突然ですが、名刺は持ってますか?仕事をしている人で持っていないという人は少ないですよね。
では、紙の名刺ではなく、Web上の名刺は持っていますか?コーポレートサイトやWebサイトではなく、あなたのことが簡単にわかるWebページです。
ペライチやJimdo、WordPressで1ページだけのWeb名刺を作っている人もいると思いますが、もっと簡単に、まさに名刺のような自己紹介ページを作れるサービスがありますよ。
Twitterのプロフィールには、URLが1つしか設定できませんが、自己紹介ページを作成すれば、自分のWebサイトを複数、紹介したり、各SNSアカウントへのリンクをまとめて記載することができます。
HTML名刺
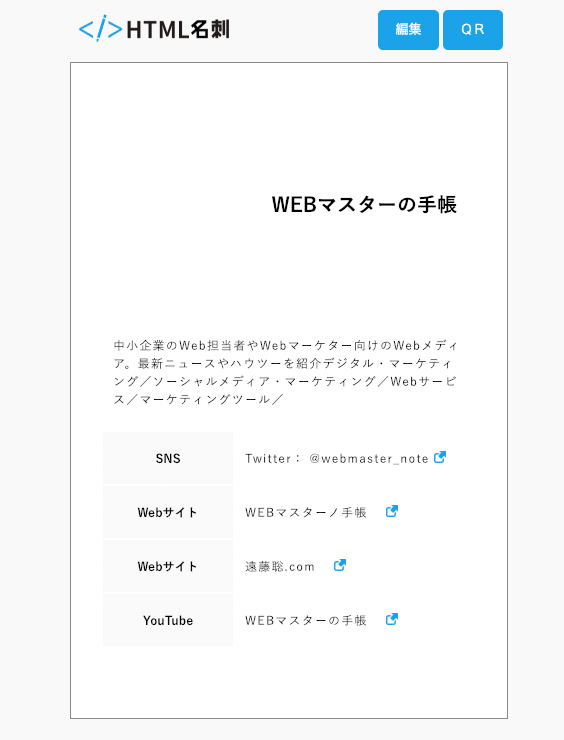
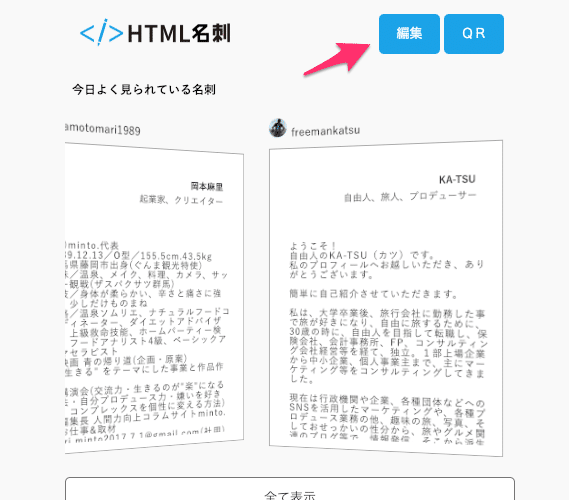
その名も「HTML名刺」です。言葉で説明するよりも見ていただいた方がわかりやすいと思います。
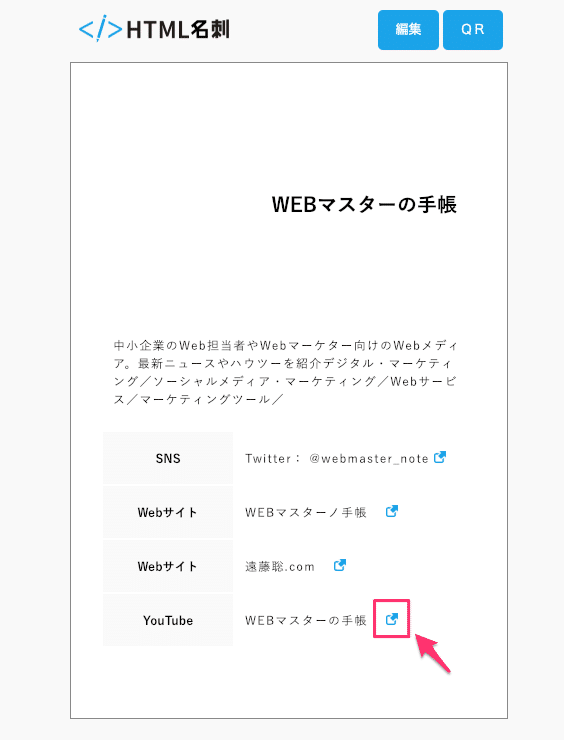
私がHTML名刺を使って作成をした自己紹介ページ(https://html.co.jp/webmaster_note)↓です。

HTML名刺の使い方
それでは、HTML名刺の使い方です。まずはHTML名刺のWebサイトを開きましょう。
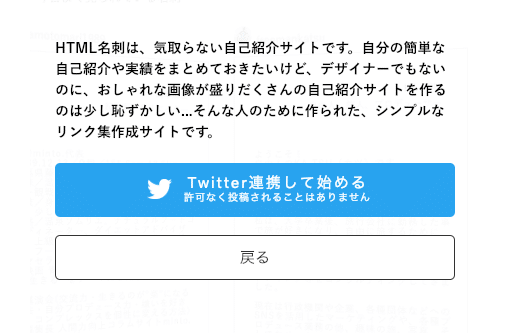
画面右上の「自分の名刺を編集」をクリックします。

Twitterのアカウントと連携を求める画面が表示されるので「Twitter連携して始める」をクリックします。

Twitterアカウントとの連携画面が表示されるので「連携アプリを認証」をクリックしましょう。

連携が完了すると、HTML名刺の画面に戻るので、画面右上の「編集」をクリックします。

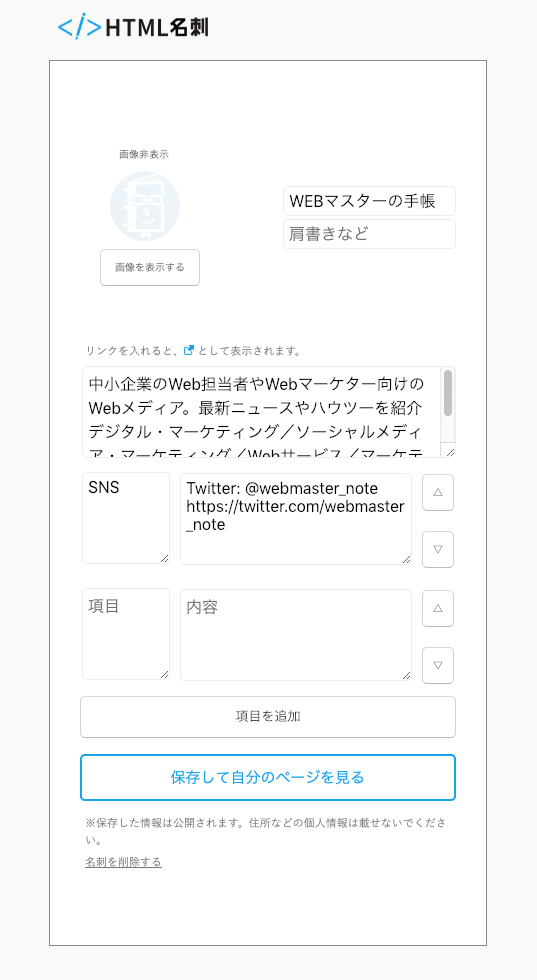
連携したTwitterアカウントから、自己紹介文などが自動で反映されます。自分の好きなように編集をしましょう。

「項目」と「内容」に、Webサイト名やURLを記入していきます。「内容」のところに、URLを記入すると自動でリンクが作成されます。
注意点としては、内容に記入したURLはリンクのアイコンになって表示され、URL自体の表示はありません。

そのため、テキストを書いておかないと、リンクのアイコンのみの表示となってしまいます。Webサイト名などを「内容」に書いておくといいでしょう。
編集が完了したら画面下にある「保存して自分のページを見る」をクリックすると、ページの作成は完了です。
ページの保存ができると、作成したページが表示されます。このページのURLをTwitterのプロフィールのURLに設定をすればOKです。
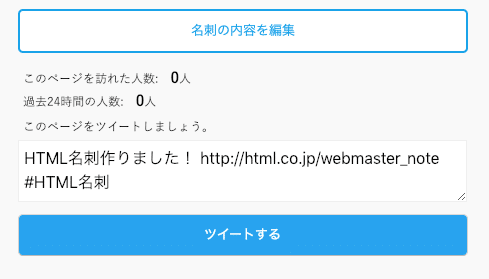
ツイートする「ツイート」ボタンが表示されるので、Twitterでツイートするのもいいでしょう。
また、ページの保存をすると、ページへのアクセス数も表示されます。

QRコードも作れる
HTML名刺で作成したページの、QRコードも作成できます。(画面右上の「QR」をクリックすると表示されます)

紙の名刺にHTML名刺のQRコードを載せておくのも良さそうですね。