2015年の春頃にChromeが「プッシュ通知」に対応したことで、WEBサイトから「プッシュ通知」を送れるWEBサービスも増えてきましたね。
「プッシュ通知」といえば、スマホアプリをイメージしますが、これからはもっと広く「プッシュ通知」が使われるかもしれません。
プッシュ通知とは

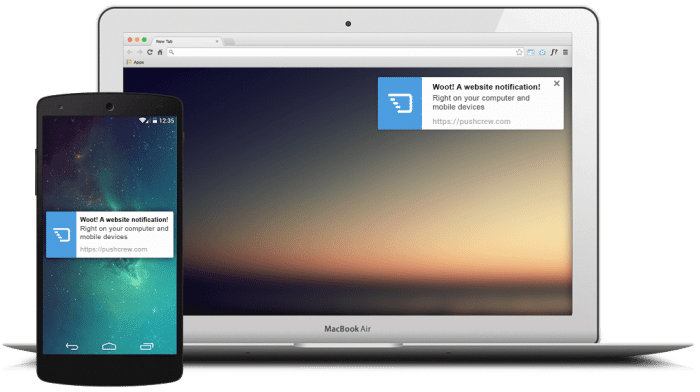
スマートフォンを使っている方なら、アプリから最新ニュースの通知が届いていることと思います。Facebookでもメッセージが届いたりすると通知が来ますよね。
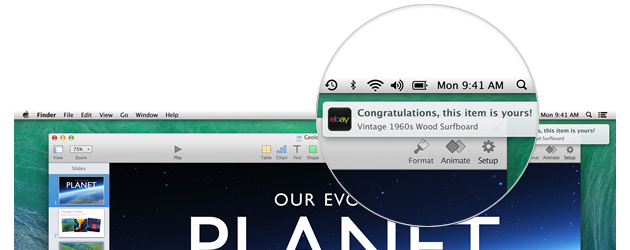
Macを使っている方ならカレンダーアプリやメールアプリなどからの「通知」が表示されているかと思います。
このような「プッシュ通知」は、基本的にそのデバイス(スマホやPCなど)にインストールしたアプリを経由して届きます。ですので、FacebookアプリがインストールされていないスマホにはFacebookからの通知は当然届きません。
これまでECサイトやWEBメディア、企業ブログがお客様や読者のスマホやPCに「プッシュ通知」を送るには、自分たちのオリジナルアプリを制作して、それをお客様や読者の人が自分のスマホやPCへインストールしてもらう必要がありました。
アプリ用意しても、インストールしてもらうのは、かなりハードルが高く、コスパ的にベストな選択肢ではありませんでした。
オリジナルアプリがなくても「プッシュ通知」を送れる
ですが、ChromeやSafariがプッシュ通知に対応し始めたことにより、WEBサイトがオリジナルアプリを用意しなくても、お客様や読者の人へ「プッシュ通知」を送ることが出来るようになりました。
参考:「Google Chrome 42」安定版リリース プッシュ通知機能追加と45件の脆弱性対処 – ITmedia ニュース
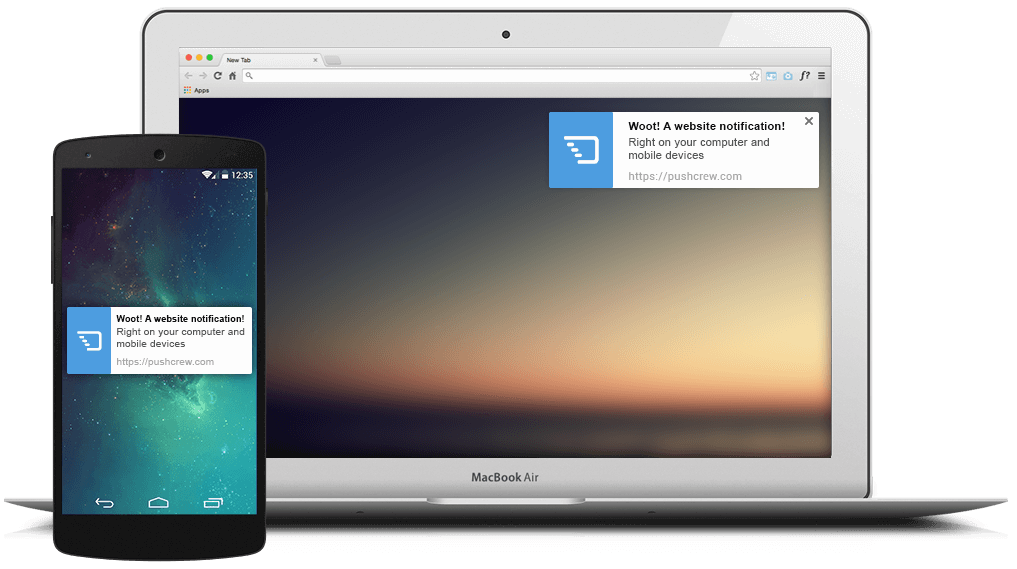
スマホでもPCでも、WEBサイトを閲覧するにはWEBブラウザを使っているので、そのWEBブラウザアプリを通して「プッシュ通知」が送れるのは、お客様や読者の人へアプローチするのに、かなり魅力的です。
Chrome(Andoroid)しか「プッシュ通知」を送れないと思われている方もいますが、Safari(iPhone)にもプッシュ通知を送ることができます。(2016年6月29日時点でiPhoneではWEBプッシュ通知は対応しておりませんでした。ご指摘を頂きありがとうございました!)
デバイスのWEBプッシュ通知対応状況はCan I use… Support tables for HTML5, CSS3, etcをご参照ください。
参考:Safari Push Notifications – Apple Developer
WEBサイトがプッシュ通知を取り入れるメリット
ECサイトのお客様やWEBサイトを訪問してくれた人に対して、企業側からアプローチできる(接触の機会を与える)られることの魅力は言うまでもないでしょう。
プッシュ通知を送れると、ECサイトであれば「新商品」や「セール」のお知らせを送ることで、呼びこむことが出来ます。
WEBメディアであれば「最新記事」のお知らせを送り再訪問を促すことが出来ます。
一般企業でも「プレスリリース」や「セミナー」のお知らせを送ることも出来るでしょう。
他にもメールマガジンを送った際に「メルマガ読んでね」と組み合わせて使うことできます。ただのお知らせだけならメールで送るよりもプッシュ通知で送ったほうが効果的かもしれません。
ユーザーの抵抗が少ない
どんな企業においても「見込み顧客のリストを得る」ことをしていると思います。しかし、リストを獲得すると言っても、そうそう簡単なことではありません。なぜならユーザー側に「メールアドレスや名前などの情報を出したくない」という心情があるからです。
プッシュ通知の場合、名前やメールアドレスを取得することはできませんが、ユーザー側は、個人情報を渡さないで済みますし、ワンクリックで登録することができます。これだけでも十分に取り組む価値がありますよね。
もちろんWEBサイトからの「プッシュ通知」を受け取るという意識や習慣がほとんどないので、そこは工夫して、登録へ案内をする必要はあるでしょう。
それでも、取り組まない理由はひとまずないように思います。
プッシュ通知にボタンを設置できる?!
さらにChrome48ではプッシュ通知内にボタンを設置することもできるようです。使用場面の幅が広がりますね。
今のところ、最大で2つまでボタンが表示できるようです。本体のアクションと合わせると、3つのアクションが定義できることになります。単なる通知メッセージというよりは、インタラクティブな機能になるような予感がしています。
引用元:ServiceWorker – Webプッシュ通知にカスタムボタンが実装できるようになったので試してみた – Qiita
プッシュ通知を実装するには
プッシュ通知を導入するには、Service Worker(chromeの場合)などプログラミングが必要になります。
ですが、「プッシュ通知」をWEBサイトに導入するためのWEBサービスも続々と出てきているので、プログラミングができる人がいない場合は、WEBサービスを利用してもいいでしょう。
プッシュ通知を導入するのに使えるWEBサービス
プッシュ通知をWEBサイトに導入するのに使えるWEBサービスをご紹介しておきます。
PushCrew(海外)

海外のWEBサービスなので英語です。ですが、Chromeだけでなく、Safariでのプッシュ通知にも対応できるので、お薦めです。
Safari用のプッシュ通知:Push Notifications for Safari
Pushnate

無料で設置することが出来ます。SSL対応、非対応どちらにも対応しています。
試してみる価値はある!
まだまだ導入しているところは少ないかもしれませんが、更新情報が頻繁にあるWEBサイトやECサイトでは「プッシュ通知」が活躍するかもしれません。
WEBマスターの手帳でも導入してみようかなと検討しています。