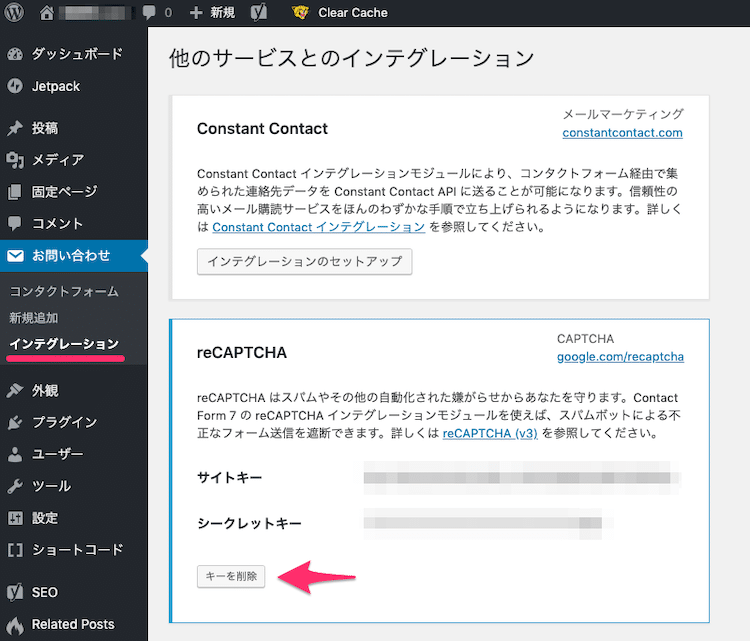
Invisible reCaptcha for WordPressを使う場合は、「Contact Form 7」でキーを削除する必要があります。
Contact Form 7でreCaptchaを設定している場合は「キーの削除」をしてください。

WordPressのプラグインから「新規追加」で「Invisible reCaptcha for WordPress」をインストールして有効化をしましょう。
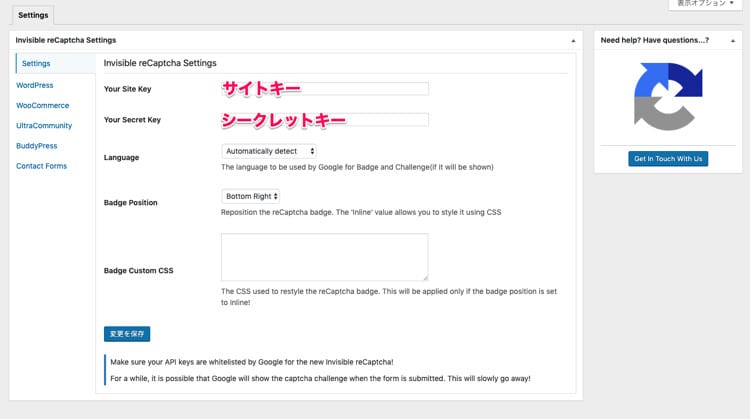
有効化ができたら、「設定」から「Invisible reCaptcha」を選択します。
設定画面が表示されます。英語ですが、簡単に設定できます。まずは先ほどのreCAPTCHAの「サイトキー」と「シークレットキー」を入力します。他の項目は初期のままで大丈夫です。入力が済んだら「変更を保存」をクリックします。

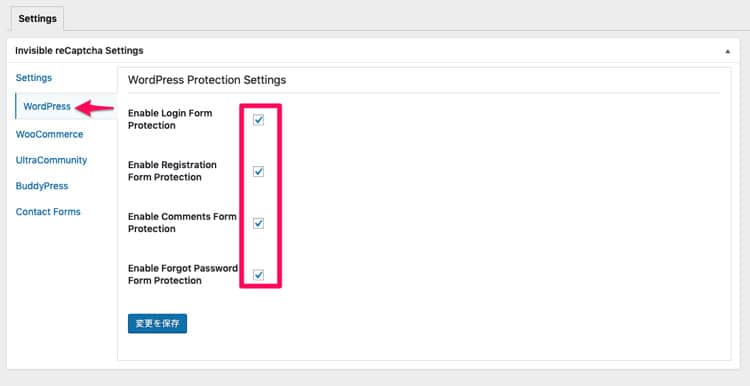
次に「WordPress」をクリックして、必要な項目にチェックを入れて「変更を保存」をクリックしましょう。項目の内容は上から、以下の4つです。
- ログイン画面の保護を有効にする
- 登録フォームの保護を有効にする
- コメント欄の保護を有効にする
- パスワードを忘れたときのフォームの保護を有効にする

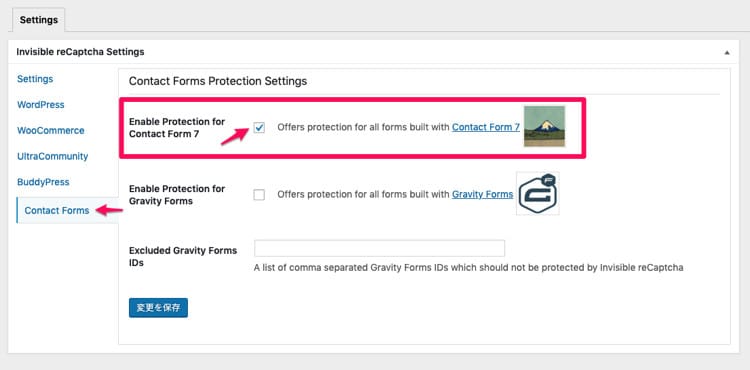
最後に「Contact Forms」をクリックします。ここで「Enable Protection for Contact Form 7」にチェックをいれて「変更を保存」をクリックして作業は完了です。

これで「問い合わせフォーム」以外のページでは「reCAPTCHAのマーク」が表示がなくなっているはずです。





