カバー画像(チャンネル アート)を作るのが意外と手間取った
自分の仕事用のチャンネルを一新しようと思って
いろいろといじったのですが、チャンネルのカバー画像(チャンネル アート)の設定が地味に手間でした。
一枚の画像を入れるだけなら、ただサイズが合うものをアップロードすればいいのですが、
それだとデスクトップやモバイルで表示した際に
勝手に切り取られてしまうので、表示される部分が変になってしまします。
チャンネルのデザイン変更の確認
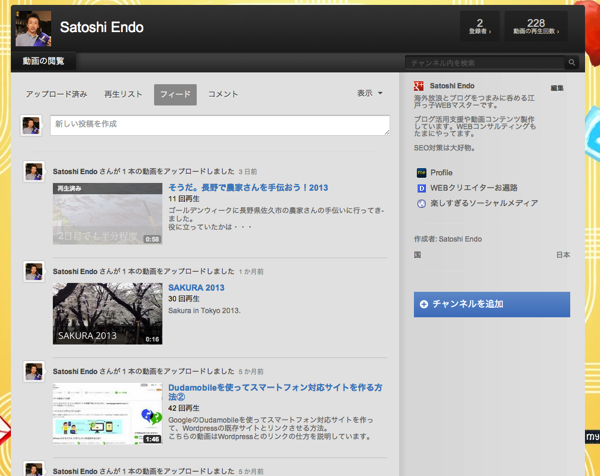
まずは旧デザイン。

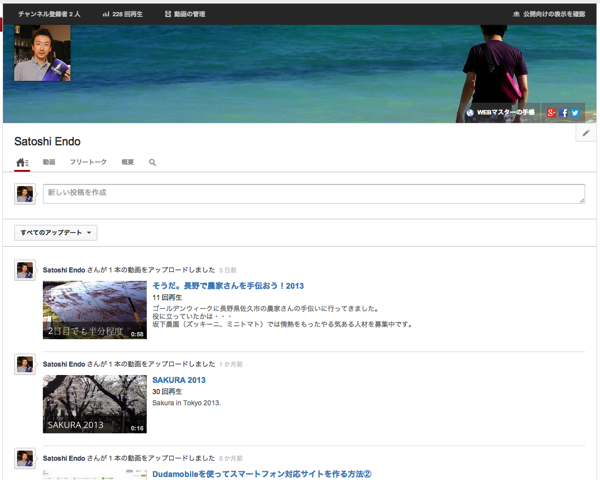
そして新デザイン

今回は細かい変更点や設定は省きますが、
かなり良くなりましたね。
TVで表示できる画像サイズ
チャンネルのデザインが新しくなったことで
カバー画像に必要な画像サイズがトンデモナく大きくなりました。
最低必要サイズ:2120px × 1192px以上
推奨サイズ:2560px × 1440px
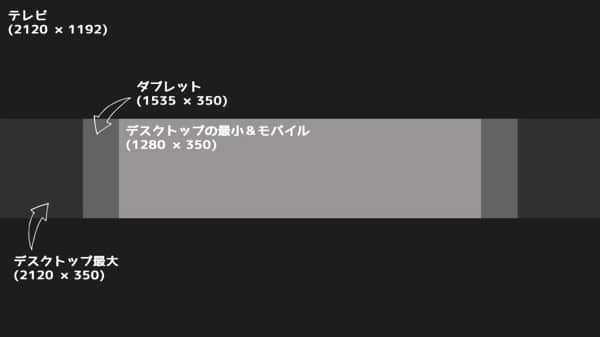
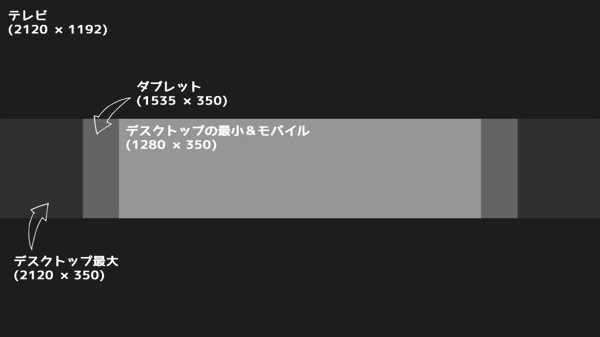
つまり1枚の大きな画像を、デバイス(デスクトップ、モバイル、タブレット、テレビ)に合わせて
切り取って表示させるようになっているんです。
ということは画像の端の方は切り取られてしまってテレビで見ない限り表示されないという事態が発生するわけです。
じゃあどうすればいいのか?
計画的に画像を作るしかない。
必ず表示されるスペースがどこかがわかればいいわけです。
サイズの解説画像を作ってみました。↓

真ん中の一番薄いグレーの部分(デスクトップの最小&モバイル)が、必ず表示される部分です。
※最低必要サイズ:2120px × 1192px以上なので、デスクトップの最小&モバイルのサイズの画像を作っても弾かれます。
これがわかれば、デバイスによって見えるもの見えないもののコントロールができますね。
実はYoutubeにも解説はあるのですが、
相変わらずGoogleさんは発信するのが苦手なようでわかりづらいと所にあります。
(同じように画像解説もあるのですが、色合いが嫌だったので作っちゃいました)
チャンネル アート ガイドライン – YouTube ヘルプ
YouTube チャンネルもご利用は計画的に。