こんにちは。遠藤(@webmaster_note)です。メール配信サービスの「Benchmark Email(ベンチマーク Eメール)」のランディングページ作成機能を今更ながら使ってみました。
Benchmark Emailを使っている方で、まだランディングページ作成機能を使ったことがない方は、どんな機能で、どんなことができるのか、参考にして頂けたらと思います。
Benchmark Emailとは
Benchmark Emailが何か知らないという方のために、簡単に紹介をします。
Benchmarkは、HTMLやCSSの知識がなくても簡単にメール配信ができるサービスです。HTMLメールのメールマガジンやニュースレターを配信したり、ステップメールを配信したりすることができます。
詳しくは:HTMLの知識がなくてもHTMLメールを配信できる【Benchmark Email】をお読みください。

ウェブページが作れる「ランディングページ」
さて、そのBenchmark Emailに2020年8月に実装されたのが「ランディングページ」です。
「ランディングページ」は、その名の通り、いわゆるLPを作ることができる機能です。ウェブページを1ページ、作ることができます。
有料ユーザーのみ、ランディングページの公開ができます。無料ユーザーは、ランディングページの作成はできますが、公開をすることができません。

HTMLメールを作るのと同じように、メールの代わりにウェブページを作ることができます。すでにBenchmark Emailを使っている方は、作りやすさは、想像しやすいと思います。
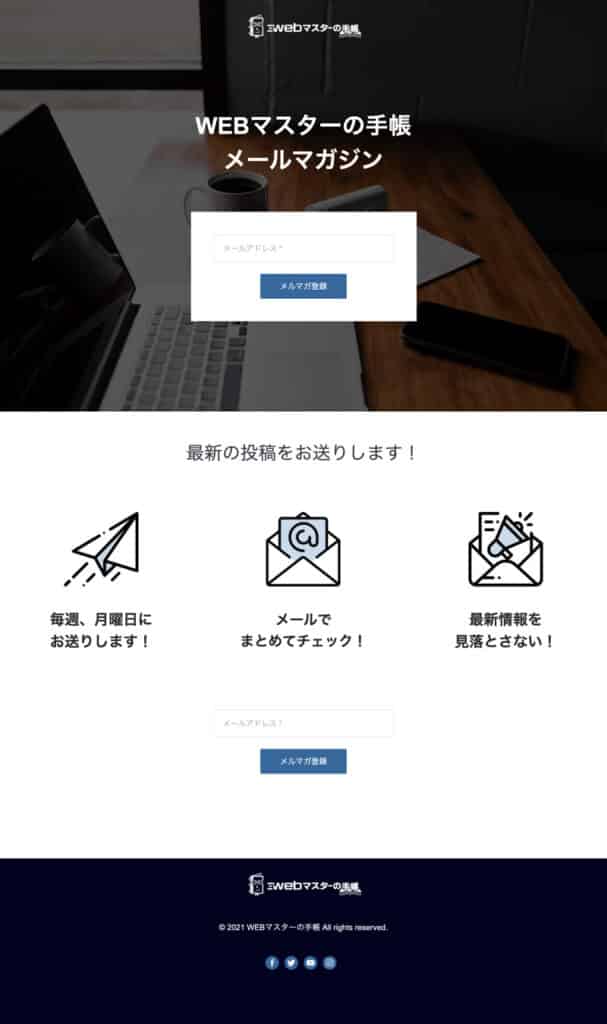
私も、WEBマスターの手帳のメールマガジン購読用のページを作ってみました。

最初は、初期設定があって、手間取りましたが、ページの作成自体は、テンプレートを使って、簡単に作ることができました。
メールマガジン購読用だけでなく、広告用や、イベントページ、サービス紹介ページなど、目的に合わせてページを作ることができます。
ランディングページ機能の使いみち
いまいちランディングページ機能の使いみちがイメージできない方もいるかもしれません。
Benchmark Emailの中の人に聞いたところ「メルマガ担当が自分で簡単に作れる」というのがポイントのようです。
通常、LPを作成しようとすると、社内申請や外注先のウェブサイト制作会社などへの依頼など、時間も手間もかかってしまいます。
ですが、メールマガジンの配信で使用しているBenchmark Emailの機能としてウェブページが作れるので、通常であれば必要となる手間を省くことができるため、好評のようです。
Benchmark Emailの使用例を2つ載せますので、参考にしてください。
1つ目はイベント・セミナーの告知(Benchmark Email基本操作セミナー)です。2つ目は、ニュースレターの登録(Sample Form)です。
ランディングページの作り方
Benchmark Emailのランディングページ機能を使って、ランディングページを作る方法を解説します。いくつか私がつまづいたところも注意点として紹介します。
はじめてランディングページを作成するときに注意「サブドメイン」です。作成したランディングページを公開するためには、サブドメインが必要です。
そのため、自社で使っているドメインでサブドメインを作って、使う準備をしておいてください。サブドメインの作り方がわからないという方は、自社のウェブサイトを担当している人にサブドメインの作成をお願いしておきましょう。
1:ランディングページの新規作成
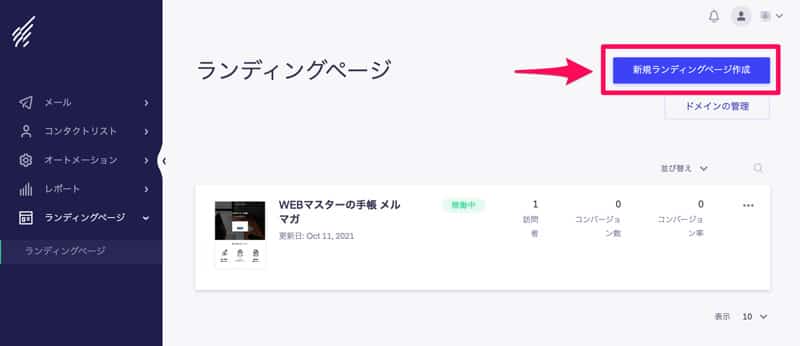
では、ランディングページの作り方です。まずは、Benchmark Emailのダッシュボードで「ランディングページ」を開きます。
「ランディングページ」を開いたら、画面右上の「新規ランディングページ作成」をクリックします。

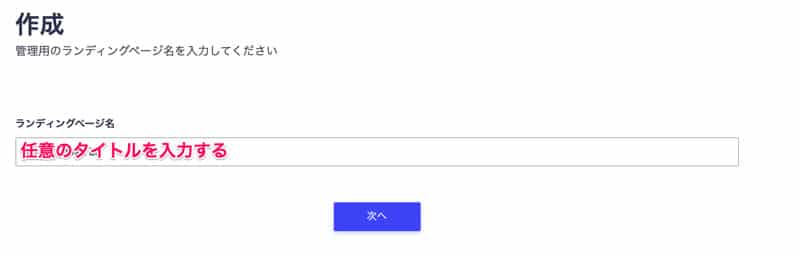
ランディングページのタイトルを入力します。任意のタイトル名を設定しましょう。

3:ページタイトルと概要を設定する
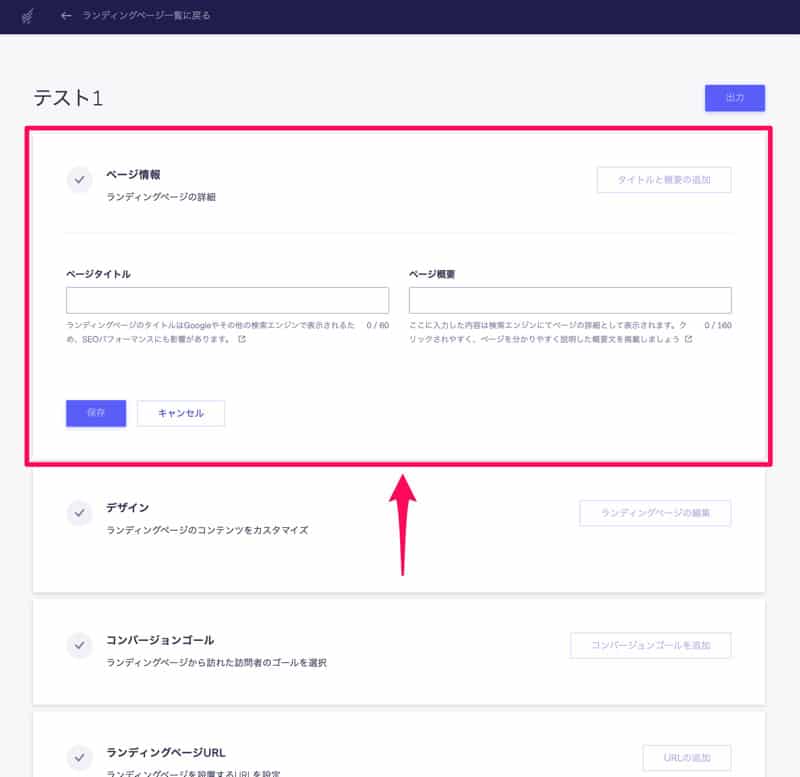
ランディングページのページタイトルと概要を設定します。ここで設定した内容が、ウェブページのタイトルと概要となります。
Google検索やSNSでシェアしたときなどに表示されるタイトルと概要です。

設定をしたら「保存」をクリックします。
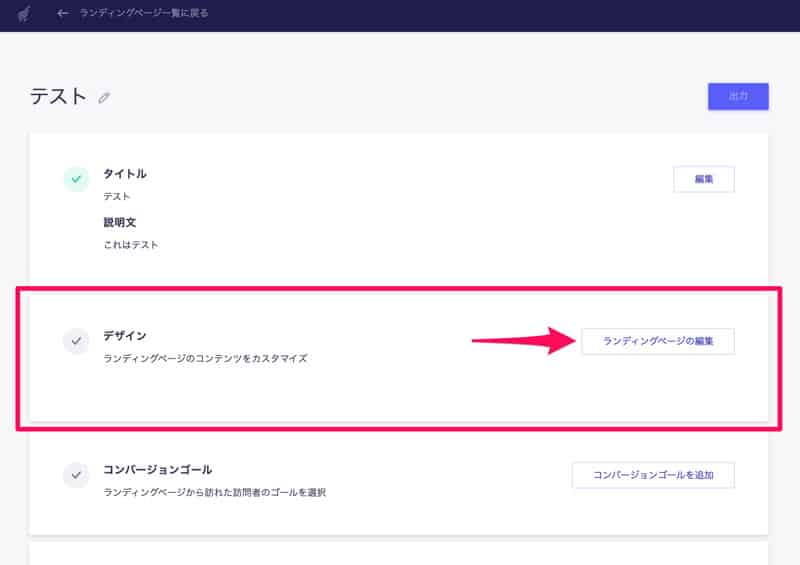
3:ランディングページのデザインを決める
次にランディングページの中身を作っていきます。「デザイン」の「ランディングページの編集」をクリックします。

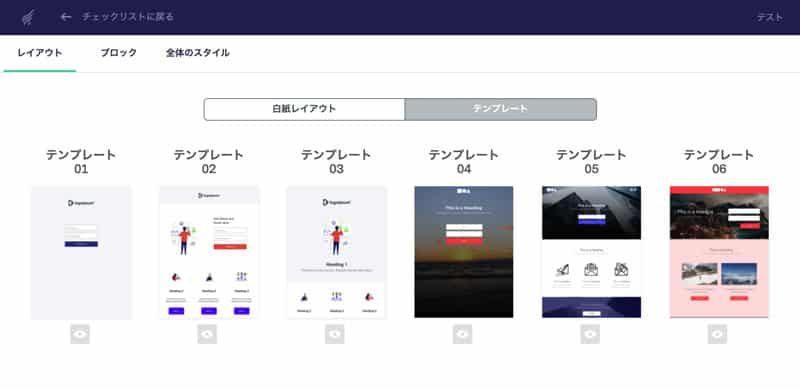
ここからは、Benchmark EmailでHTMLメールを作成するのと同じです。白紙レイアウトか、テンプレートからレイアウトを決めましょう。


テンプレートは、それぞれのテンプレートの下にある「目玉アイコン」をクリックすると、プレビューを見ることができます。
4:ランディングページの中身を作る
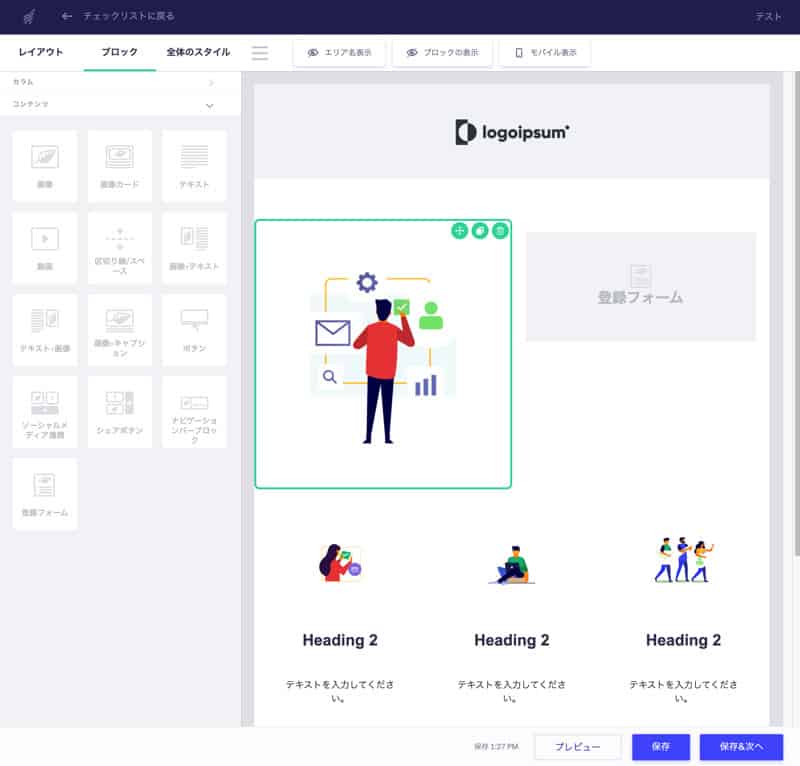
ランディングページの編集画面が表示されます。(今回はテンプレートを使います)
画像や文字を差し替えたり、不必要なものは削除したりと、HTMLメールを作成するのと同じように作っていきましょう。

ランディングページにメルマガの登録フォームを埋め込む
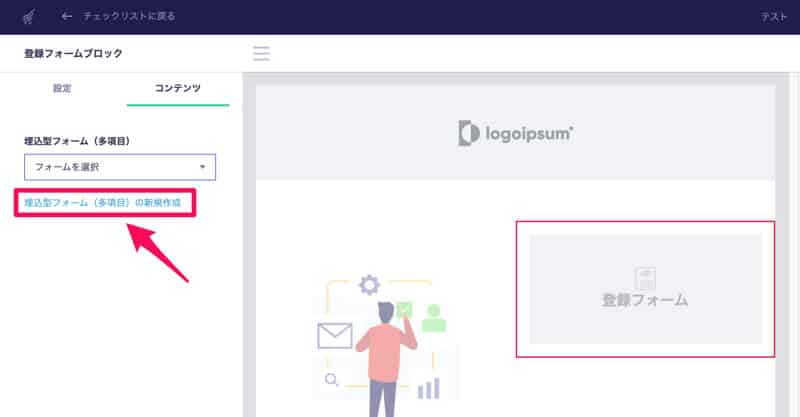
ランディングページ内に、メールマガジンの登録フォームを設置する場合は、Benchmark Emailの「埋込型フォーム」の作成が必要です。ランディングページ用リストを分けたいときは、埋込型フォームを新規作成しましょう。

すでに作成してある埋込型フォームがる場合は、それを使うことができます。その場合は「フォームを選択」から、使いたいフォームを選択しましょう。
エリア(セクション)を表示する
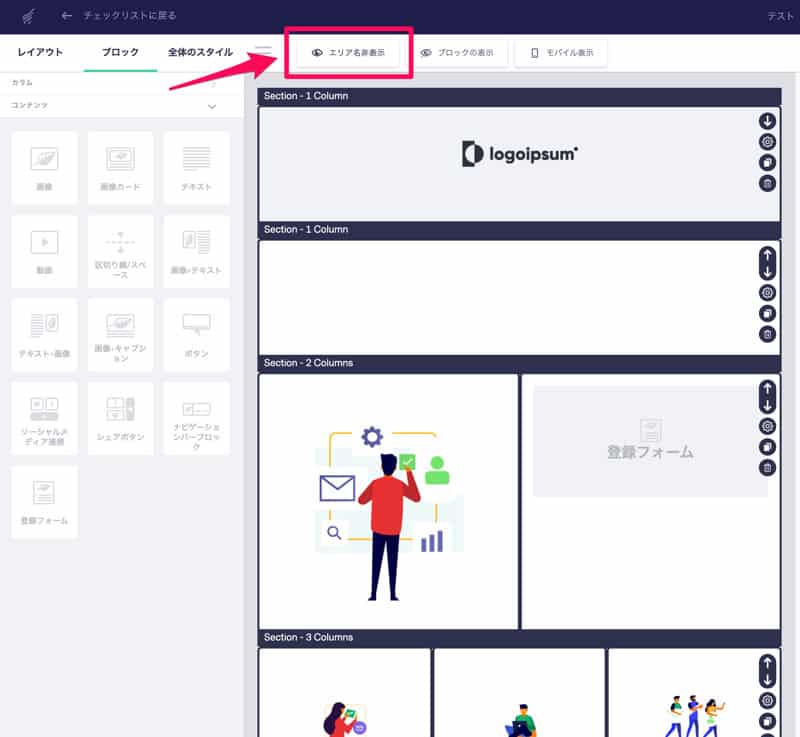
テンプレートを使っている場合に、使われている背景画像を変更したいときは、画面上部の「エリア名表示」をクリックすると、セクションが表示されるので、背景画像が使われているセクションの設定(歯車アイコン)をクリックすると編集がしやすいです。

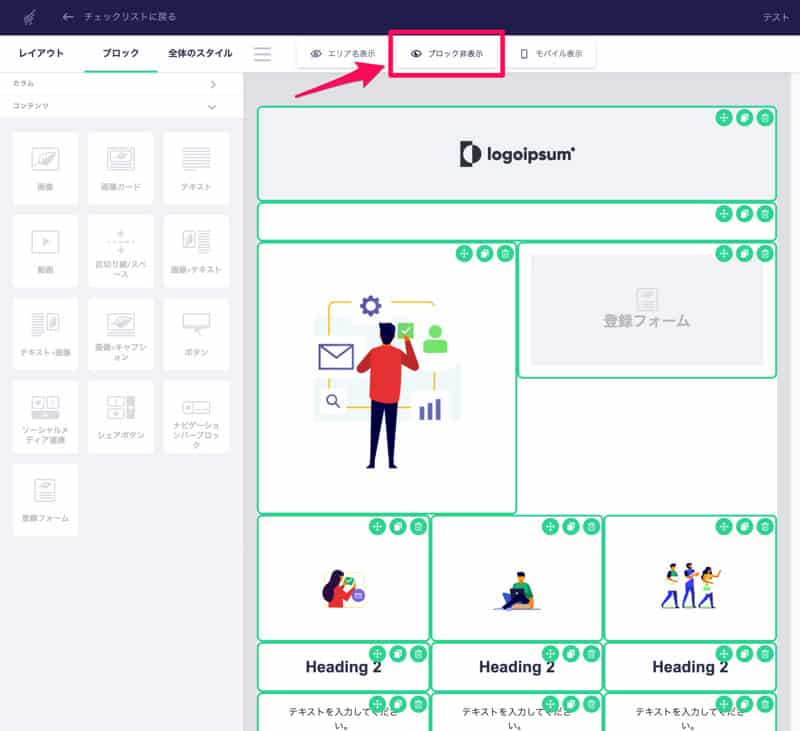
ブロックを表示する
ブロックの構成がわからないときは「ブロックの表示」をクリックすると、設定されているブロックが表示されます。

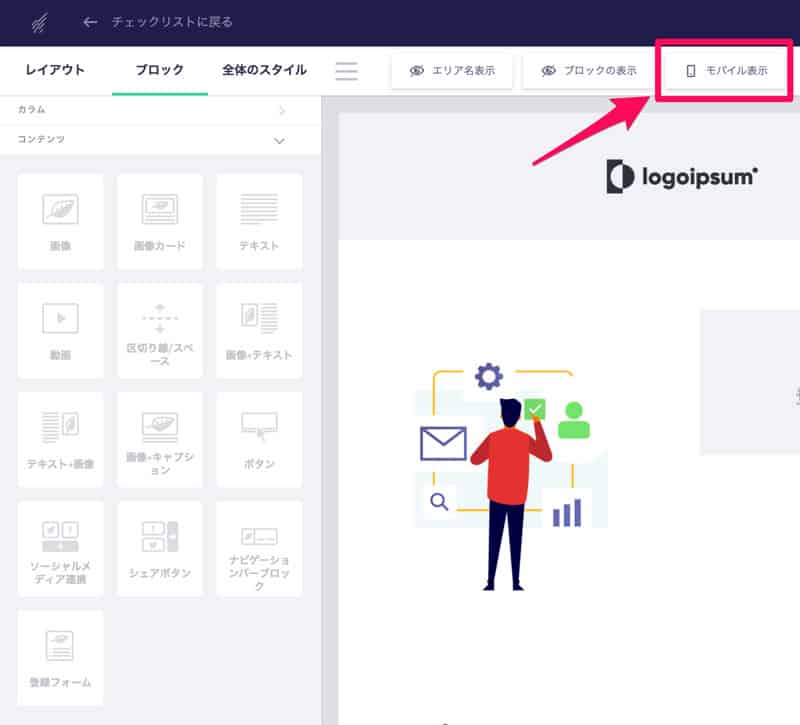
モバイル表示を確認する
「モバイル表示」をクリックすると、スマートフォンサイズのプレビューが表示されます。スマートフォンでの見え方を確認をして、調整をしましょう。

ランディングページの中身が作り終わったら、画面右下の「保存&次へ」をクリックします。
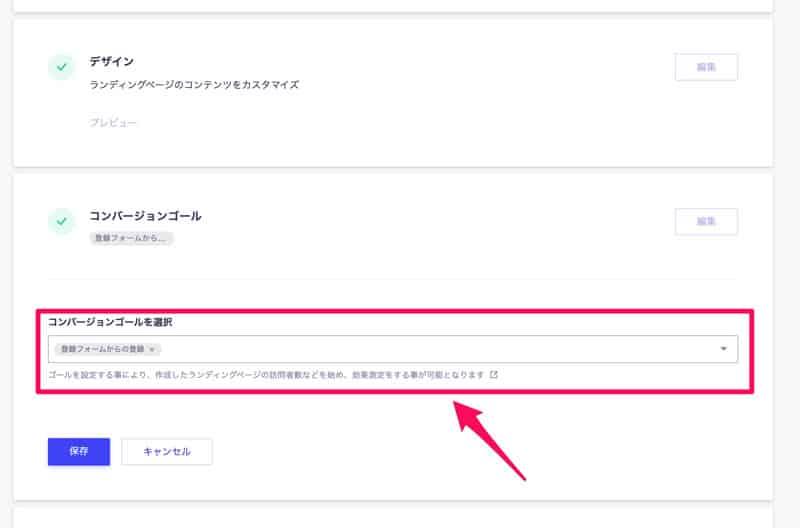
5:コンバージョンゴールを設定する
次にランディングページのコンバージョンゴールを設定します。「コンバージョンゴールを選択」をクリックすると、作成したランディングページ内からコンバージョンゴールとして設定できるものが表示されます。
URLのクリックや、登録フォームの登録などから選びましょう。複数を設定することもできます。(表示されるものは、作成したランディングページによって異なります)

コンバージョンゴールで設定したものが、ページレポートで「コンバージョン数」として表示されます。
6:ランディングページURLを設定する
最後がランディングページURLの設定です。
冒頭にも書いたように、ランディングページを公開するにはサブドメインの登録が必要です。

Benchmark Emailではサブドメインの作成はできません。自社が保有しているドメイン(例:abc.co.jp)を管理しているツール(ドメイン管理サービスやサーバー)でサブドメインを作成してください。
サブドメインとは、ドメインの前に任意の英数字が付いているドメインです。(例:mail.abc.co.jp)
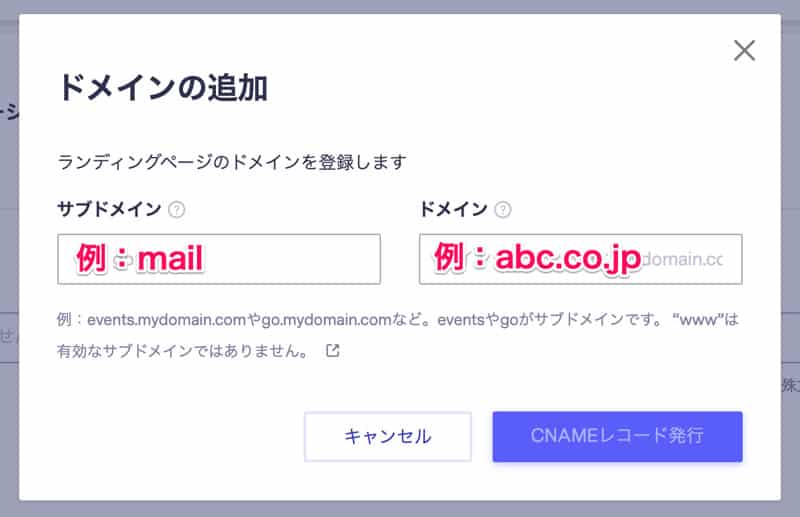
サブドメインを用意したら、Benchmark EmailのランディングページURLの「URLの追加」をクリックします。そうすると「ドメインの追加」の画面が表示されます。

サブドメインを入力したら「CNAMEレコード発行」をクリックします。
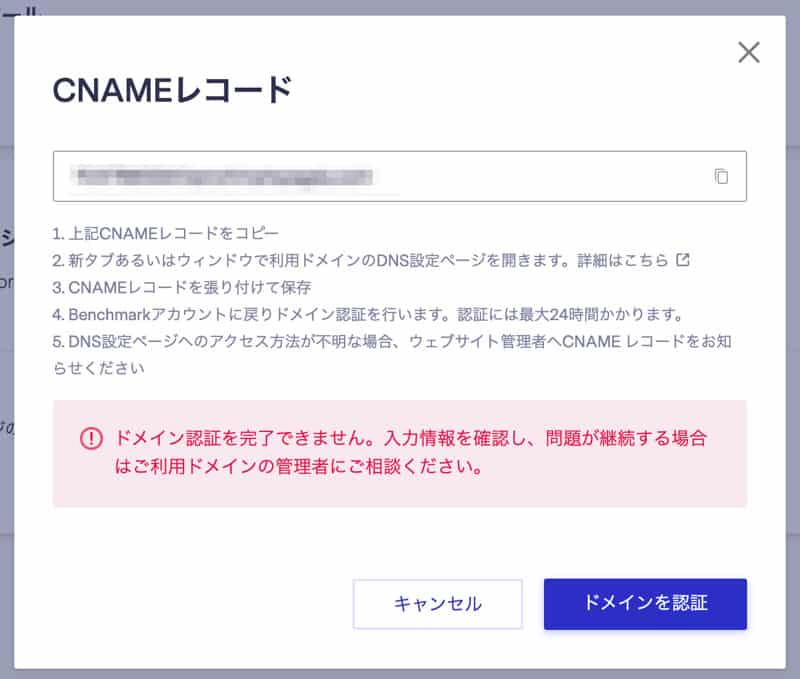
CNAMEレコードが表示されるので、サブドメインを管理しているツールで、サブドメインのDNS設定で、Benchmark Emailで発行をしたCNAMEレコードを設定してください。
※Benchmark Email内では、サブドメインのDNS設定はできません。

CNAMEレコードの設定は、サブドメイン作成と同じく、ドメインを管理しているサービスやサーバーなどによって、設定方法が異なるので、自社のウェブ担当者など、ドメイン管理をしている人に頼むのがいいと思います。もちろんできる人は、自分でやっても問題ありません。
サブドメインのDNSでCNAMEレコードを設定したら、Benchmark Emailに戻って「ドメインを認証」をクリックします。

DNS設定をしても、設定が反映されるまで最大24時間がかかります。DNS設定直後に「ドメイン認証」をしても「ドメイン認証を完了できません」と表示されます。

ドメイン認証が完了するまでは、ランディングページURLの設定はできません。

しばらく時間を置いてから「ドメイン認証」をクリックしましょう。DNSの設定が反映されると「ドメイン認証が完了しました」と表示されます。この表示がでれば「ドメインの登録」は完了です。

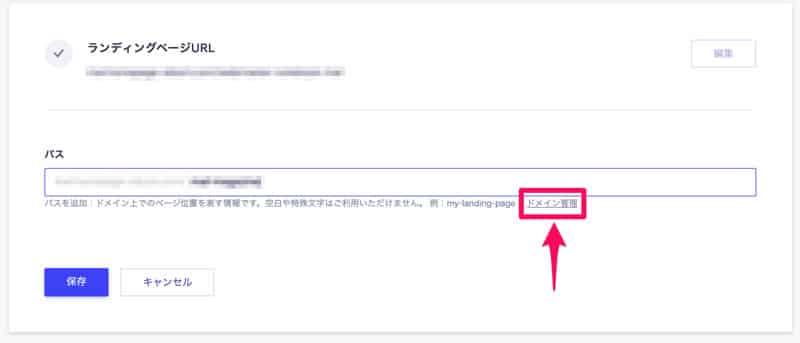
ドメイン認証ができているのかは「ドメイン管理」でも確認ができます。

ドメイン管理で、登録したサブドメインが「稼働」になっていれば、問題ありません。

ドメインの認証が完了したら、ランディングページURLの設定ができるようになります。

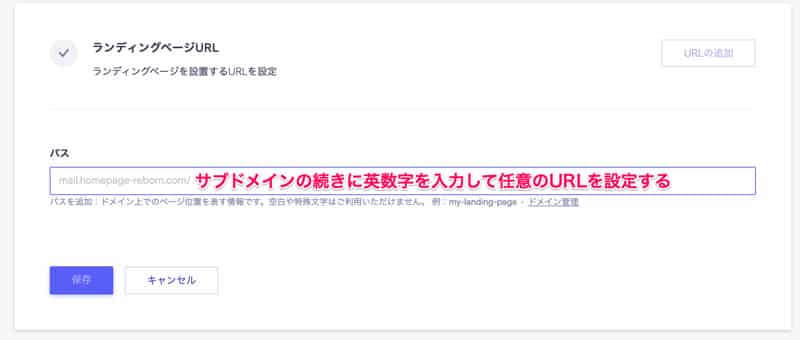
任意のURLを設定して「保存」をクリックします。
※ドメインの登録は、最初の1回だけです。2回目以降は、ランディングページURLを設定するだけです。
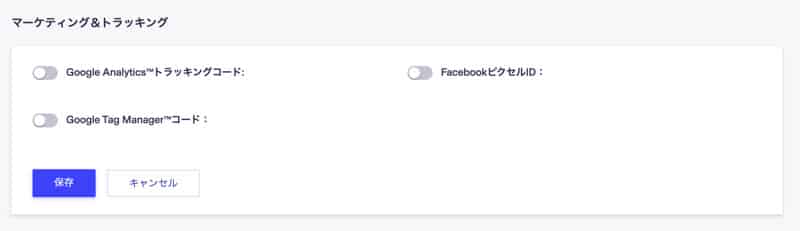
7:トラッキングコードを設定する
ランディングページでもGoogleアナリティクスのトラッキングコードやタグマネージャーのコード、FacebookピクセルIDを設定することができます。必要に応じて、設定しましょう。

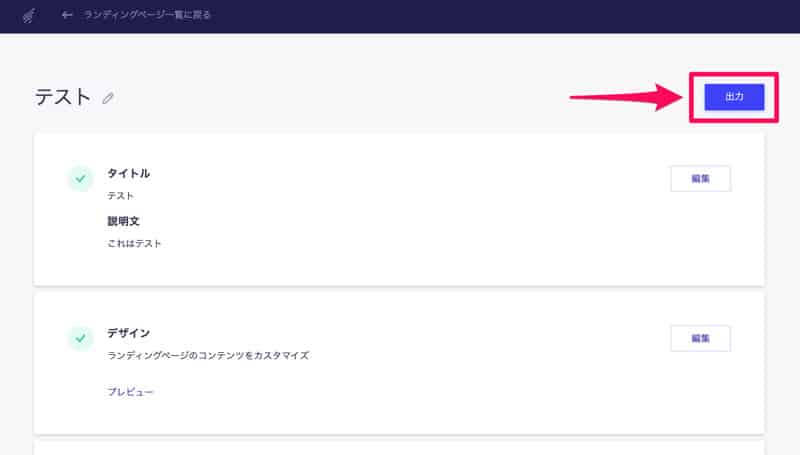
8:ランディングページを公開する
ランディングページのすべての設定が完了をしたら、画面右上の「出力」をクリックすると、ランディングページが公開されます。

無事に公開されれば「作業完了です!」と表示されます。

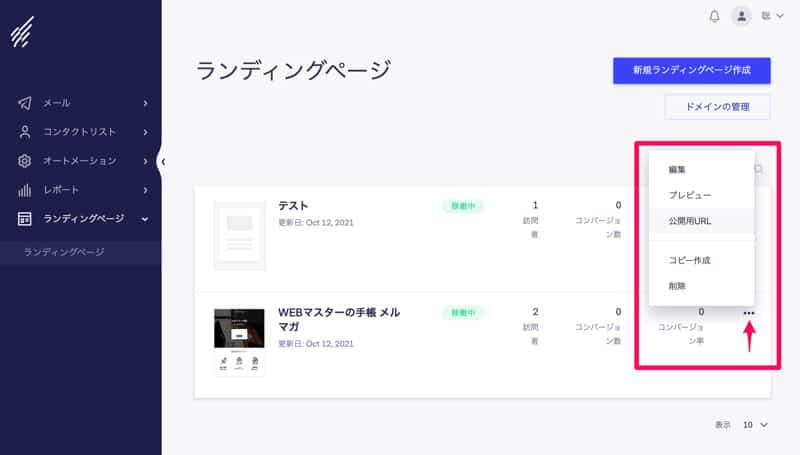
ランディングページの公開状況を確認する
ランディングページを公開したら、ランディングページ一覧画面で、それぞれのランディングページの右横にある「・・・」をクリックすると、公開用URLの確認やコピー作成、削除などができます。

それぞれのランディングページで「訪問者数」「コンバージョン数」「コンバージョン率」も表示されているので、ひと目で公開状況を確認することができます。
ランディングページを活用しよう
Benchmark Emailのランディングページは、サブドメインを使うのがいいところだと思います。初期設定は手間に感じるかもしれませんが、サブドメインを使うことで、メールマガジンで使うランディングページだけでなく、ネット広告でも使えるランディングページを作ることができます。
もちろんメールマガジンを配信するときに、コンバージョンの受け皿となるウェブページがほしいときにも使えます。
メールマガジン担当者の方は、ぜひBenchmark Emailのランディングページ使ってみてください!