編集部のたけのこです。突然ですが、みなさんは「WebP(ウェッピー)」という言葉を聞いたことはありますか?WebPは新しい画像フォーマットのひとつで、Googleが2010年ごろから開発しているものです。
このWebP、対応するブラウザが増えてきていることから、今後どんどん普及していくと予想されます。

本記事では、WebPのメリットやデメリット、対応ブラウザや使用方法などを簡単に解説していきま!
- WebPは、次世代の画像フォーマットとして注目されている
- ほとんどのウェブブラウザがWebPに対応をしている
- 画像編集ソフトやWebサービスでは対応していないものもある
Webpって何?
次世代の画像フォーマットと言えるWebP。拡張子は「.webp」となっています。
あまり知らないという方も多いかもしれませんが、じつはGoogleが2010年ごろから開発しているもので、じわじわと対応ブラウザや対応ソフトが増えてきています。
その特徴を簡単に説明すると以下の通り。
- ファイルサイズを軽量化できる
- 画質を保てる
- 背景の透過ができる
- アニメーションも対応してる
JPEGのような高い画像圧縮が可能ながら、画像の劣化を防ぎ、さらにPNGのような画像透過、GIFのようなアニメーションも対応できる、まさに万能な画像形式なのです。
Webpに対応しているブラウザ
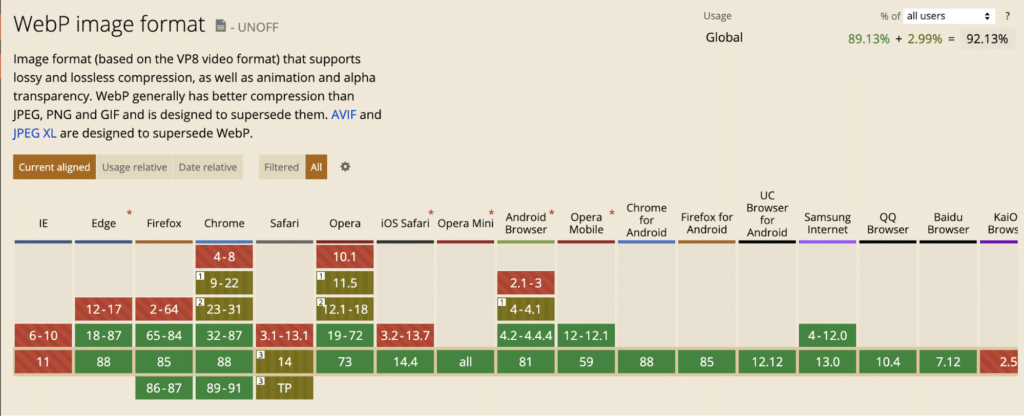
2020年秋に発表されたSafariの新しいバージョンがWebP対応となりました。Safariが対応したことでiPhoneでの表示も可能となり、導入するハードルがかなり下がったと言えるのではないでしょうか。
現時点で非対応のメジャーブラウザは、各ブラウザの古いバージョンを除けばInternet Explorerくらいです。とはいえ、Internet Explorerはあまり使用率も高くなく、気にするほどでもないでしょう。
WebPに対応しているブラウザは、「Can I use… Support tables for HTML5, CSS3, etc」で確認できます。2021年1月段階では、対応状況は以下の通りです。

出典元:Can I use…
Webpのメリット、デメリット
Webpのメリット
画像を軽量化できる
Webpの何よりも大きなメリットは、画像の軽量化です。Googleによると、同じ程度の画質のPNGと比較して約26%、JPEGと比較すると約25〜34%圧縮できると発表しています。
SEOの改善
画像を軽量化できると、Webサイトの表示速度が早くなります。ページの読み込み速度はGoogleの検索アルゴリズムの評価ポイントにもなっていますので、SEO上での良い評価が見込めます。
もちろん、読み込み速度が上がればユーザー側もスムーズにWebサイトを閲覧できるので、ユーザーのストレス軽減となります。
その結果、Webサイトの滞在時間が伸びたり、訪問頻度があがったりの好影響が期待できるでしょう。
非可逆圧縮だが背景透過やアニメーションが作れる
WebPは、JPGなどと同様、画像の上書きや改変後に元のデータに戻せなくなってしまう「非可逆圧縮」の形式のフォーマットです。
その分、劇的に画像のデータ量を小さくできるのが特徴です。
一方で、WebPは「アルファチャンネル」を扱えるのが特徴で、PNGのような背景透過や、GIFのようなアニメーションに対応することができます。
WebPは非可逆圧縮で画像の大きな圧縮が可能でありながら、背景透過やアニメーションに対応できるという、JPG・PNG・GIFのいいとこ取りのフォーマットと言えるでしょう。
Webpのデメリット
対応していない画像編集ソフトも多い
AdobeのIllustratorやPhotoshopなどのソフトは、WebPがまだ対応していません(2021年1月現在)。
とはいえ、WebP開発元であるGoogleが開発したPhotoshop向けのプラグインがありますので、Photoshopについてはこれを活用できます。
また、メジャーな画像編集ソフトの中であれば、「Sketch」は読み込み・書き出しともにWebPに対応しています。
Webサイト作成サービスでも、WebPに対応をしていないサービスもあります。
変換する必要がある
まだまだ一般的な画像フォーマットではないので、普段使用されている画像の形式はPNGやJPEGがメジャーです。
そのため、Webサイト内の画像をWebP化したい!という場合は、画像の変換や、URL構築などの作業が必要になります。
一度工数をかけて実装すればサイトの軽量化という恩恵が得られますが、導入時点は少し手間をかけなければならないでしょう。
Webpへの変換方法は?
JpegやPngなどの画像形式からWebPへ形式を変換するには、いくつかの方法があります。
Webサイトで変換する
Webブラウザ上で画像の形式を変換できるサービスが複数あります。専門知識も必要なく、試しに使ってみることもできるのでオススメです。
使えるサービスは複数ありますが、Googleの開発チームが作った「Squoosh」はよく知られています。
WebP以外にも、JPEGやPNGなどのフォーマットへの変換が可能です。圧縮率やサイズ、色数などを調整してダウンロードすることもできるので、どのくらいの圧縮でどのくらい画質に違いがあるのかをチェックするのにも良さそうです。
Photoshop用プラグイン「WebPShop」で書き出す
WebPは、そのままではPhotoshopで使用することができないのですが、Google公式のPhotoshop用プラグイン「WebPShop」を使用すると、WebPの読み出しや書き出しが可能です。
WebPShopプラグインのインストール方法は下記の通りです。
- WebPShopのプラグインをダウンロードする
- 「bin」フォルダを開き、「Mac」もしくは「Windows」のフォルダを開く
- 「Windows」→「WebPShop.8bi」、もしくは「Mac」→「WebPShop.plugin」を、Photoshopの「Plug-ins」の中にコピーする
コマンドラインツールを使って変換する(cwebpなど)
Googleでは、「cwebp」と「dwebp」というコマンドラインツールを公開しています。
これらを使うことで複数のファイルをまとめてWebPに変換できます。ですが、コマンドラインツールを普段から使い慣れていないと少し難しく感じるかもしれません。
まとめ
Webサイトの読み込み速度向上に大きな影響をもたらしそうなWebP。現在はまだスタンダードではありませんが、対応ブラウザが増えていけば、これからどんどん普及していきそうです。
WebサイトをSEO的にもUX的にも向上させたい!という方は、ぜひ導入を検討してみてください。