WordPressでFacebookのインスタント記事に対応してみたという記事を公開しましたが、今回はGoogleのAMP対応をしてみた(テストサイトにて)ので、AMP対応の方法とともにシェアしたいと思います。
AMPはFacebookのインスタント記事対応よりも簡単に対応することができました。アナリティクス対応や広告掲載の設定などもFacebookのインスタント記事よりもAMPの方がAMP対応後の影響が少ないかなという印象です。
AMP(アンプ)とは

AMPとはAccelerated Mobile Pagesの略で、スマートフォンでのWEBページの表示速度を早くするためにGoogleとTwitterが共同で立ち上げた仕組みです。
AMP対応したWEBページはキャッシュによって表示されることで、高速表示が実現しています。キャッシュによって表示されているので、Facebookのインスタント記事(Instant Articles)と同じように、実際にそのWEBページにアクセスすることはありません。
またTwitterも参加しているのでツイートにAMP対応したWEBページのリンクがあれば、そのWEBページは高速表示されます。
Official Google Blog: Introducing the Accelerated Mobile Pages Project, for a faster, open mobile webにデモの様子が掲載されています。
Google検索結果の上部にある「トップニュース」内にAMP対応ページが表示されますが、AMP対応しても検索順位(検索アルゴリズムの評価項目ではない)には影響がありません。
参考:Google、AMPページ対応はランキングシグナルとして使用せず ::SEM R (#SEMR)
WordPressならプラグインを使ってすぐに対応できる
WordPressで構築されたWEBサイトであれば、プラグインを使うことで簡単にAMP対応をすることが出来ます。
有効化するだけでAMP対応できるプラグイン「AMP」

「AMP(プラグイン)」を使うと有効化するだけでAMP対応することが出来ます。
簡単なのですが、AMP対応したページのロゴの変更やアクセス解析対応(AMPはWEBページを訪問しないので別途解析ツールに対応する必要があります)、広告の掲載など細かな設定をすることが出来ません。
AMP対応ページのフォントの装飾やアクセス解析を設定できるプラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」

Facebook Instant Articles & Google AMP Pages by PageFrog — WordPress Plugins
実際にAMP対応してみるとわかりますが、Facebookのインスタント記事と同様に見た目は非常にシンプルになります。(シンプルであるからこそ高速表示できるわけですね)
「AMP(プラグイン)」でもプラグインのファイルを編集すれば細かな調整が出来るようですが、知識がない人には難しいでしょう。
そこで「Facebook Instant Articles & Google AMP Pages by PageFrog」というプラグインを使って、AMP対応したページのフォントやアクセス解析の対応、広告掲載などを設定しましょう。
「Facebook Instant Articles & Google AMP Pages by PageFrog」を有効化すると、AMP対応が済んでいれば「Ready」となっています。
※「Facebook Instant Articles & Google AMP Pages by PageFrog」はFacebookのInstant Articlesの設定もすることが出来ます
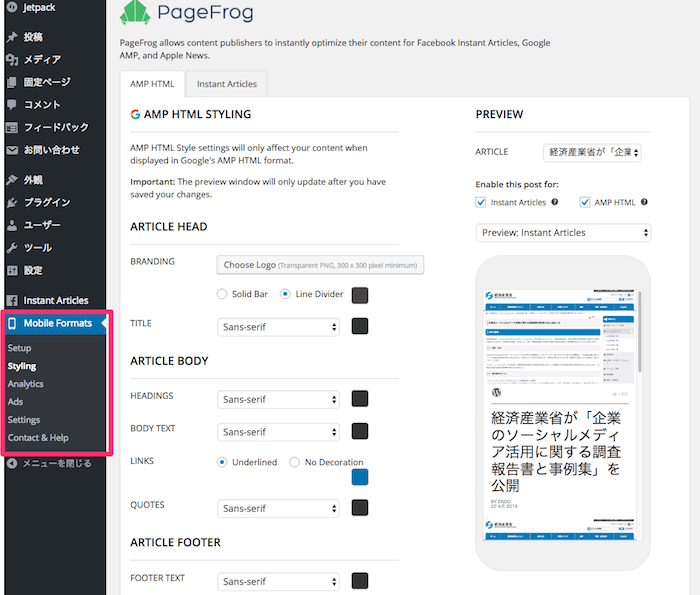
文字装飾の設定

AMPで表示されるページの文字の大きさや色、ロゴの設定などをしましょう。
アナリティクスツールの設定

AMPページ用のアクセス解析ツールの設定をしましょう。Googleアナリティクスを使っている方は、Googleアナリティクスを選択します。

Googleアカウントとの連携をするとGoogleアナリティクス内にあるプロパティを選択できる画面が表示されますので、任意のプロパティを選択しましょう。
※AMPのデータだけを取りたい場合は、事前にGoogleアナリティクスでAMP用に新しいプロパティを用意しておきましょう
広告掲載の設定

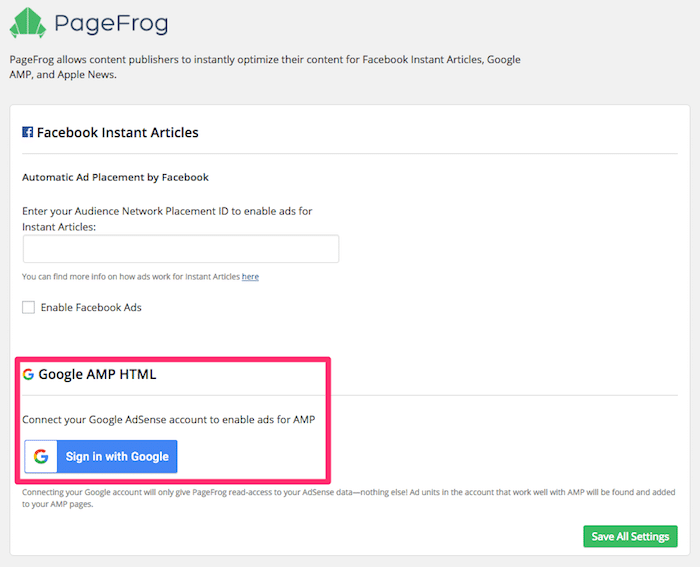
AMPで表示されたページに広告掲載をしたい場合は、Google Adsenseと連携をしましょう。
AMP対応前に記事内に広告掲載をしていたとしても、AMP対応後に再度設定する必要があります。
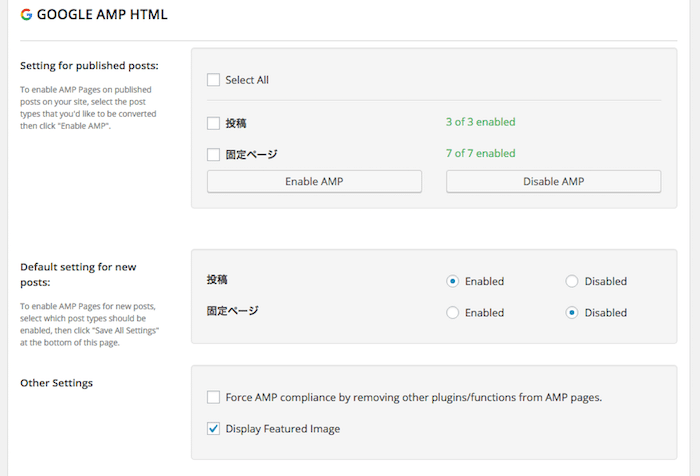
AMP対応するページの設定

WordPressの投稿だけAMP対応したり、固定ページだけAMP対応するなどの設定ができます。
実際にAMP対応した記事を見てみる
AMP対応ページは通常のURLの後に「/amp/」が追加されます。
AMP対応する際のハードルをどう捉えるか
AMP対応自体は簡単にできますが、AMP対応すると記事ページへアクセスすることなく記事ページが表示(キャッシュをもとにページ表示される)されます。つまりWEBサイトへ訪問する人が少なくなってしまうかもしれません。
またAMP対応した記事に導線を設置するにはプラグインファイルを編集するなど知識と技術が必要になります。メディアサイトであれば広告掲載もできるのでギリギリありかもしれませんが、企業ブログなどの場合はインバウンドマーケティングとの兼ね合いを相当工夫しないと厳しいかもしれません。