こんにちは。遠藤(@webmaster_note)です。今回はウェブサイト運用でよくある課題を解決してくれる、とても魅力的なツール「KARTE Blocks」を紹介します。
ウェブサイト運営で「ウェブサイトの画像や文章を変更したい」「ページの一部を変更したい」ときに、ウェブサイト制作会社に連絡をして、打ち合わせをして、見積もりをもらって、承認を得て、やっと作業が進む…
早く変更したいのに、1週間も2週間もかかってしまう…ウェブサイト運営の課題としてあるあるですよね。
他にも、HTMLやCSSがわからないから、ウェブサイトの修正や変更ができない場合もあります。HTMLやCSSがわからないウェブ担当者には、ぜひ「KARTE Blocks」を知ってもらいたいツールです。
ノーコードでWebサイトを運用できるKARTE Blocks

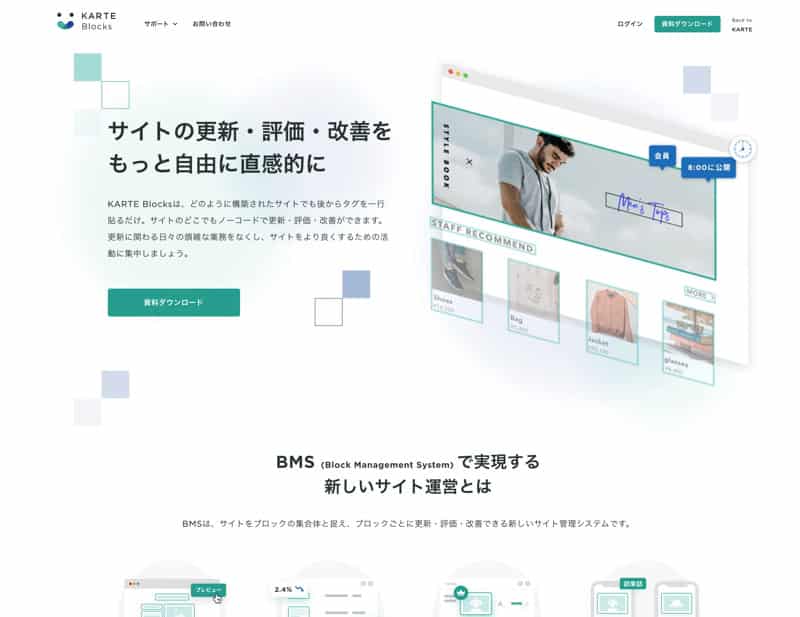
株式会社プレイドが提供している「KARTE Blocks」は、BMSと呼ばれる仕組みのより、ウェブサイトにタグを貼り付けるだけで、そのウェブサイトの各パーツ(画像や文章など)をブロック化して、簡単に内容を変更することができます。
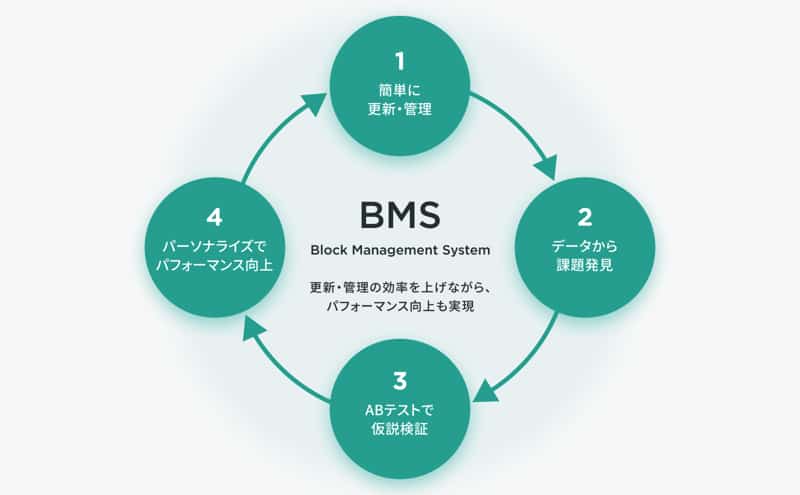
BMSは、サイトをブロックの集合体と捉え、ブロックごとに更新・評価・改善できる新しいサイト管理システムです。
出典元:KARTE Blocks
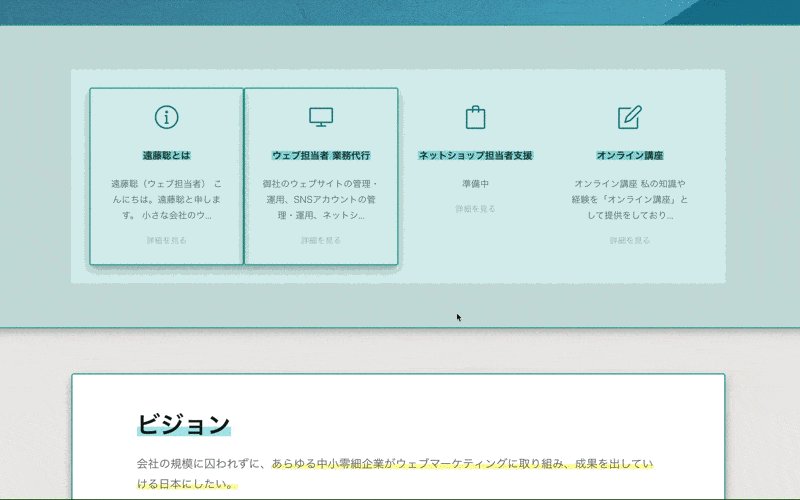
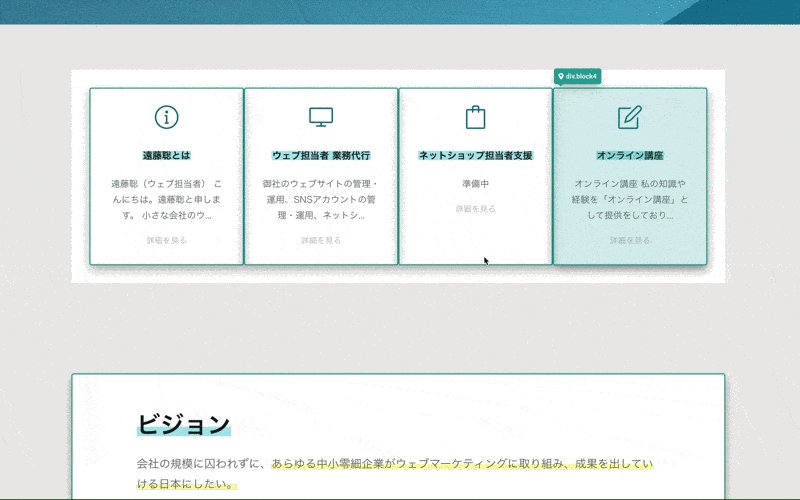
ウェブサイトの各パーツをブロック化して、それぞれブロックを編集することで、ウェブサイトの表示を簡単に変更することができます。
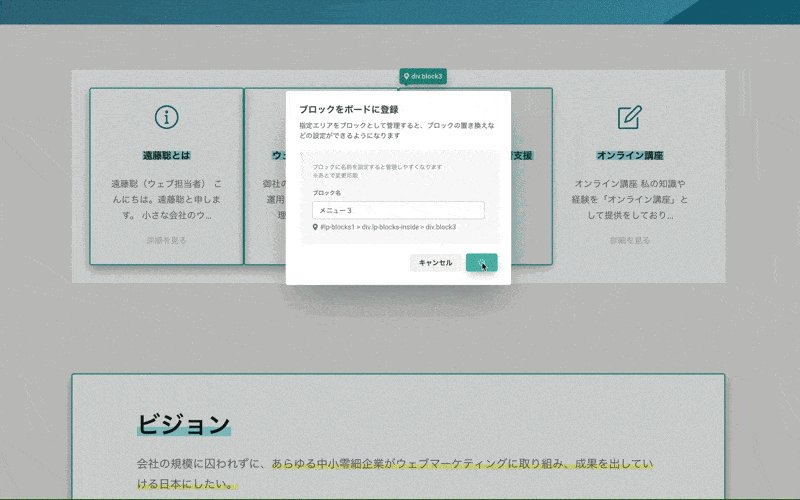
ブロック化は、Chromeの拡張機能を使うと、自動でウェブサイト内のパーツが読み込まれます。あとは、自分の好きなようにブロックを登録するだけです。

ブロックの編集も簡単で、HTMLやCSSの知識は必要ありません。直感的に操作をすることができます。

無料プランでもKARTE Blocksの全ての機能が使える!
KARTE Blocksは2021年9月14日から正式版がリリースされ、無料プランの提供もはじまりました!無料プランでもKARTE Blocksの全ての機能を使用することができます。(無料プランと有料プランの違いは月間合計ページビュー数や扱えるページ数など)
KARTE Blocksの魅力
ここからは、さらに細かくKARTE Blocksの魅力を紹介していきます。
1:HTMLやCSSがわからない人でもウェブサイトの更新ができる
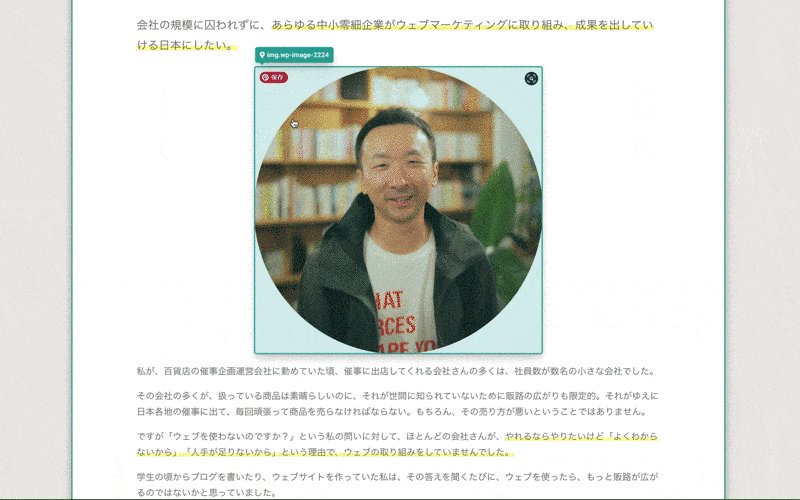
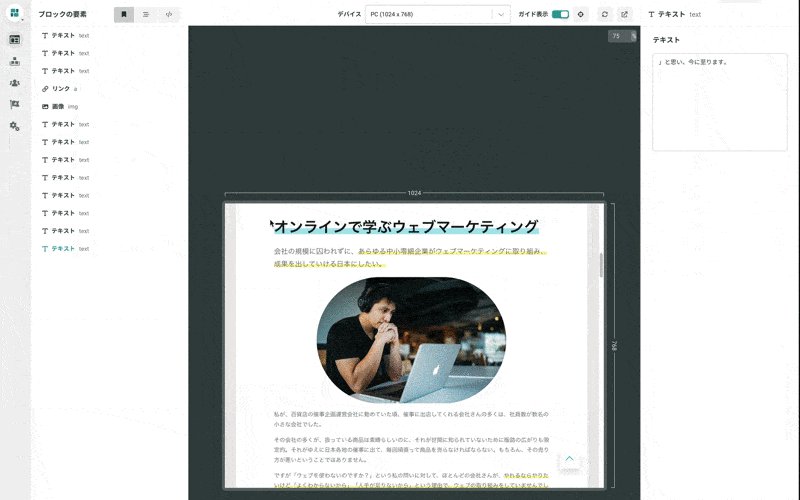
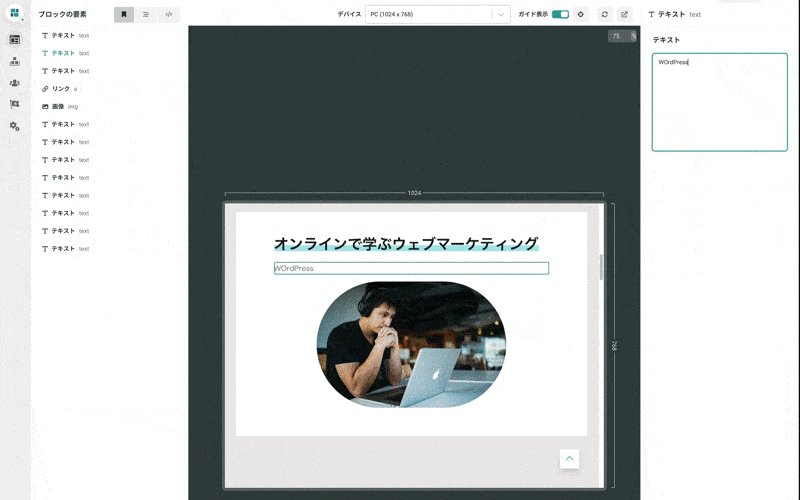
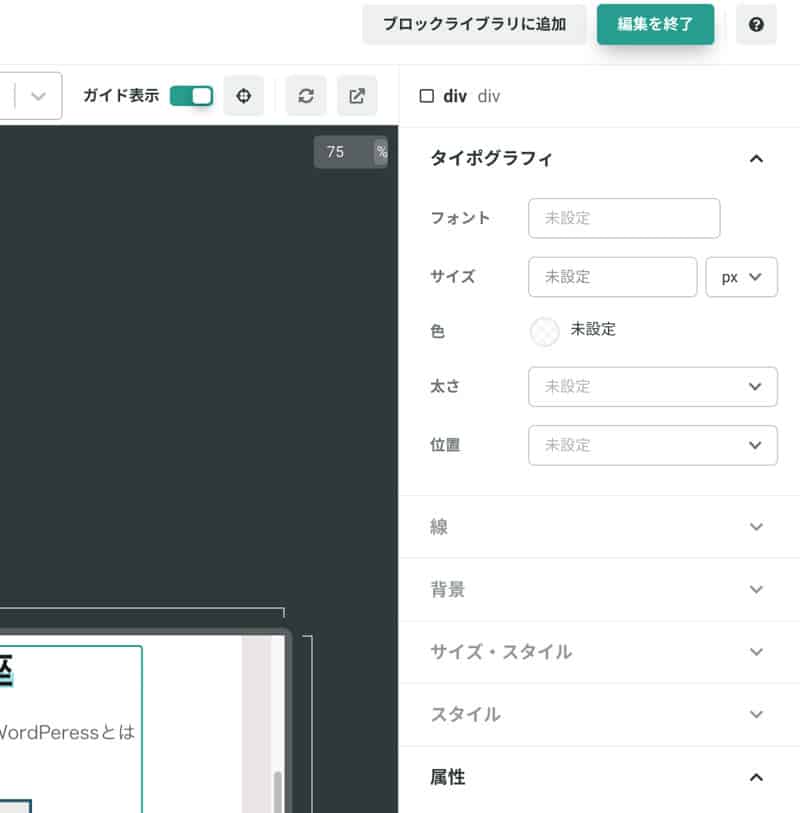
KARTE Blocksは「誰でも時間をかけずにウェブサイトの更新ができる」のが、一番の魅力です。HTMLやCSSがわからない人でも、KARTE Blocksの編集画面で、簡単に画像や文字の差し替えをすることができます。
フォントや背景など編集できる内容も十分です。

それぞれのブロックを選択して編集をするので、間違えて違う部分を変更してしまった!というミスも防げます。

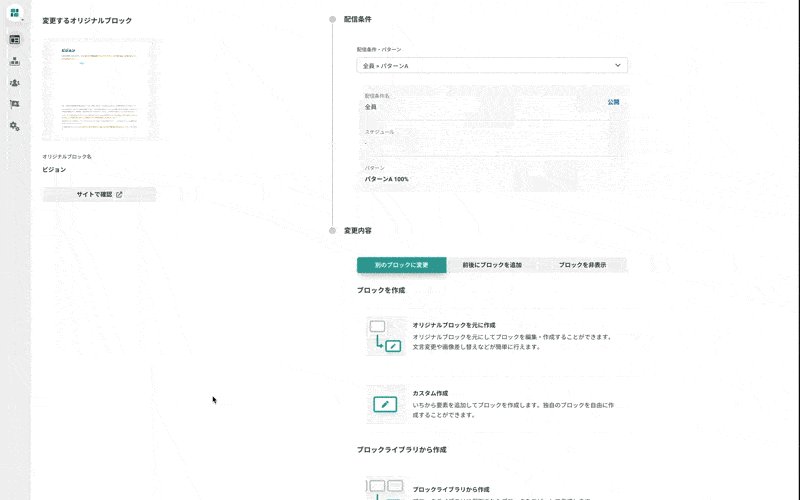
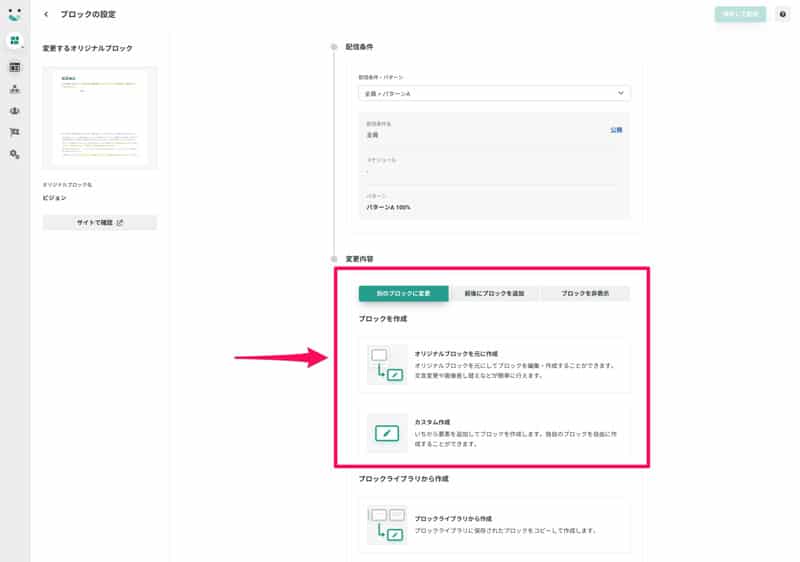
ウェブサイトにあるブロックの編集だけでなく、新しいブロックを作成することもできます。元のウェブサイトでは文章が書かれている部分を、画像に変更することも簡単に行なうことができます。
他にもブロックの前後に、新しいブロックを追加したり、ブロックを非表示にすることもできます。

2:時間を節約して効率的なウェブサイト運用ができる
外部のウェブサイト制作会社などに依頼をしなくても、ウェブサイトを修正することができるので、時間をムダにすることがありません。

出典元:CMSとBMS(Block Management System)はどう違う?それぞれの特徴や効果的な活用シーンを解説します | CX Clip
3:ブロックごとの効果測定ができる
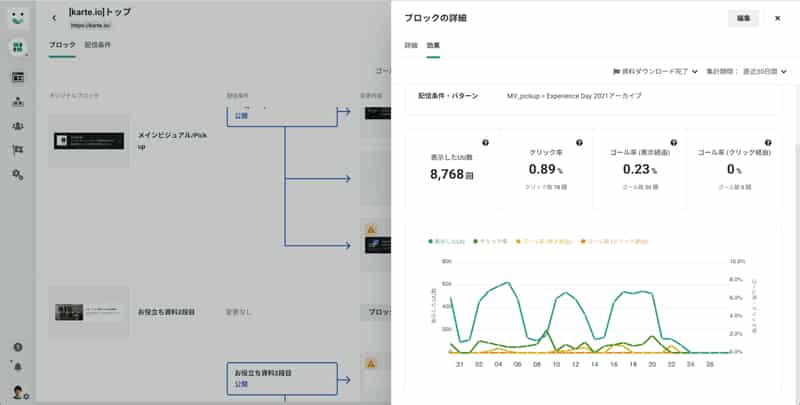
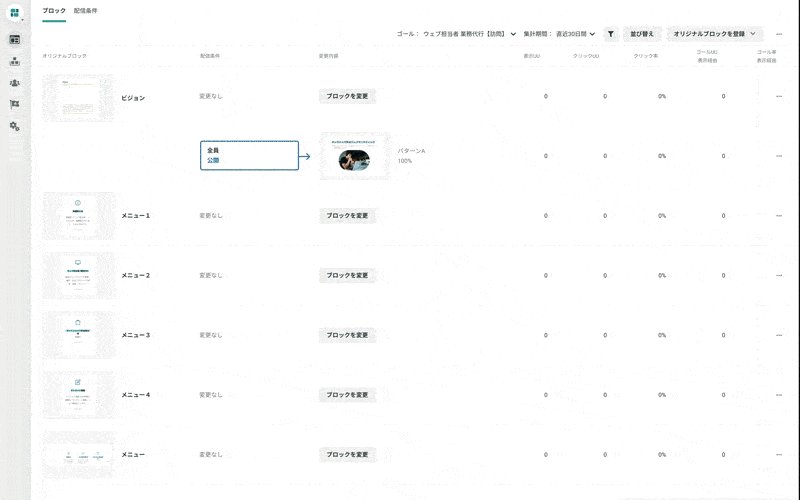
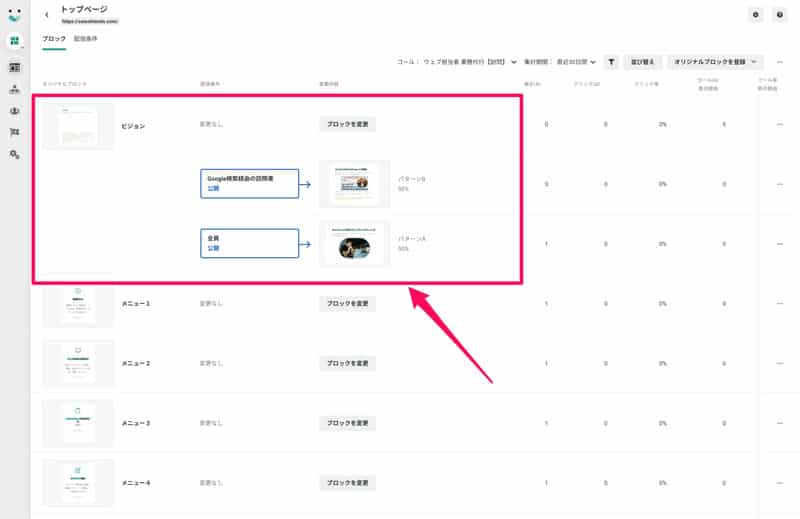
KARTE Blocksは、ブロックをただ編集するだけではなく、それぞれのブロックの効果測定(表示UU数、クリックUU数、ゴールUU数)もできます。
ウェブサイト内のパーツごとに表示回数やクリック数がわかるので、ウェブサイトの分析にも使えます。「クリックしてほしいバナー画像が実際は全然クリックされていなかった」といった改善点を見つけることもできます。
参照:【分析・気づきを得る】KARTE Blocks活用事例集
ゴールの設定もできるので、それぞれのブロックが、ゴール達成(CV)に貢献しているのか?も把握することができます。
4:ブロックのA/Bテストができる
さらに、ブロックの「A/Bテスト」をすることもできます。AとBの、どちらの画像が反応がいいのか、1つのブロックで表示するパターンを2つ以上作って比較することができます。

画像や文章の比較だけでなく、ブロックの内容を全く別のものにして、A/Bテストを行うこともできます。
参照:【アイデアを試す・ABテスト】KARTE Blocks活用事例集
5:パーソナライズが設定できる
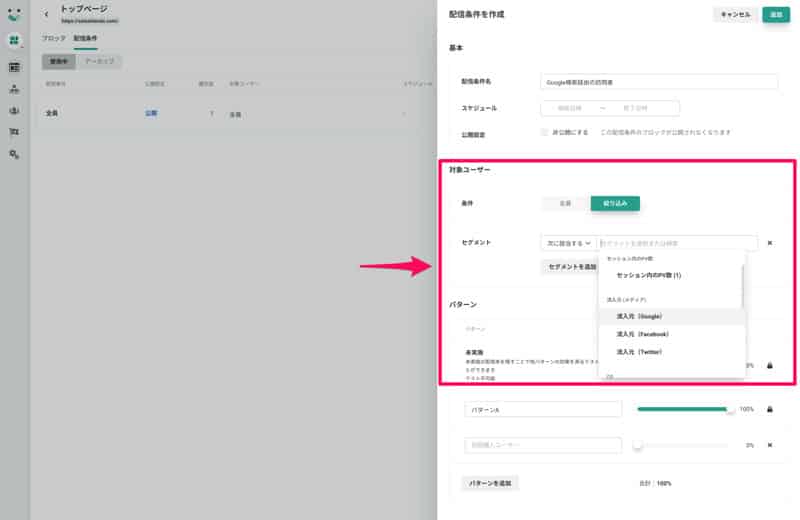
KARTE Blocksの凄いところは「パーソナライズ」ができるところです。訪問者のセグメント分けをして、ブロックを配信する「対象ユーザー」を設定することができます。

例えば、1つのブロックで、Google検索経由で訪問した人にだけ、違う内容を表示させることができます。
A/Bテストとパーソナライズを組み合わせることで、より絞り込んだA/Bテストとテストを実施することもできます。
参照:【パーソナライズ】KARTE Blocks活用事例集
【LPO】KARTE Blocks活用事例集 | CX Clip
KARTE Blocksの表示速度やSEOへの影響は?
ここまでKARTE Blocksの魅力を紹介してきました。では、KARTE Blocksにデメリットはないのでしょうか?表示速度やSEOで悪影響がでてしまうのでは?と心配される方もいらっしゃると思います。
KARTE Blocksでは、表示速度へ影響が出ないように設計がされているそうです。
同期タグの仕組みを採択をしているため、全く影響が無いとは言えません。ただし、下記のようにKARTE Blocksではサイトの表示速度に極力影響が出ないような設計を採用しています。
出典元:ご利用の際のリスクと導入サイトへの影響について | ドキュメント / ブロックス / よくある質問 | KARTEサポートサイト
また、SEOにおいて、KARTE Blocksを使っても悪影響を及ぼさないとしています。
KARTE Blocksを利用してコンテンツ配信、ABテスト、パーソナライズを行うこと自体が、Googleの検索ランキングに悪影響を及ぼすことは無いという見解です。
出典元:ご利用の際のリスクと導入サイトへの影響について | ドキュメント / ブロックス / よくある質問 | KARTEサポートサイト
とはいえ、KARTE Blocksは、ウェブサイトの元のソースコード(KARTE Blocksでで変更する前)を書き換えているわけではありません。Googleにインデックスされるのは、元のソースコードなのか、KARTE Blocksで設定後のソースコードなのかは、Googleのクローラー時にJavaScriptが実行されるかによって、結果が異なります。
JavaScriptが実行されて、レンダリングがされれば、KARTE Blocksで設定したあとのソースコードがインデックスされます。
SEOに取り組んでいるウェブサイトで、KARTE Blocksで変更したブロックを、長期間に渡って使い続ける場合には、Search Consoleの「URL検証」を使って、該当ページのインデックス状況を確認するようにしましょう。
私、個人の見解としては、元のソースコードでインデックスがされているようであれば、元のソースコード自体を修正した方が、SEO的には安心だと考えています。
ウェブサイトの優先事項に応じて対応をしましょう
ただし、必ずしもKARTE Blocksで変更した内容は、いずれ元のソースコードを直さないといけないというわけではありません。ウェブサイト運用において、何を優先するかによって、どうすべきかは変わります。
KARTE Blocksの担当者さんに伺ったところ、SEOではなく運用を優先して、ウェブサイトの書き換えは、KARTE Blocksで行い、元のソースコードはそのままにしている事例もあるようです。
各々のウェブサイトの状況に応じて、KARTE Blocksをどう活用するのかを決めていくのがいいと思います。
効率よくスピード感のあるウェブサイト運用をしよう!
ウェブ担当者だけどHTMLやCSSはわからないし、ちょっとウェブサイトを変更したいけどウェブサイト制作会社に依頼をするのは大変だという方は、意外と多いかもしれません。
ネットショップで、セールやキャンペーンに合わせてバナー画像を変更をするときに、KARTE Blocksを使えば、HTMLやCSSがわからないスタッフでも、対応することができるでしょう。
ブロックを保存することもできるので、その日の天候や気温に合わせて、バナー画像を変更するなんてことも簡単にできます。
HTMLやCSSが扱える人でも、ソースコードの変更は手間がかかるから、限られた時間の中で、もっと簡単にウェブサイト運用をしたい。そんな人にも、KARTE Blocksは、強い味方になってくれるでしょう。
KARTE BlocksのA/Bテストやパーソナライズを使えば、ウェブサイトの表示項目を変更する施策も簡単に行うことができます。
ウェブサイト運用では、スピード勝負になる場面もあります。そのようなときもKARTE Blocksを使って、素早くウェブサイトを修正したり、PDCAを素早くまわすこともできます。
効率的にウェブサイトを運用したいと考えている方は、ぜひKARTE Blocksの無料プランでKARTE Blocksを体験してみてください!もちろん有料プラン(29,000円〜/月額)の利用もオススメです!