先日投稿した「JPEG、PNG、GIF、Webサイトで使う画像ファイル形式の違いをサクッと解説。」でも使った、画像を1箇所に2つ表示させて、スライダーを動かすことで、表示される画像や写真を変えるアレですが、どうやっているの?と聞かれたので、紹介したいと思います。
こういうの↓


特別なことをしているわけではなく、WordPressのプラグインを使っています。
WordPressプラグイン「Twenty20 Image Before-After」

使用するプラグインは「Twenty20 Image Before-After」です。
同じようなプラグインに「TwentyTwenty」がありますが、最終更新が3年前なので、使わないのが賢明です。
Twenty20 Image Before-Afterの使い方
Twenty20 Image Before-Afterの使い方はとても簡単です。
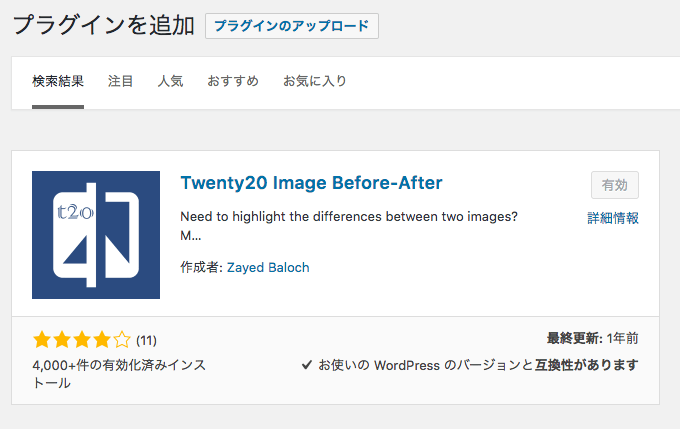
まずは、いつも通りにプラグインから新規追加で、Twenty20 Image Before-Afterを探してインストール&有効化をしましょう。
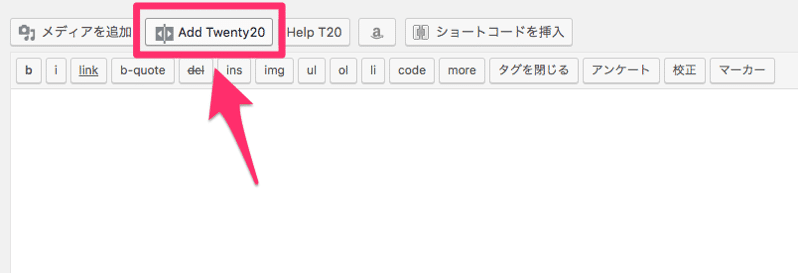
Twenty20 Image Before-Afterを有効化したら、投稿の編集画面を開きましょう。「Add Twenty20」というボタンが表示されているはずです。

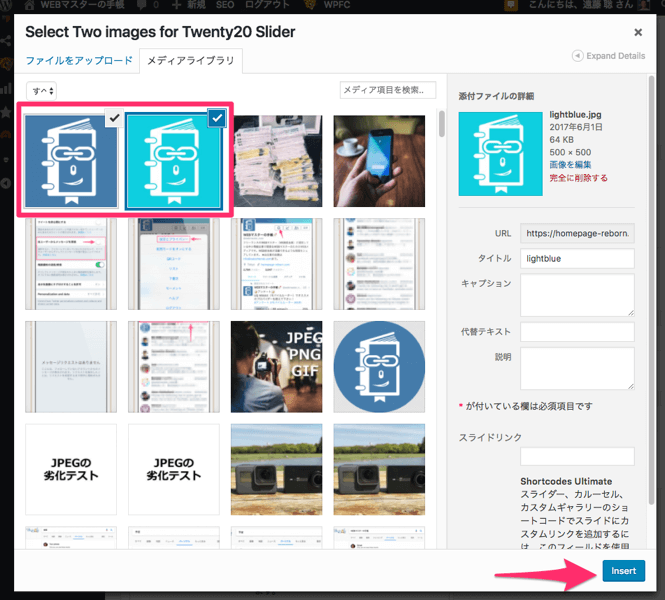
「Add Twenty20」をクリックすると、画像の選択画面が表示されます。新たに画像や写真をアップロードしてもいいですし、すでにアップロードされているものから選んでもOKです。
先に選んだものが「左側」に表示されます。画像を2枚選んだら、画面下の「Insert」をクリックします。

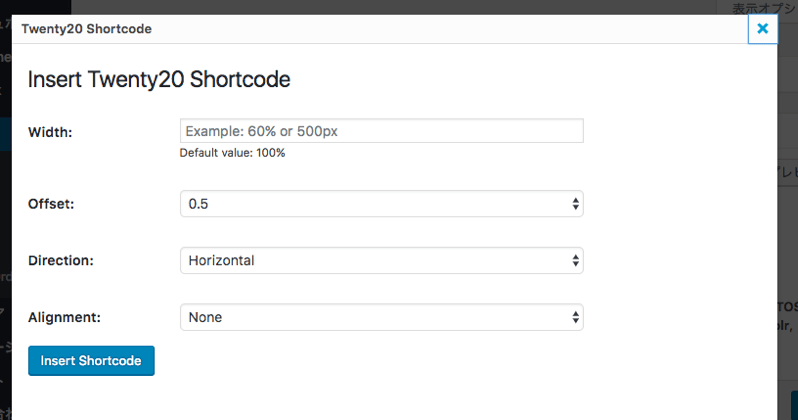
表示の設定画面が表示されますので、必要に応じて設定をしましょう。

- Width:画像の横幅指定
- Offset:スライダーの表示位置(0.5が画像の中央)
- Direction:スライダーする向き(Horizontalが横にスライド、Verticalが縦にスライド)
- Alignment:右寄せ、左寄せ
最後に「Insert Shortcode」をクリックすると、ショートコードが投稿内に貼り付けられます。
画像サイズは同じにするのがコツ
キレイに表示させるコツは、2枚の画像のサイズを同じにしておくことです。
プラグインさえ入れてしまえば、簡単に使うことができるので、写真や画像を比較するときにオススメです。







