Webサイトやオウンドメディアで写真や画像を使う(Webサイトで表示させる)ことは多いですよね。
写真や画像は、Webサイトに最適化をしないと、Webサイトの表示を重くさせる要因になってしまいます。
そんな写真や画像のサイズ(容量)を軽くするために、写真や画像のサイズを変更したり、ソフトやアプリを使って、容量を圧縮している方は多いと思います。
Googleが公開をしている「Squoosh」というツールをご存知でしょうか。ソフトやアプリをインストールせずに、ブラウザ上で、簡単に写真や画像を圧縮することができますよ。
写真や画像を圧縮できる「Squoosh」
SquooshはGoogleが提供をしているツールで、Webブラウザ上で、写真や画像の圧縮をすることができます。
Squooshで写真を圧縮してみた
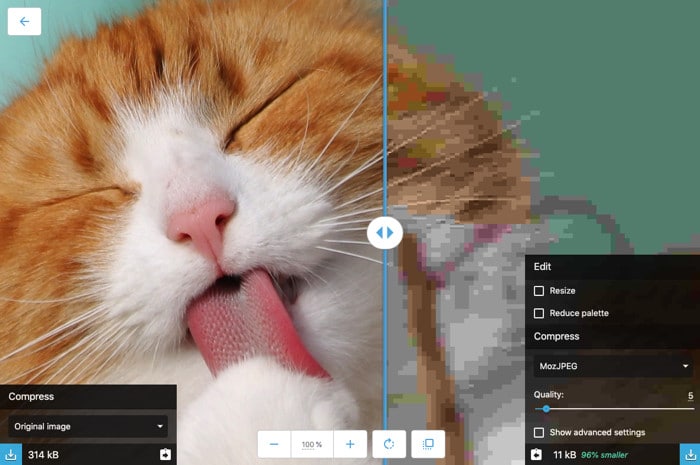
実際にSquooshを使って写真を圧縮してみました。まずは圧縮前の写真です。

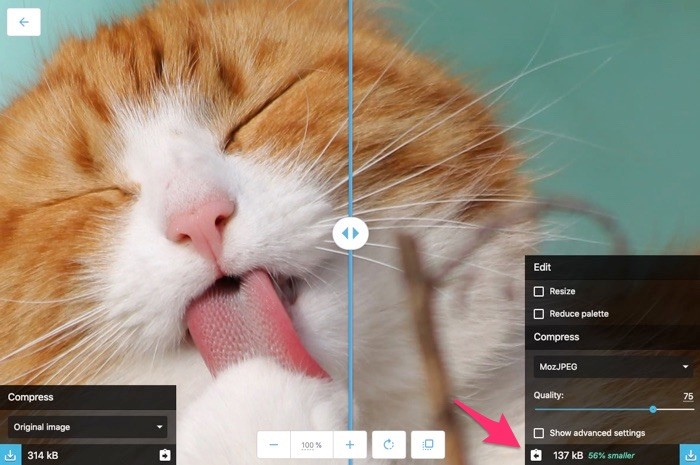
次にSquooshを使って圧縮(56%に圧縮)した写真です。

さすがに56%も圧縮すると、画質が荒くなっていますね。画像の容量は、元の写真は314kb、圧縮後は137kbになりました。

写真や画像の圧縮ソフトやアプリを使うと、圧縮した後に画質が荒くなってしまうことがありますが、Squooshの場合は、どれくらい圧縮するかを設定できるので、自分の希望にあった圧縮をすることができます。
Squooshの使い方
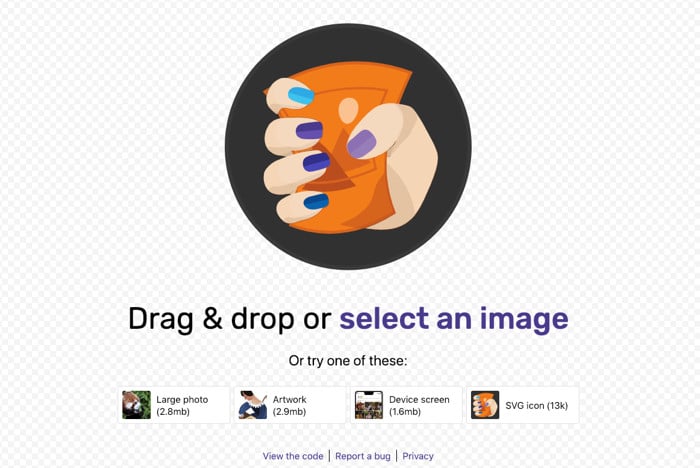
使い方は簡単です。ChromeやFirefox、Safariなどでhttps://squoosh.app/を開きます。

圧縮したい写真や画像を、ドラック&ドロップします。あとは、どれぐらい圧縮するかなどの設定を行います。

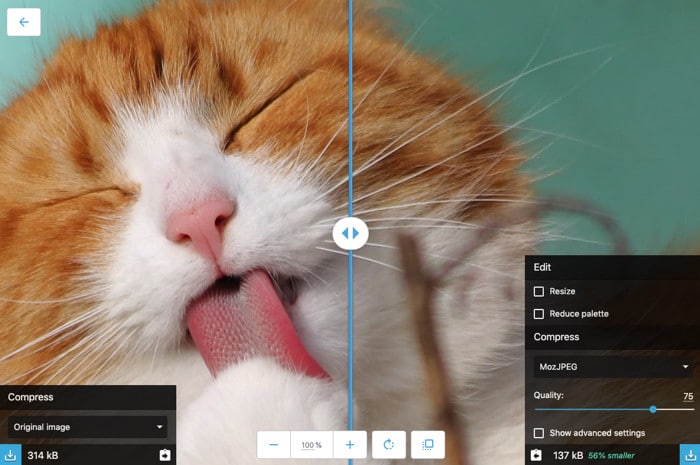
画面中央に表示されている線を左右に移動すると、画質の確認をすることができます。画面左が元の写真、画面右が圧縮後のプレビューです。
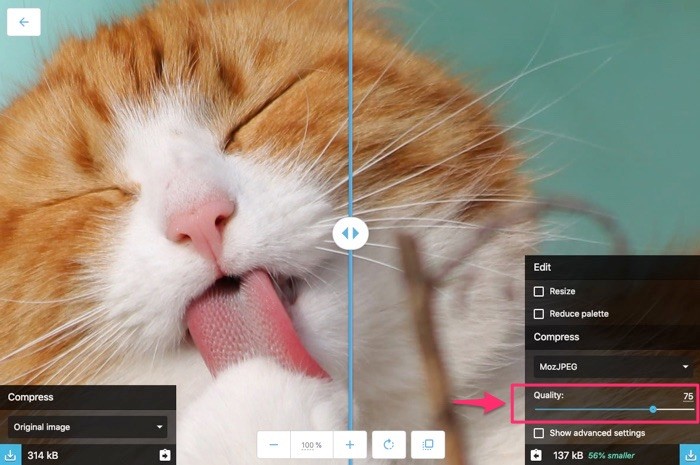
画面の右下に表示されているのが、圧縮の設定です。どれくらい圧縮するのか(圧縮率)を設定するのは「Quality」のところです。

Qualityをゼロにすると圧縮率は高くなりますが、画質が下がり、かなり荒くなります。

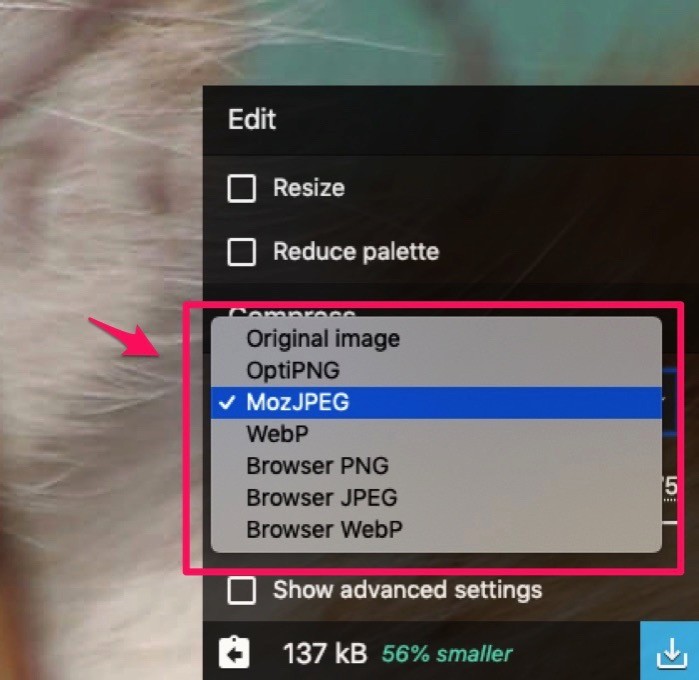
Qualityの上にある「MozJPEG」をクリックすると、画像のファイル形式を選択することも可能です。

Squooshでは、他にも画像のリサイズ(サイズ変更)や画像の回転(縦向きを横にするなど)、色味の修正などもすることができます。
Squooshはスマートフォンでも使える
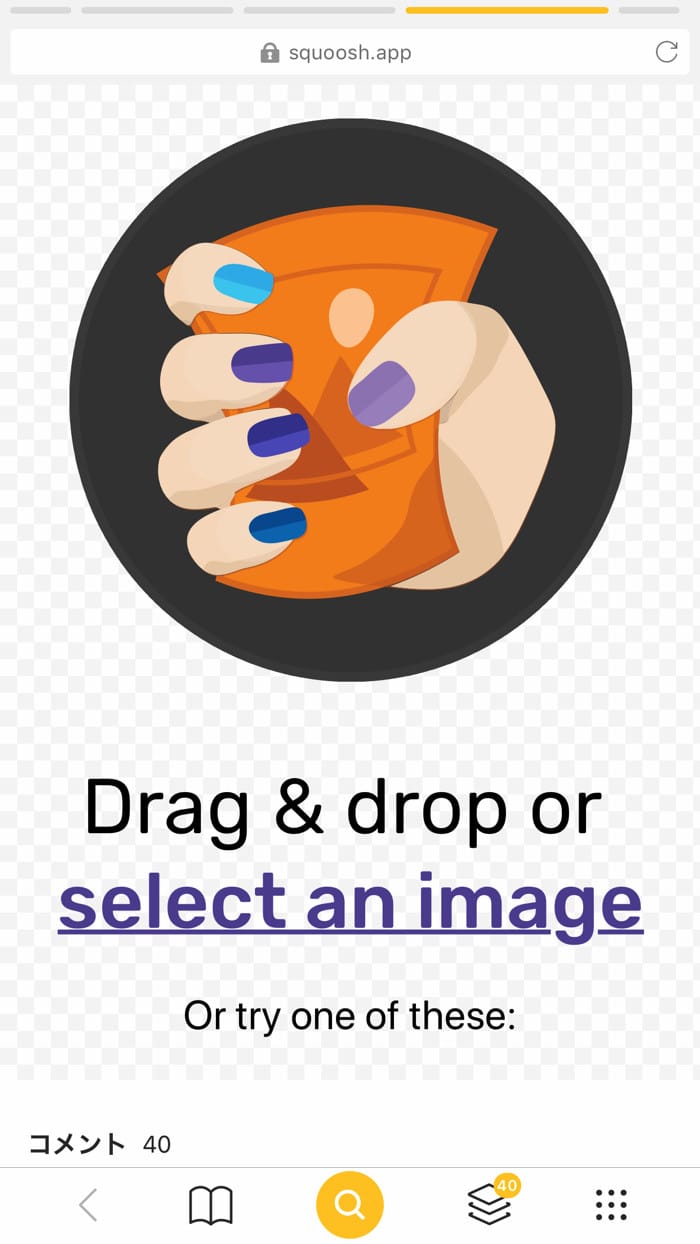
Squooshはスマートフォンからも利用することができます。PCと同じようにiPhoneのSafariやChromeのアプリからhttps://squoosh.app/を開きます。

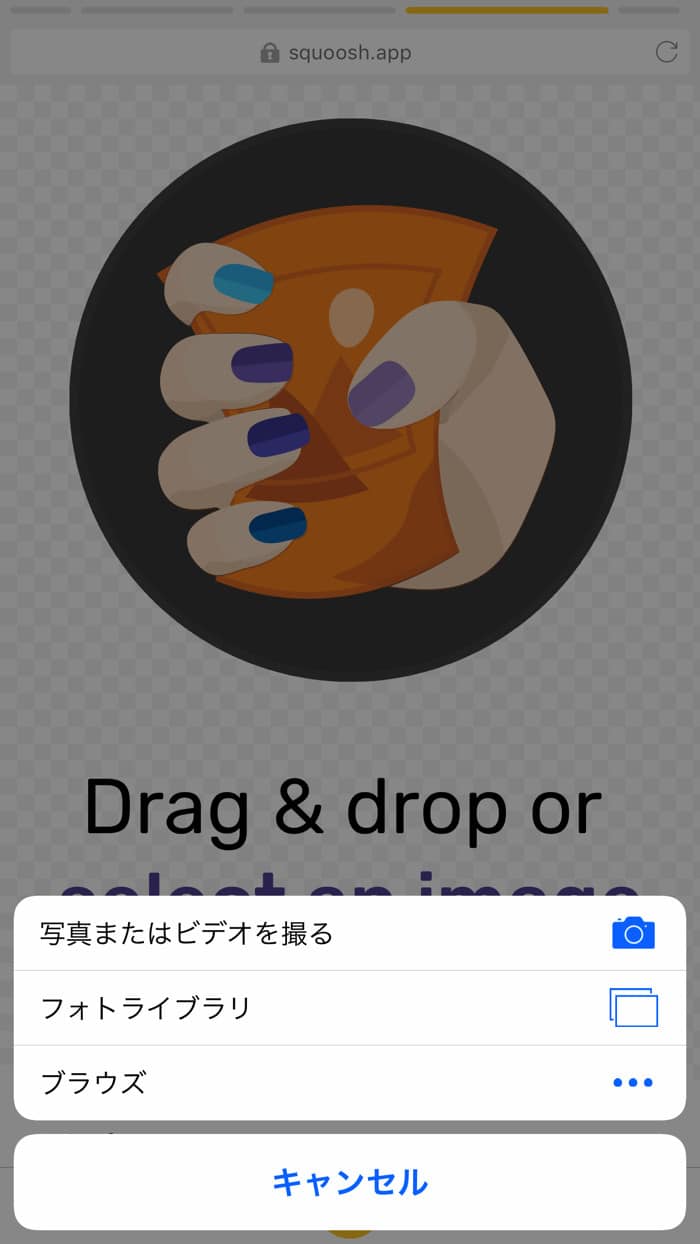
「select an image」をタップすると、スマートフォンで写真を撮る、写真フォルダなどを選択することができるので、圧縮したい写真や画像を選びましょう。

スマートフォンの場合、画面の分割が左右ではなく、上下になります。上が元の写真、下が圧縮後のプレビューです。

PCだけでなく、スマートフォンでも簡単に写真や画像を圧縮できるのは便利ですよね。
十分に機能が揃っているので、下手に圧縮アプリを使うよりも、Squooshの方が手軽に利用できそうです。
写真や画像の圧縮ソフトや圧縮アプリを探している方は、ぜひお試しあれ。




