WordPressで投稿の著者表示はしていますか?表示させているよという方は、どうやって表示させていますか?phpで書いている?それともプラグインを使っていますか?
プラグインを使っているよという方は多いのではないでしょうか?手軽だし便利ですよね。WEBマスターの手帳でも「Fancier Author Box」を使って表示をさせていました。
今後のWEBマスターの手帳の展開を考えて、少し表示場所を変えたいと思ったのですが、「Fancier Author Box」は表示位置を自分の好きな場所にするのに、ちょっと面倒。
ということで、新しい著者表示プラグインを使い始めました。
Simple Author Box

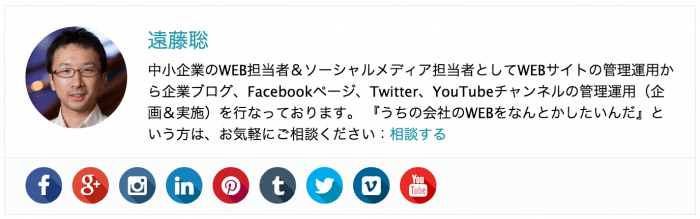
早速ですが「Simple Author Box」はを著者を表示させたい箇所に貼り付けることで変更することができます。
カスタマイズの幅が広い
「Simple Author Box」は、とてもデザインのカスタマイズの幅が広いです。さらにカスタマイズ用の設定項目が用意されているので、誰でもカスタマイズができます。(英語が読めれば)
ただし「Fancier Author Box」と違って「Simple Author Box」では「最近の投稿」など同じ著者の投稿をタブで表示させることは出来ません。
デザインのバリエーションも豊富
「Simple Author Box」は表示デザインも豊富です。


デザインのサンプル:Simple Author Boxのデザインサンプル
ソーシャルメディアのアイコンもいじれる
ソーシャルメディアのアイコンも四角にしたり丸にしたり、影をつけたりと色々できます。

Simple Author Boxのカスタマイズ設定
簡単にSimple Author Boxの設定を解説しておきます。(英語だとわからない!という方もいると思うので)
General options:基本設定

- Manually insert the Simple Author Box:著者の表示箇所を好きなところにする場合はYESにする
- Top margin of author box:著者表示スペースの上にどれぐらい空白を置くか
- Bottom margin of author box:著者表示スペースの下にどれぐらい空白を置くか
- Hide the author box if author description is empty:ユーザー説明がない時に著者表示するか否か
- Author avatar image style:著者の写真の形(四角か丸か)
- Rotate effect on author avatar hover:著者の写真にマウスが乗った時に写真を回すか否か

- Show author website:著者のWEBサイトを表示するか否か
- Social icons type (colored background or symbols only):ソーシャルアイコンの色(カラーか同一色か)
- Social icons style:ソーシャルアイコンの形(四角か丸か)
- Rotate effect on social icons hover:ソーシャルアイコンにマウスが乗った時にソーシャルアイコンを回すか否か
- Use flat long shadow effect:ソーシャルアイコンに影をつけるか否か
- Show a thin border on colored social icons:ソーシャルアイコンに枠線を入れるか否か
- Open social icon links in a new tab:ソーシャルアカウントを新しいタブで開くか否か
- Hide the social icons on author box:ソーシャルアイコンを表示するか否か
Color option:色設定

- Author name color:著者名の色
- Author website link color:WEBサイトへのリンクの色
- Border color of Simple Author Box:枠線の色
- Background color of social icons bar:ソーシャルアイコンスペースの背景色
- Social icons color (for symbols only):ソーシャルアイコンの色(同一色の時)の色
Typography option:文字設定

- Google font characters subset:文字タイプの設定(Googleフォント)
- Author name font family:著者名の文字タイプ
- Author website font family:著者のWEBサイトの文字タイプ
- Author description font family:著者の説明文の文字タイプ

- Author name font size:著者名の文字サイズ
- Author website font size:著者のWEBサイトの文字サイズ
- Author description font size:著者の説明文の文字サイズ
- Size of social icons:ソーシャルアイコンの大きさ
- Author description font style:著者の説明文を斜体にするか否か
Miscellaneous options
ここはCSSをいじりたい人や他のプラグインと合わせて使う場合などなので割愛!
著者表示に使えるプラグインも色々あって面白い!
あっ…でも著者の人の他の記事表示は有ったほうがいいのか。まぁいいか。