WEBサイトをhttps(SSL対応)にするとRSSが正常に取得できなくなるのですが、今はFeedlyを利用している方が多いと思います。Feedlyの場合は特に問題なくRSSを取得してくれるのですが、Feedlyの登録ボタンはhttps対応をする必要があります。
今回はFeedlyボタンのSSL対応の方法を解説したいと思います。ちょっとコードを修正するだけなので、難しくありません。
Feedlyボタンのコードをhttpsに修正する
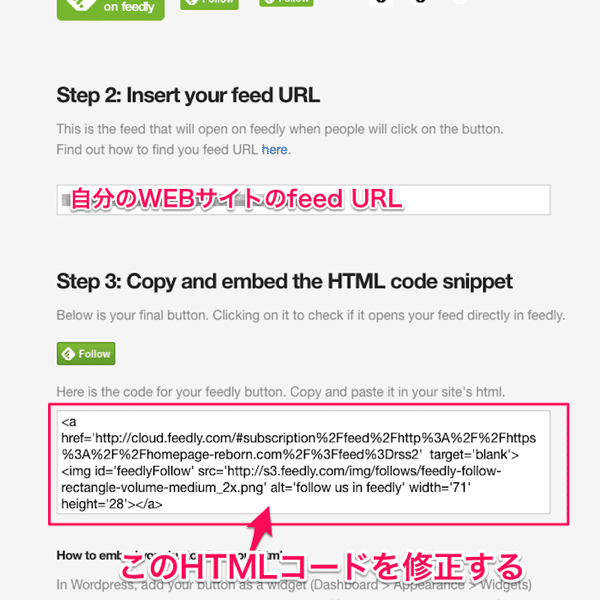
まずは「feedlyのWEBサイト」でFeedlyボタンのHTMLコードを取得します。

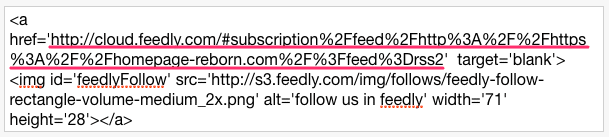
生成されたHTMLコードのリンクURLを修正します。赤線の部分↓
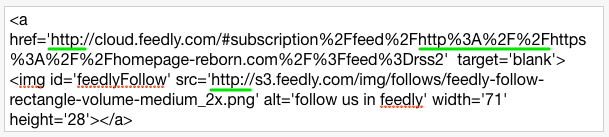
修正箇所は以下の3箇所です。

- リンクURLの先頭のhttpをhttpsに変更
- #subscription%2Ffeed%2Fの直後の「http%3A%2F%2F」を削除
- 画像URLのhttpをhttpsに変更(Feedly公式画像を使う場合)
これでhttpsのWEBサイトもFeedlyボタンを使ってFeedlyに登録できるようになります。