こんにちは。遠藤です。今回はPtengine(ピーティーエンジン)の紹介です。ヒートマップツールとして有名なので、ウェブ担当者やウェブマーケターなら「Ptengineは知ってるよ」という方も多いと思います。
Ptengineをヒートマップツールと認識している方、その認識は古いです。私も、つい先日まで、その古い認識でした。ですが、Ptengineに新サービスが追加されて、驚くべき進化をしていたので、最新のPtengineをお伝えします。
 遠藤
遠藤
Ptengine(ピーティーエンジン)とは

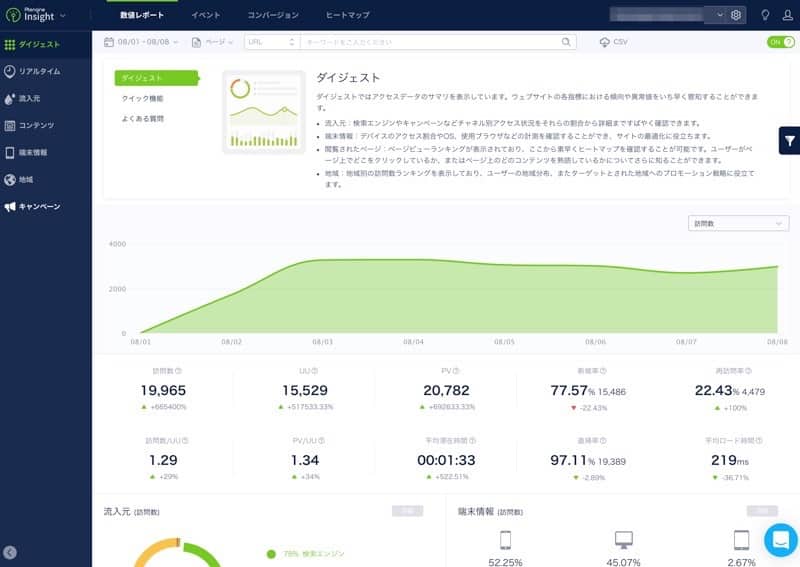
Ptengineは、ヒートマップなどのウェブサイトのアクセス分析ツールとして知られているサービスです。
Googleアナリティクスのように、ウェブサイトのアクセス数やPV、流入元など様々なアクセスデータを見ることができます。コンバージョンを設定して分析することもできます。

ヒートマップとは
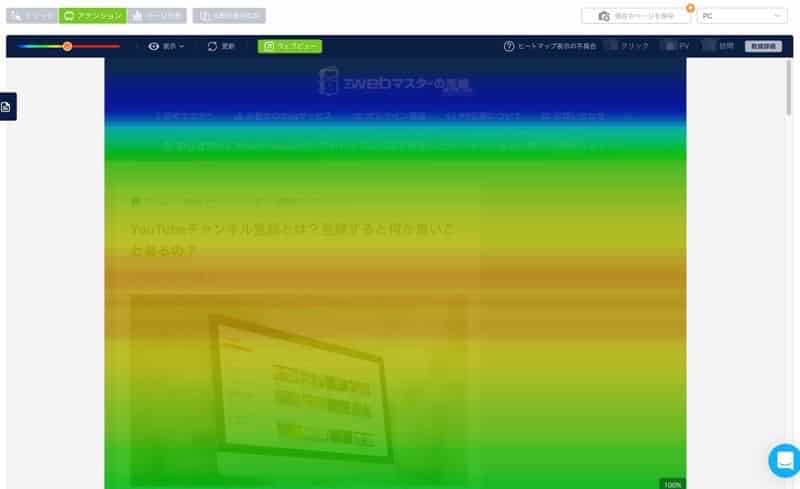
ヒートマップとは、視覚的にウェブサイトのアクセス状況を見ることができるツールです。

ウェブページでクリックされている箇所を見たり、ページのどこがよく読まれているのか、どこまで読まれているのかなどを見ることができます。
現在、これまでのアクセス分析機能は「Insight」という名称になっています。
PDCAを効率よくスピーディーにまわせるようになった

さて、ここからが今回の本題です。以前のPtengineは、アクセス分析をするためのツールでした。ヒートマップを見て、ページの改善で仮説を立てることができても、その仮設を検証するためには、ウェブサイトを修正・変更する必要がありました。
ウェブサイトの修正をするのに、ウェブサイト制作会社への依頼が必要になると、打ち合わせをして、見積もりを出したりと時間がかかってしまうこともあります。
ところが、Ptengineに新しく加わった「Experience」を使うと、Ptengineだけで、ページの文言や画像の変更をすることができます。ヒートマップを見て「ここを変えてみよう」と改善の仮説を立てたら、「Experience」でページの表示に変更を加えて、検証をすることができるのです!PDCAのPDCまでがPtengine1つで完結できるわけです。

「ページの表示に変更を加える」というのがポイントです。「Experience」は、ウェブサイトのソースコードを書き換えるわけではありません。ウェブサイトの表示を変えるだけです。
そのため「Experience」で検証をして、改善できることがわかったら、ウェブサイトの修正変更は、改めてウェブサイトのソースコードで行う必要があります。
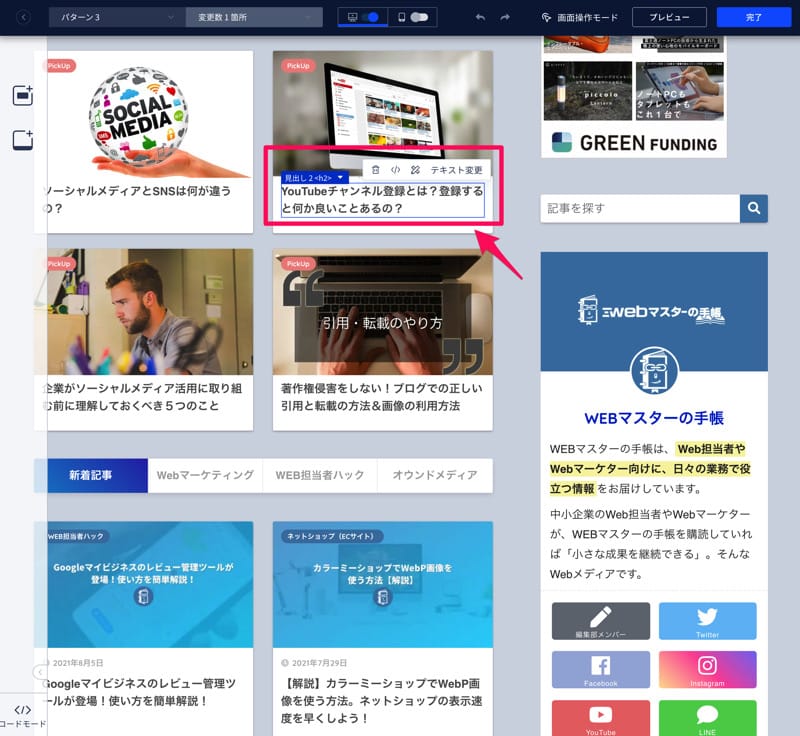
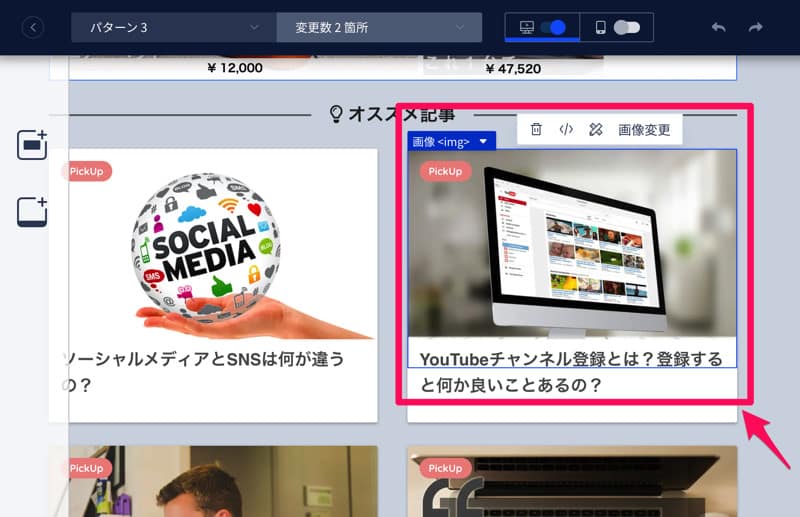
プレビューを見ながらクリックするだけで変更できる
しかも、ページの文言や画像の変更が、実際のウェブサイトのプレビューを見ながら、変更したい箇所をクリックするだけでできます。

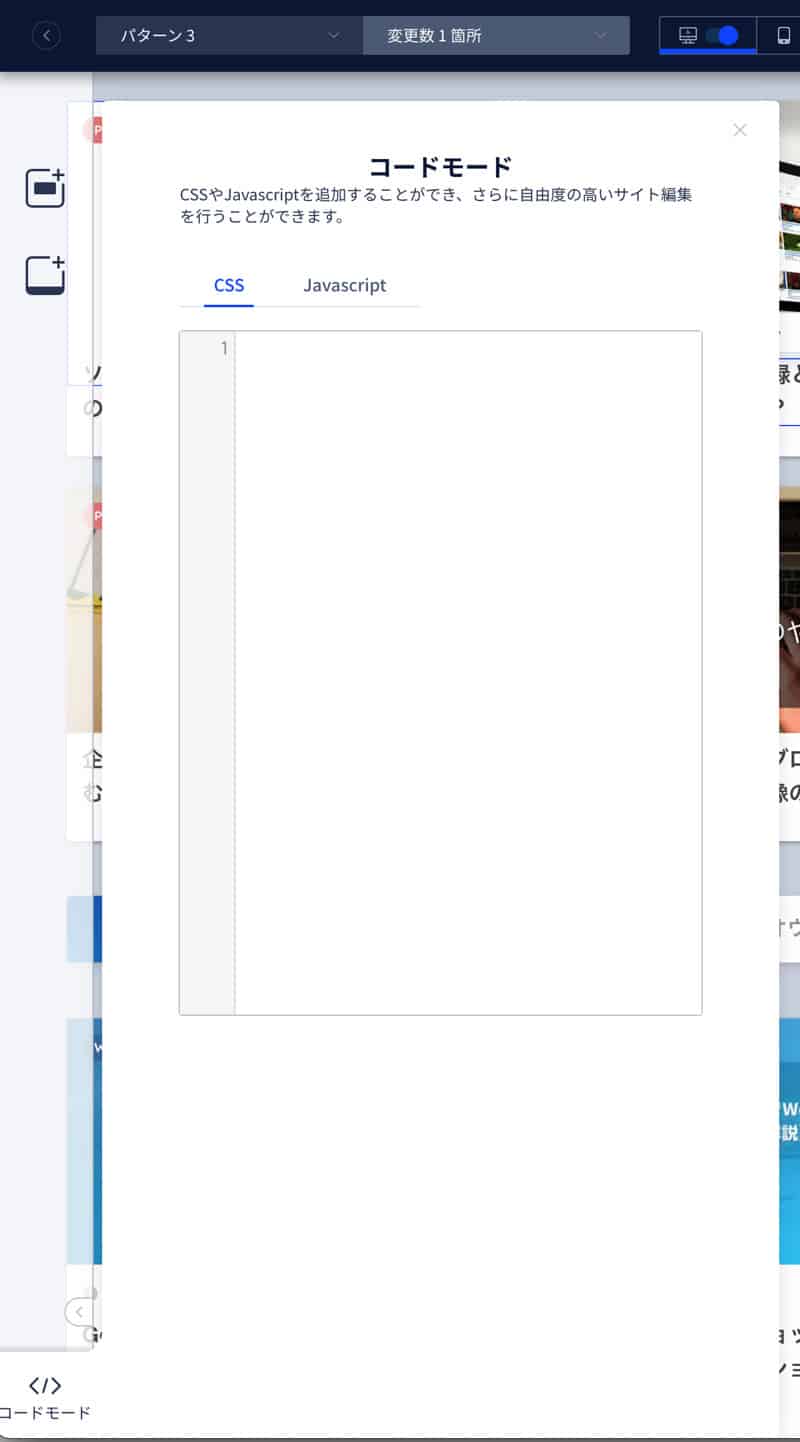
「コードモード」も用意されており、CSSやJavaScriptをコードベースで変更することもできます。

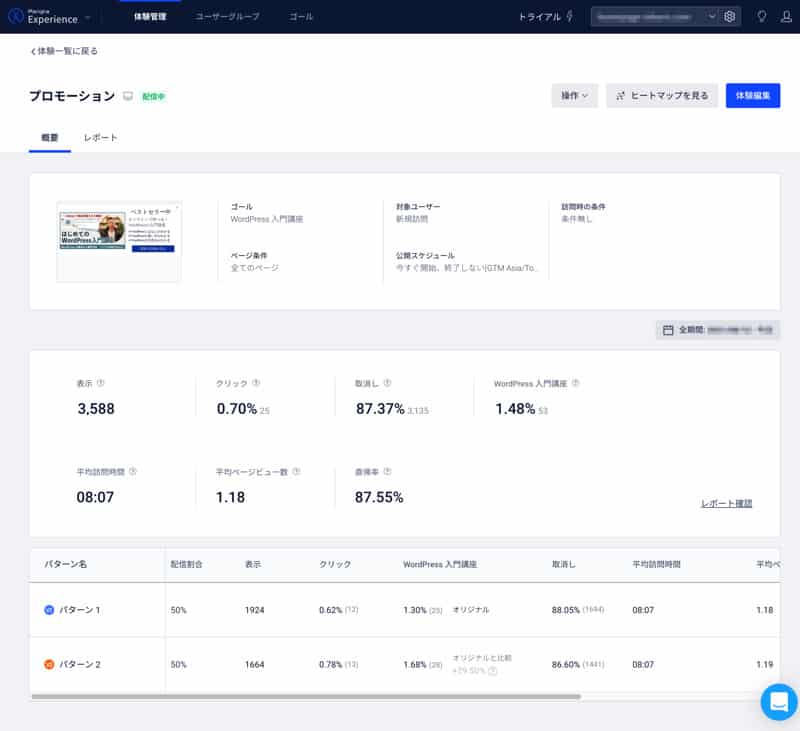
A/Bテストで検証ができる
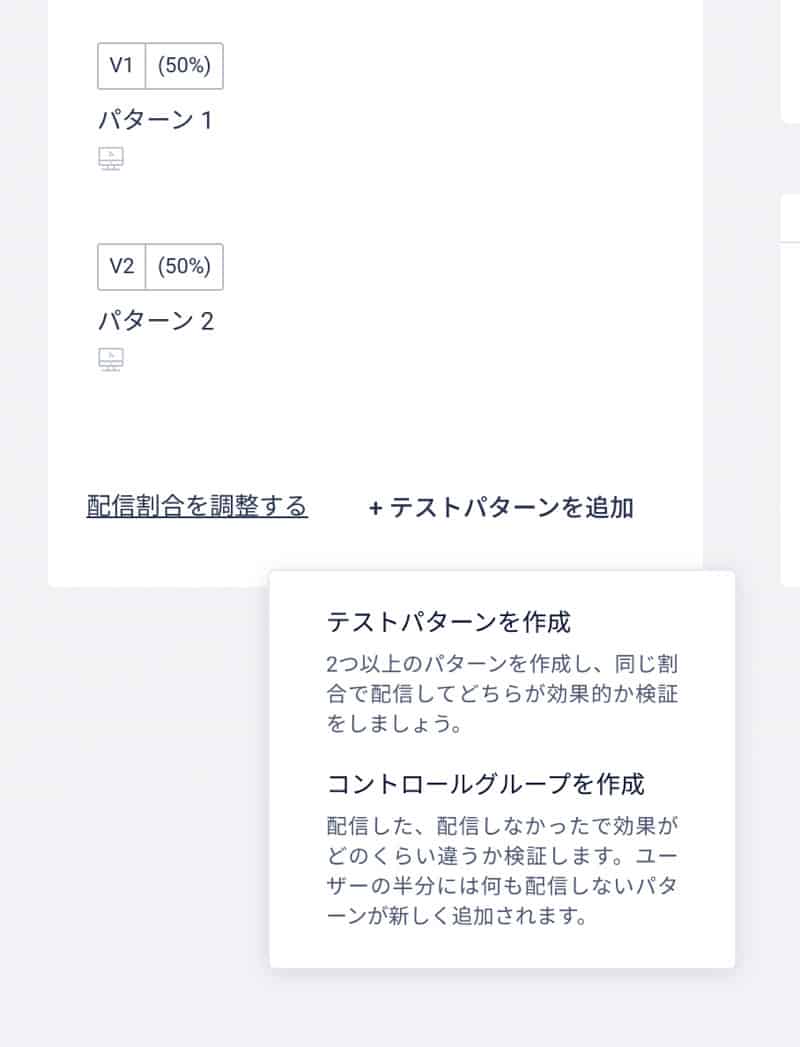
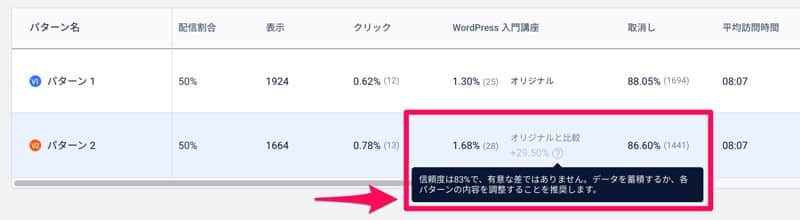
「Experience」では、ページを変更する際に「A/Bテスト」を行うことができます。文言や画像を変更する際に複数パターンで、どれがいいかの検証が可能です。

変更をした場合と変更をしなかった場合での「A/Bテスト」をすることができます。
A/Bテストの結果、どちらが良かったのかを判断する際に数字の「信頼度」も教えてくれます。良し悪しを判断するには、データが少なすぎるような場合に、間違った判断を防いでくれます。

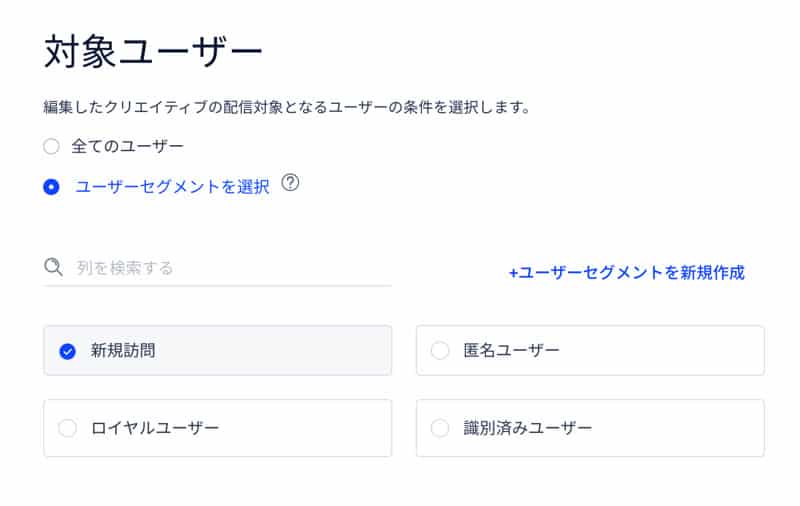
パーソナライズ(ユーザーセグメント)が設定できる
さらに、変更を加えたページを表示させるセッションを限定することもできます。例えば、ウェブサイトの新規訪問者だけに変更したページを表示するといった設定が可能です。

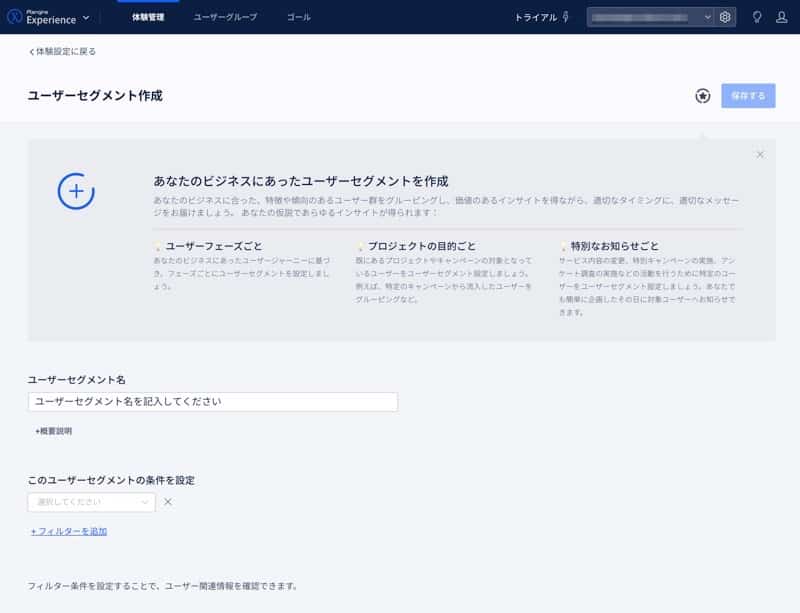
Ptengineは、セッションのセグメント分け(ユーザーセグメント)の保存ができるので「Insgiht」で保存したセグメントを「Experience」で使用することもできます。

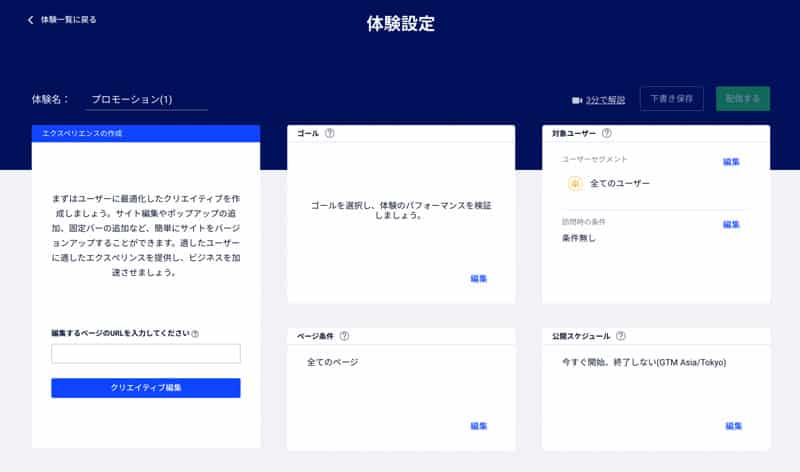
Experienceでできること
「Experience」で、設定できることを簡単に紹介します。設定できるのは次の3つです。
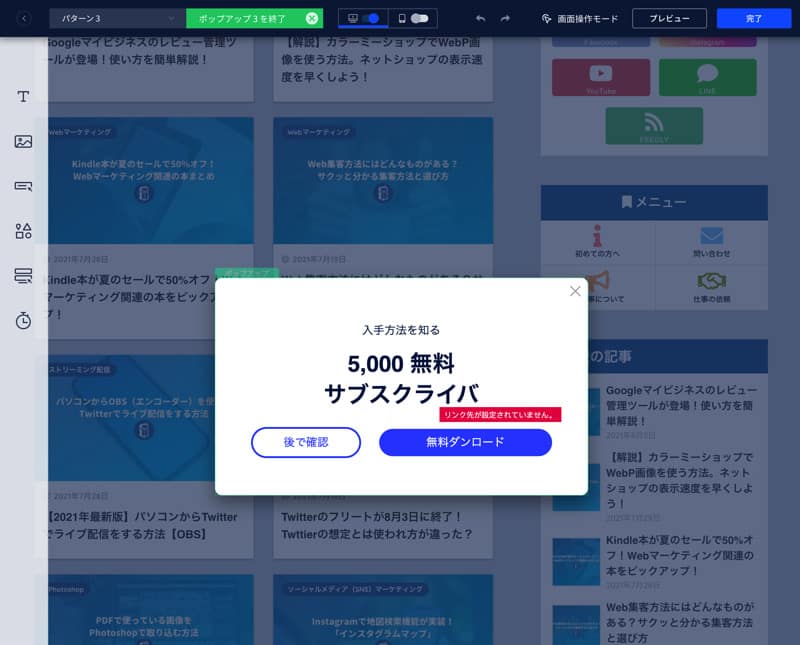
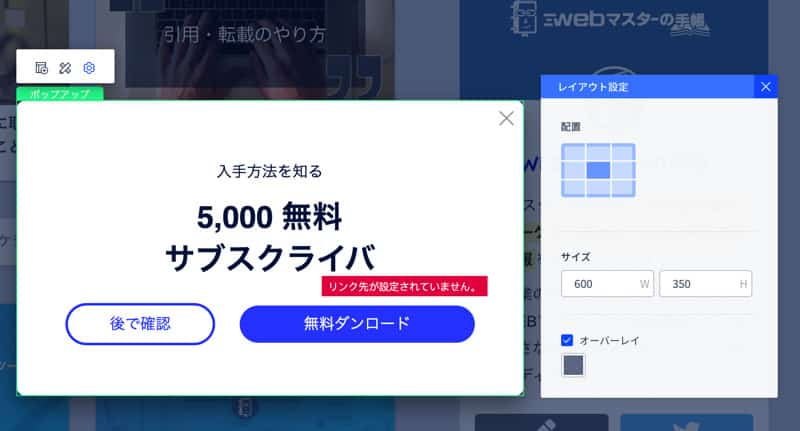
1:ポップアップの表示
ウェブページ上にポップアップ表示をさせることができます。ポップアップで表示できるのは、ボタンやCTA、フォーム、カウントダウンなどが用意されています。

ポップアップを表示する場所も選択ができます。

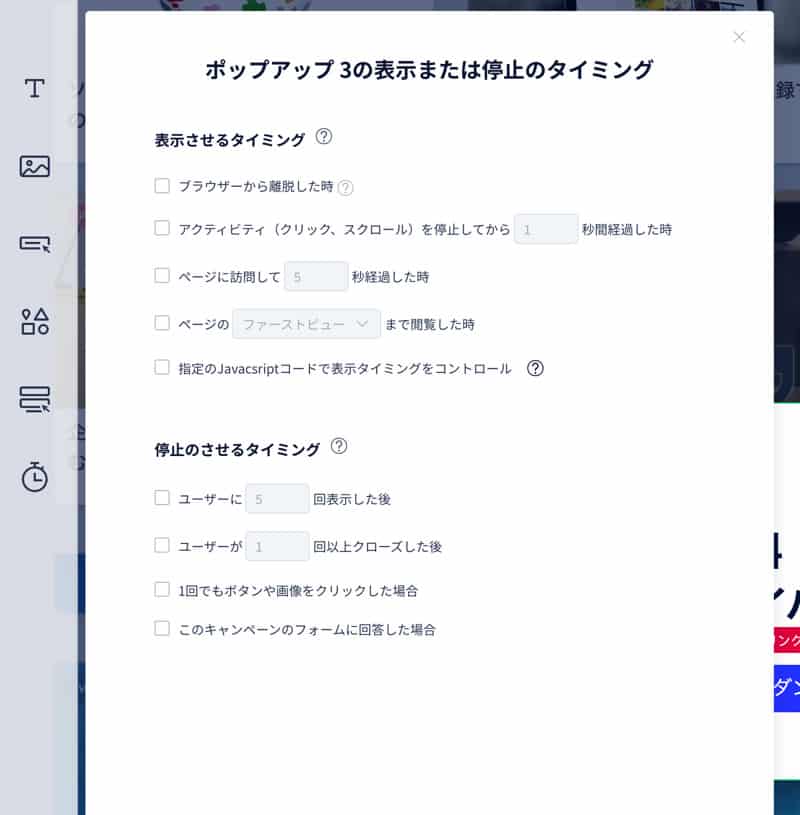
いつポップアップを表示するか、いつポップアップの表示を消すかなど「タイミング」も設定できます。

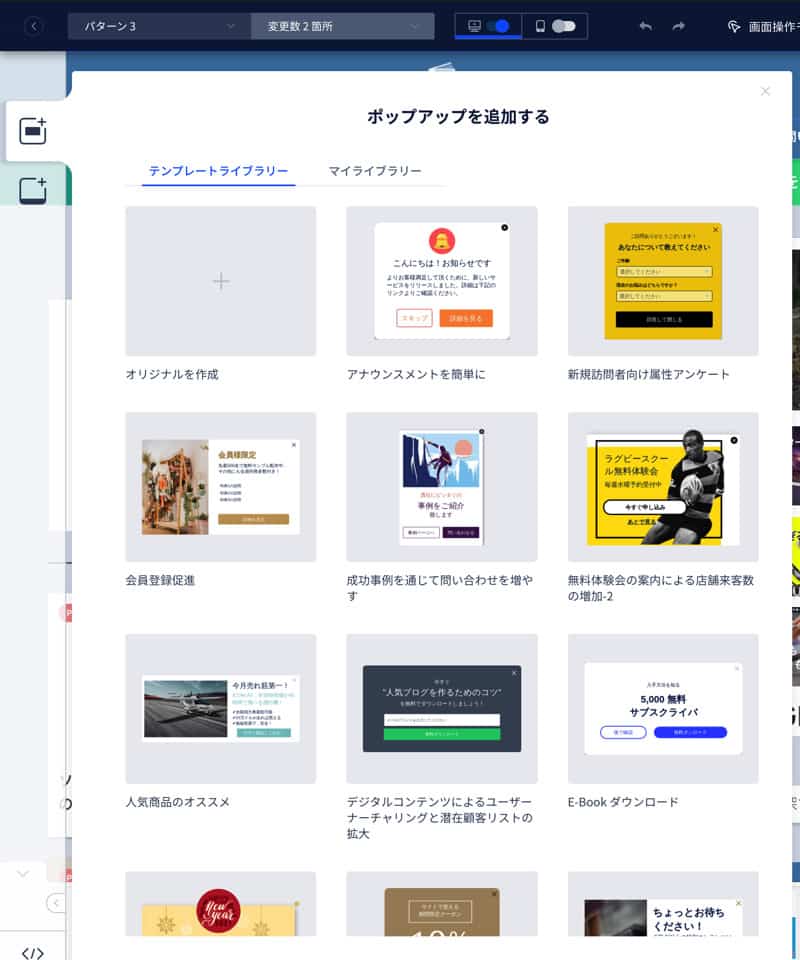
テンプレートも用意されているので、簡単にポップアップを作成することができます。

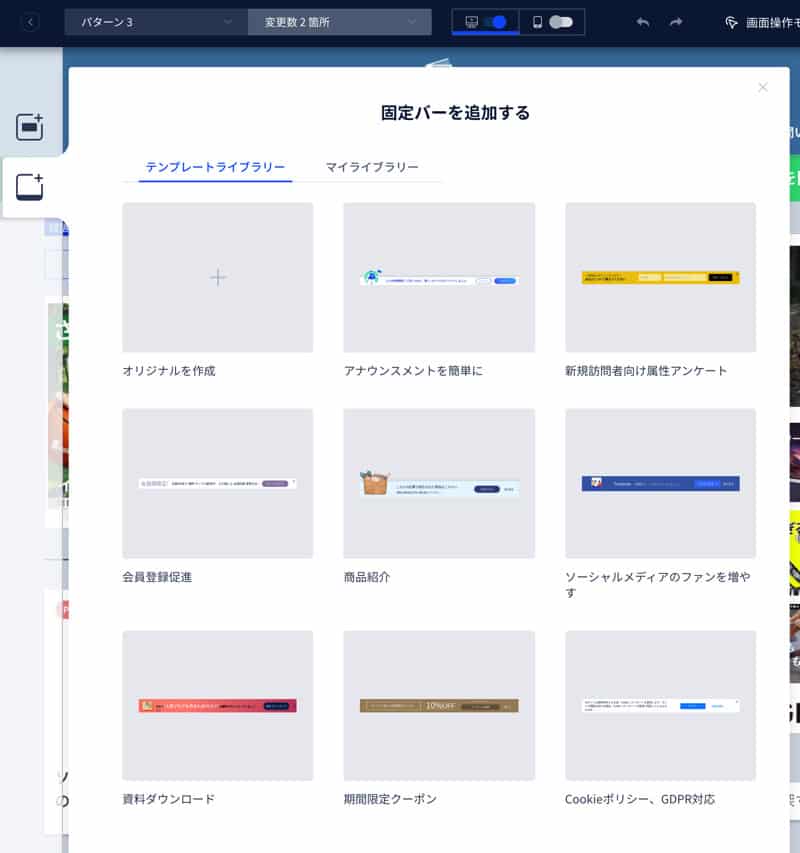
2:固定バーの表示
ウェブページの上部・下部に固定バーを表示させることもできます。ページをスクロールしても常に表示されるので、プロモーションにいいですね。

固定バーもテンプレートが用意されています。

3:ウェブサイトの画像や文言の差し替え
ウェブサイト内のテキストや画像を差し替えることができます。

変更したい箇所をクリックするだけで編集ができるので、ソースコードが扱えない人でも、簡単に変更をすることができます。
仮説・検証に最適なアクセス分析ツールに進化したPtengine
Ptengineを導入して、ヒートマップを使ってみたけど、実際にウェブサイトやウェブページの変更をするのが大変で、なかなか改善につなげられなかったという方もいらっしゃるでしょう。
確かに、ウェブサイトを変更するのは手間がかかります。仮説・検証のためだけに、しょっちゅう変更するのは、コスト面でも現実的ではありません。変更した箇所をもとに戻すだけでも、時間やお金がかかってしまうこともあるでしょう。
2021年6月に実施されたリニューアルによって登場した「Experience」によって、改善につなげられなかったという悩みは解消されるでしょう。
Ptengineの「Insight」でアクセス分析をして、改善点の仮説を立てる。そして「Experience」で、その仮説をウェブページに反映して、どうなるかの検証をする。
検証までがPtengineでできるので、検証結果に基づいて本当に意味のある修正だけをウェブサイト制作会社に依頼をすることができます。そうなれば、時間や予算のムダを抑えることができて、効率のいいウェブサイト運営をすることができるでしょう。
「Experience」が気になる方は、お試しとして2週間、無料で利用することができます。無料プラン(機能の制限あり)もありますので、ぜひ使ってみてください。
 遠藤
遠藤