オウンドメディアでコンテンツマーケティングを実施する上で「Call to Action」は外すことができません。せっかくWEBサイトを訪問してくれた「見込み顧客」となる人に対して「特定の行動」を取ってもらえるように誘導したいですよね。
特にランディングページでは「購入はこちら」や「お申し込みはこちら」などのCall to Actionボタンの設置は必須です。(しない方はいないと思います)
このプラグインはエラーが起きやすい可能性があります。実装にあたっては必ずバックアップを取って、エラーが発生しても復旧できるようにしてから自己責任によるインストールをお願いいたします。
行動喚起に使えるWordpressプラグイン
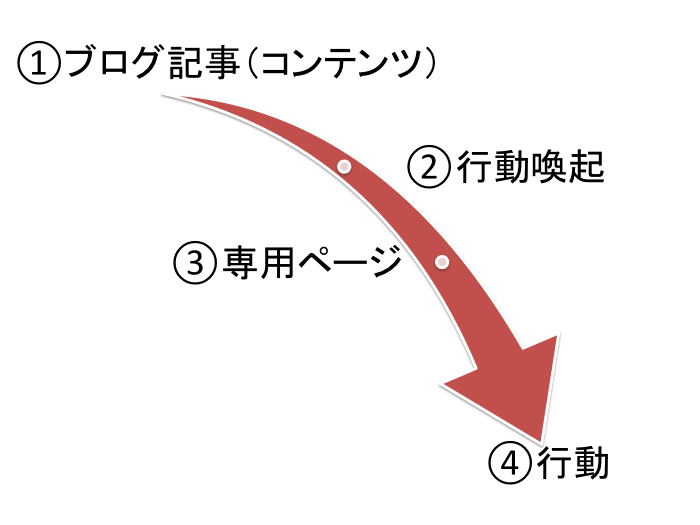
ビジネスブログで見込み客を獲得するまでの4ステップで大まかな流れをご紹介しました。
記事を読んで自分のビジネスブログにも「Call to action」(行動喚起)を入れたいと思われたことでしょう。「Call to action」に決まった形はありません。バナー画像を作って配置するのも良いでしょう。
wordpressならプラグインで簡単に配置することができます。しかも今回紹介するプラグインは「A/Bテスト」までできてしまいます。
A/Bテストとは
A/Bテストとは、異なる2パターンのWebページを用意し、実際にユーザーに利用させて効果を比較するテストのこと。Webページのデザインやレイアウト、サイト内導線の最適化をはかるために用いる。/引用:A/Bテスト とは – コトバンク
WordPress Calls to Action
「Call to action」を簡単に作れて、簡単に設置できて、A/Bテストまで出来ちゃう高パフォーマンスなプラグインが「WordPress Calls to Action」です。

A/Bテストの効果も一目で分かります。インプレッション数やコンバージョン数、クリック率もわかります。
テンプレートから選べる

テンプレートも数種類から選べます。有料のテンプレートもありますので選択肢は多いですね。
自分でゼロから作らなくていいのでありがたいです。
文言も自由自在

表示させる文言も自由に設定できます。背景色や文字色も選べます。
記事での表示も自在

記事で表示させたい「Call to action」を選ぶことができます。記事に合わせて「Call to action」自体(この記事を読んだ人には資料ダウンロード、この記事を読んだ人にはステップメール登録など)を変えることも出来ますね。
「Call to action」の表示方法も選べます。記事の始め、記事の中、記事の終わり、サイドバー、ポップアップと選べるのは便利です。
ショートコードを使えば、どこにでも表示可能です。
サイドバー(ウィジェット)にも対応

常時サイドバーに表示させることもできます。記事作成時に選べる表示方法の1つであるサイドバー表示のウィジェットを設置しておけば、記事ごとに表示させる「Call to action」を変えることもできます。