YouTubeライブを配信するときに、YouTubeライブのチャット(コメント)をライブ配信内に表示させたいと思う方は多いようです。
YouTubeライブに限らず「ライブ配信(ストリーミング配信)」は、リアルタイムに視聴者とコミュニケーションがとれるのが醍醐味なので、チャットを表示させたいと考えるのはよくわかります。
ライブ配信映像内に表示させなくても、視聴者も含めて、他の人のコメントは見れますが、見る箇所が分かれてしまったり、アーカイブではコメントがわからいといったこともありますよね。
というわけで、OBSを使ってYouTubeライブのチャット(コメント)をライブ配信画面に表示させる方法を、チャットの背景を透明にする方法とともにご紹介します。
最新バージョンのOBSをインストールする

まず、使っているOBSを最新バージョンにしましょう。私は古いバージョンを使っていたので、これから紹介する方法ができずに苦戦してしまいました。
バージョンがよくわからないという方は、使っているOBSをアンインストールして、再度OBSのWebサイトから、最新バージョンのOBSをダウンロードしましょう。

OBSを使ってYouTubeライブのチャットを表示させる
それでは、OBSを使ってYouTubeライブのチャット(コメント)を表示させる方法です。
※今回は「チャットの背景を透明にする」ことを前提に話を進めます。
YouTubeライブの管理画面でチャットを「ポップアウト」する
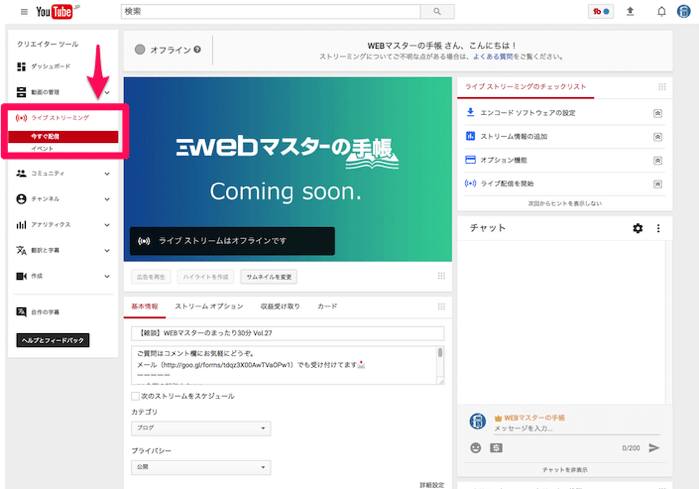
まずはYouTubeライブの管理画面を開きましょう。
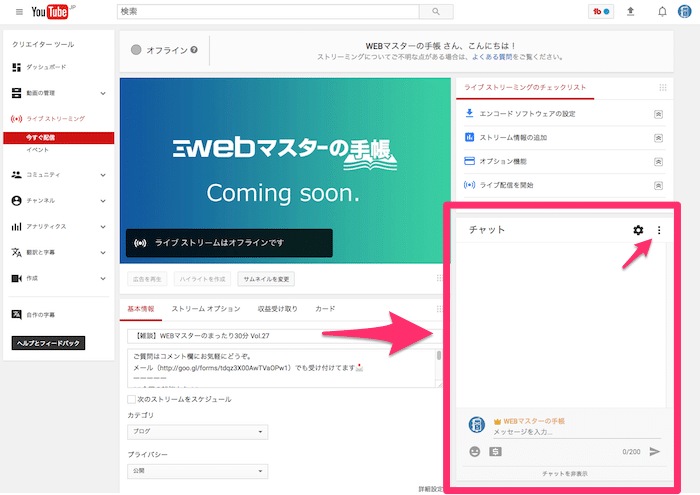
続いて「チャット」の表示スペースの右上にある点々をクリックします。
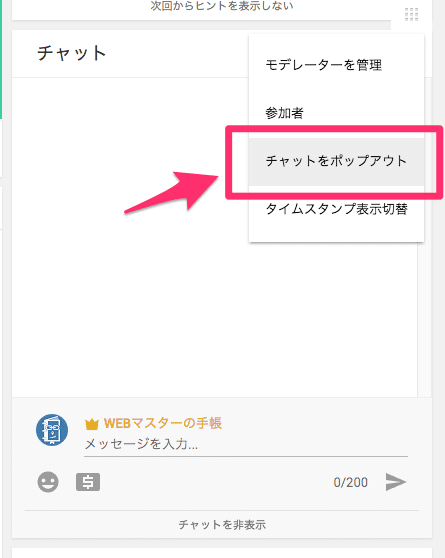
ここの「チャットをポップアウト」をクリックします。
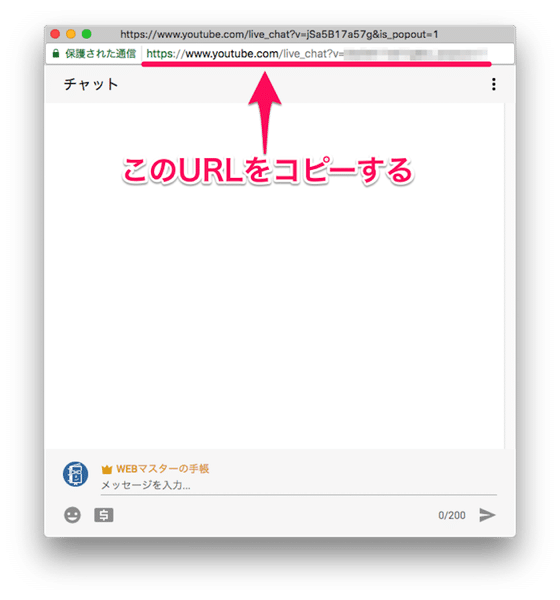
すると「チャット」が新規画面でポップアウトされます。この画面のURLをコピーしましょう。
OBSの「ソース」にBrouwserSourceを加える
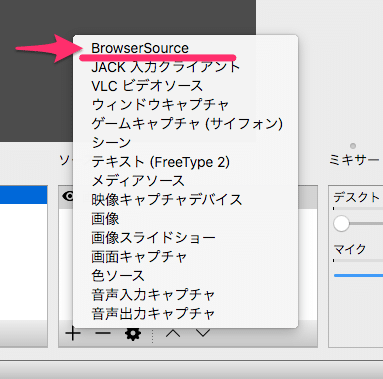
URLをコピーしたら、OBSを開いて「ソース」に「BrouwserSource」を追加しましょう。
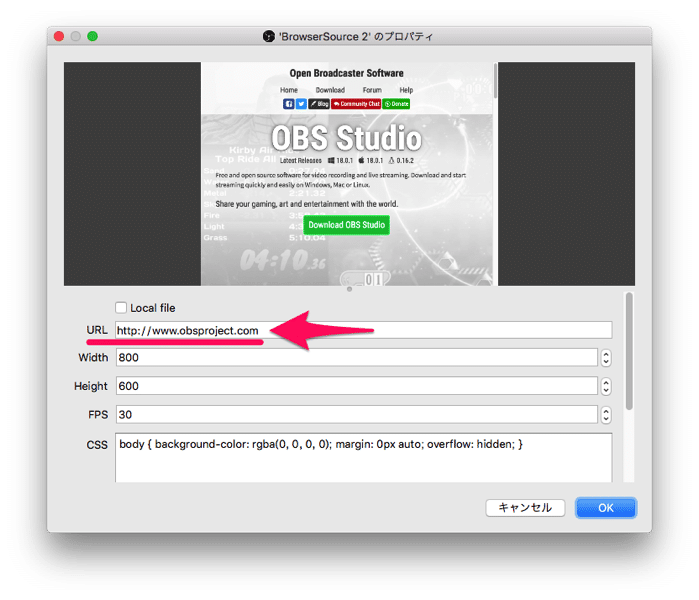
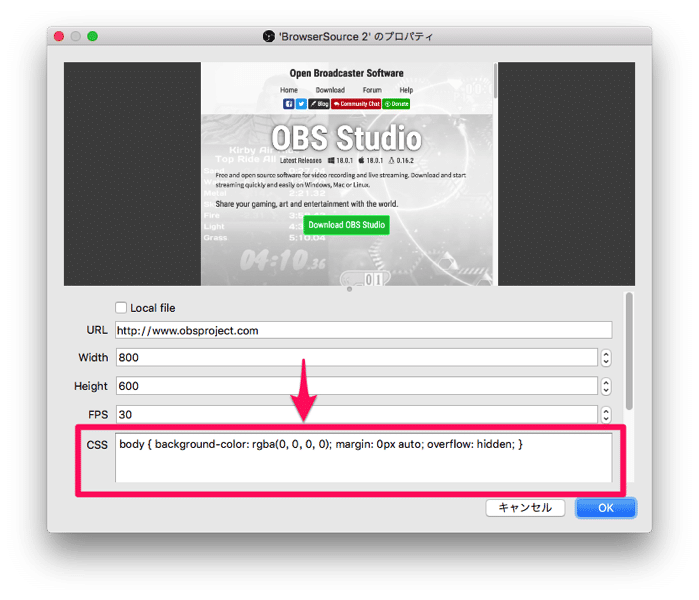
「BrouwserSource」を追加すると設定画面が表示されますので、一番上にある「URL」の記入スペースに、先ほどコピーしたYouTubeライブのチャット画面のURLを貼り付けましょう。
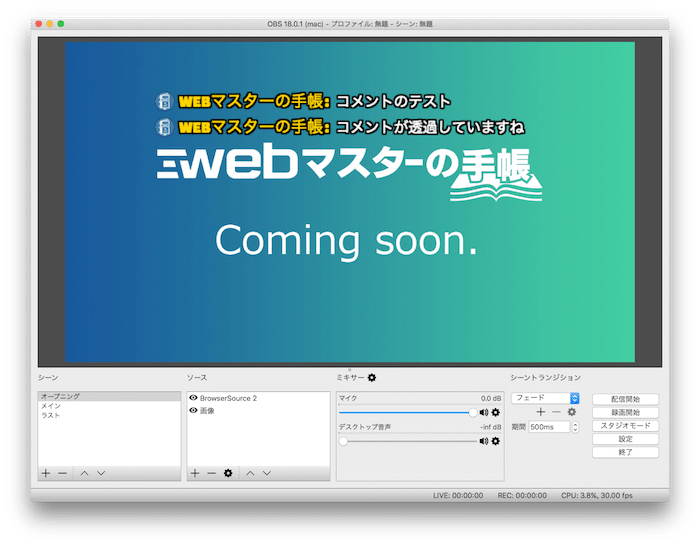
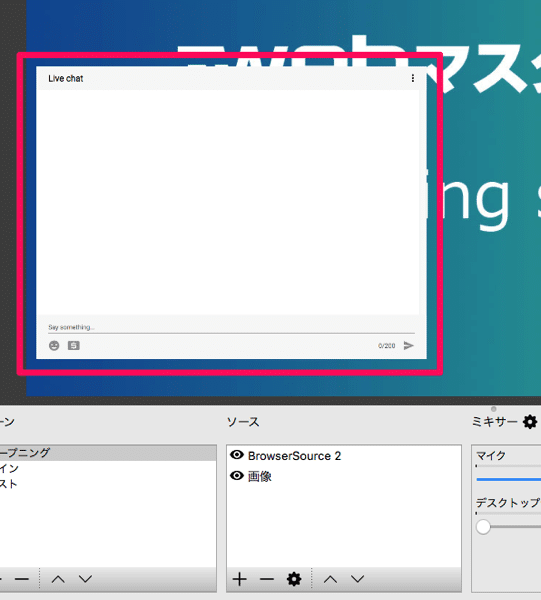
これで、画面内にYouTubeライブのチャットが表示されます。
ちなみに、YouTubeライブのチャットを表示させるだけなら「BrouwserSource」ではなく「ウィンドウキャプチャ」でポップアウトした画面を選択しても可能です。
チャット表示のサイズを変更する
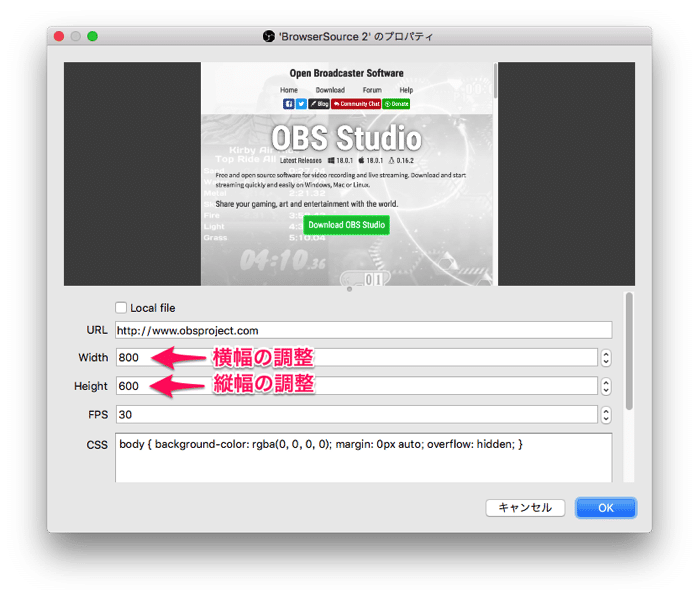
チャット画面のサイズを変更するには「BrouwserSource」の設定画面から「width」「height」の数値を調整することでサイズを変えることができます。
OBSでチャットの背景を透過させる
それでは、配信画面に表示させた「YouTubeライブのチャット画面」の背景を透過させましょう。
背景を透過させるには「BrouwserSource」のCSSを使います。このCSSでチャットの装飾(文字の色や大きさ、背景色など)を指定することができます。
CSSが扱える人は、自分の好きなようにCSSを書けばOKです。もしCSSがわからないというかたは「Chat v2.0 Style Generator」という、チャットのCSSジェネレーターを使うとコピペで指定をすることができます。
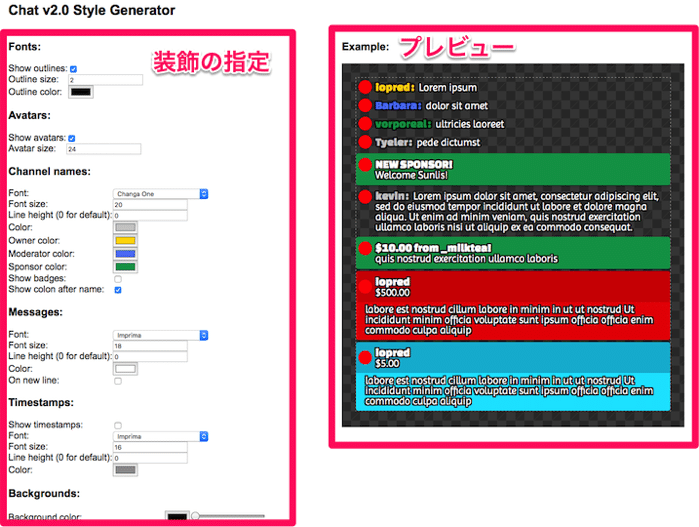
Chat v2.0 Style Generator

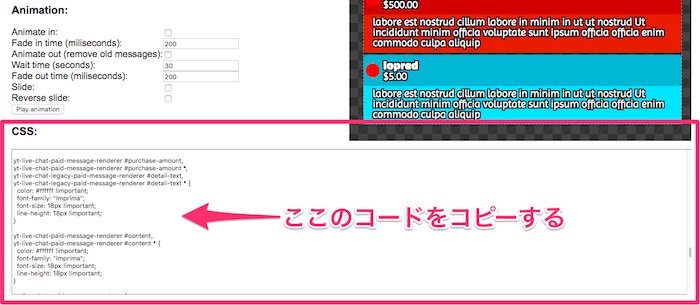
装飾部分を変更せずに画面下の「CSS」に表示されているコードをコピーして、OBSの「BrouwserSource」にある「CSS」に貼り付けてもOKです。
文字色や文字の大きさなどを変えたいという方は、画面左側の「装飾指定」であれこれ変更してみてください。数値や色を変更すると、画面右側のプレビューも変わります。
最初からやり直したいときには「Chat v2.0 Style Generator」を再読込みすれば、設定がリセットされます。
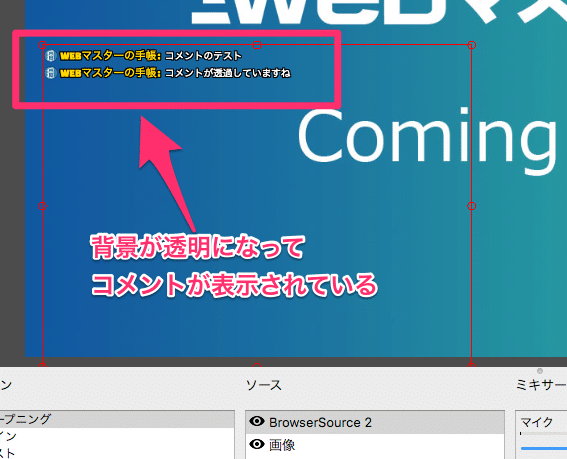
CSSをOBSの「BrouwserSource」にある「CSS」に貼り付けると、YouTubeライブのチャット画面がCSSの指定通りの表示に変わるはずです。
あとは、いつも通りにOBSを使ってYouTubeライブを配信すればOKです!
コメントの背景を透明にして読みづらくならないように
以上で、YouTubeライブのチャットを背景透過で表示させる方法は完了です。
コメントの背景が透過されて表示されていると、カッコよさもありますが、気をつけなければいけないのは「読みやすさ」です。
背景と同化してしまうと、せっかくコメント表示しているのに、コメントが読みづらくなってしまいます。
ライブ配信のどこにコメントを表示させるのかを考慮して、CSSで文字に枠線を入れたり、色を調節したりしましょう!