FacebookやTwitterに投稿したものをブログの素材として使いたいという時ってありますよね。Facebook、Twitter、Google+、どれも投稿をWEBサイトへ埋め込むことができます。
SNSでの投稿をブログ記事にも表示させたい
基本はブログ記事(コンテンツ)をSNSへ流す(シェアする)というのが一般的な流れになりますが、時にはFacebookやTwitterなどSNSへの投稿をブログ記事の素材として使いたいということもありますよね。
ちなみにFacebookの投稿を自動でブログ記事にするという後で痛い目に合いそうな気しかしないツールが出回っているようですが、皆さんはそんなものに引っかかることはないと信じています。
今回はSNSでも影響力がある「facebook」「Twitter」「Google+」の投稿をブログ記事に表示(貼付ける)方法をご紹介します。
Facebookの投稿をブログ記事で表示する
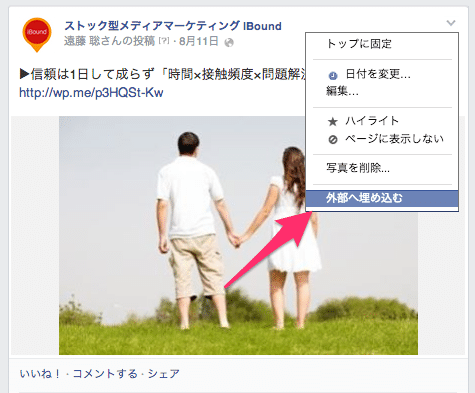
まずはブログ記事に表示させたい投稿の右上からメニューを開きます。メニュー項目の一番下にいる「外部へ埋め込む」をクリックしましょう

すると自動でブログ記事へ貼付けるソースコードを表示してくれます。このソースコードをブログ記事に貼付ければOK!

↓実際に貼付けたもの
Twitterの投稿をブログ記事で表示する
次はtwitterです。やることはFacebookの時と変わりません。ブログ記事で表示させたいツィートの下からメニューを開きます。開いたら「ツイートをサイトへ埋め込む」をクリックします。

クリックするとブログ記事へ貼付けられるソースコードが表示されますので、それをコピペしてブログ記事へ貼付けましょう。

↓実際に貼付けたもの
エバンジェリスト?インフルエンサー?アンバサダー?何が違うのかな。 http://t.co/cXH51k6R4l
— WEBマスターの手帳 (@henro_web) 2015, 1月 7
Google+の投稿をブログ記事で表示する
Google+もやり方は変わりません。Google+の投稿の右上からメニューを開きます(マウスを右上に持って行くとメニューボタンが表示されます)

ブログ記事へ貼付けられるソースコードが表示されますので、貼付けましょう。

↓実際に貼付けたもの