Facebookのソーシャルプラグイン(Facebook Page Pluginやシェアボタンなど)を導入しているWEBサイトは多いと思います。
特にシェアボタンはシェアするときに便利ですよね。でもWEBページ内の文章を特にピックアップしてシェアしたいときってありませんか?WEBマスターの手帳でも外部のWEBサイトの記事をシェアする際に、その記事の本文から特に共感した一文や注目した一文を、シェアする際にコメントに「引用(“”を付けて)」することがよくあります。
Mediumなどでも本文のなかで任意(選択した箇所)をシェアする機能がありますが、実はFacebookのソーシャルプラグインを使えば、どんなWEBサイトでも同じように引用付きのシェアをすることができるようになります。
Facebookでシェアするときに「引用」を付けられる

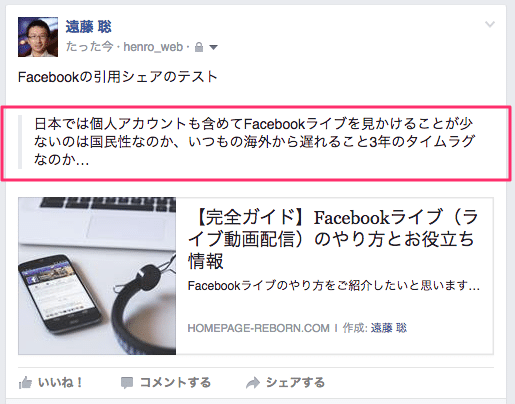
Facebookで、見かけることは今のところほとんどありませんが、Facebookでシェアされた投稿に↑のように左側にグレーの帯が付いた引用文が表示されていることがあります。これが引用付きシェアです。
引用プラグイン。利用者はページ上のコンテンツをハイライトして、リンクシェアとペアにして追加できます。
引用元:シェア機能 – Facebook for developers
引用付きシェアのやり方

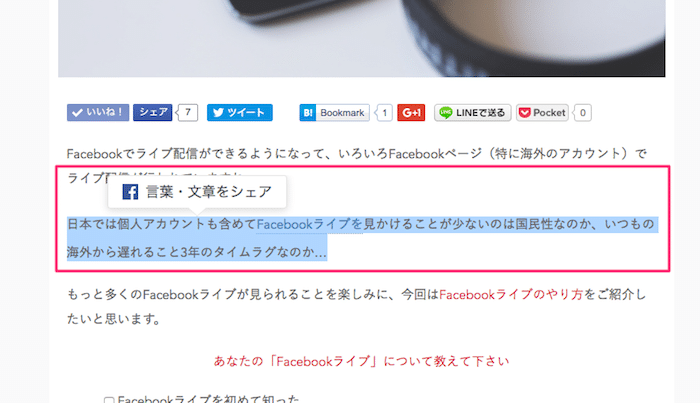
引用付きシェアに対応しているWEBサイトで、引用したい部分をドラッグ(選択)するとポップアップが表示されます。
あとは「言葉・文章をシェア」をクリックすれば引用付きシェアが可能です。このページも引用付きシェアに対応しているので、本文の好きなところをドラッグしてみてください。
導入方法はコードを貼り付けるだけ
引用付きのシェアができるようにするのは意外と簡単です。すでにOGPを導入している場合は1行だけ追加すれば完了です。
OGPを導入しているWEBサイトの場合
すでにFacebookのOGPを導入している場合は以下の1行を<body></body>内に追加すれば実装できます。
OGPを導入していないWEBサイト場合
今の御時世で、シェアされるWEBコンテンツがあるWEBサイトでFacebookのOGPを導入していないということは殆ど無いと思いますが、GOPを導入していない場合は、OGPタグとFacebookのJavaScriptを読み込むコードも必要になります。
OGPタグを設置する
<head></head>タグ内にFacebookのOGPタグを設置しましょう。OGPタグについてよくわからない!という方は、たったの3ステップ!JimdoでFacebookがシェアされた時の画像を指定する方法。 | WEBマスターの手帳をご参照ください。
貼り付けるOGPタグは以下です(それぞれのWEBサイトに合わせてURLなどの差し替えが必要)。
Facebook SDK for JavaScriptを読み込む
OGPやFacebook Page Plugin(Facebookページのウィジェット)を導入している場合は「Facebook SDK for JavaScript」のコードが<body></body>内に設置されていると思います(設置されていないとどれも機能しません)。
もし心当たりがない場合は以下のコードをご自身のWEBサイトで探してみてください。無い場合は<body></body>内に以下のコードを追加しましょう。
OGPタグとJavaScriptコードを追加したら、以下の引用シェアプラグインのコードを<body></body>内に追加しましょう。
</body>(bodyの閉じタグ)の直前に貼り付ければOKです。
コード全体の参考
WEBページ全体でのコードの参考は以下の見本コードを参考にしてください。
引用付きシェアプラグインの導入について詳細はQuote Plugin – ソーシャルプラグイン(英語)をご参照ください。