こんにちは。ペライチ東京代表サポーターの遠藤(@webmaster_note)です。というわけで今回はペライチについてです。
ペライチ![]() は、とても簡単に1枚ペラのWebページが作れるので、とても便利です。私も活用をさせてもらっています。
は、とても簡単に1枚ペラのWebページが作れるので、とても便利です。私も活用をさせてもらっています。
そんなペライチに感じる、唯一の不満がブロック間の隙間を調節できない!Webページを作る際に「余白」が気になることってありますよね。デザイナーさんならなおさらだと思います。
しかし、残念なことにペライチにはブロックの余白を調整する機能がありません。余白を入れるためのブロックもありません。(一部のテンプレートには余白ブロックが入っているようです)
それでも、ペライチで作っているページ内に余白を入れたい!という方のために、ブロックとブロックの間に余白を入れる方法をご紹介します。

ペライチのページ内に余白を入れるとどうなる?
ページ内に余白を入れると、それぞれのブロックの間に空白が生まれます。余白があることで、読みやすくなったり、伝わりやすくなったりします。
余白がないと、文字や画像がギュッと詰まってしまい、情報が窮屈になってしまいます。
ペライチのテンプレートは、デザイナーさんが作っているので、デザイン性は高いのですが「もうちょっと余白をあけたいな」と思う場面もあります。
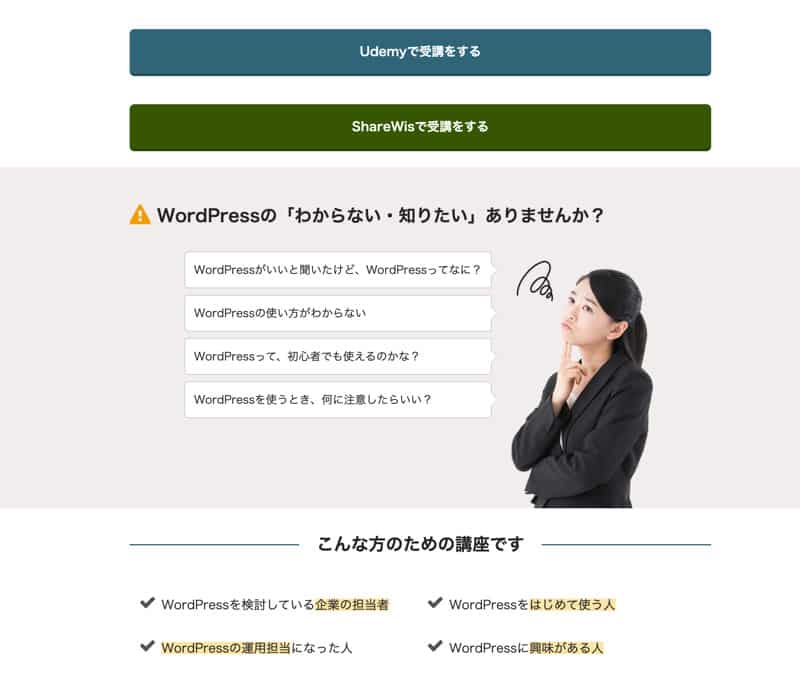
実際に、私がペライチで作ったページで見てみましょう。まずは通常のブロックを追加して作っただけの場合です。

次にブロックの間に余白を入れた場合です。

どうでしょうか?余白を入れる前は、ブロックとブロックが近すぎて、ゆとりがありません。余白を入れると、ゆとりが生まれますよね。
では、ペライチでブロックの間に余白を入れる方法を4つ、紹介していきます。
方法1:HTML埋め込みブロックにスペースだけ入力
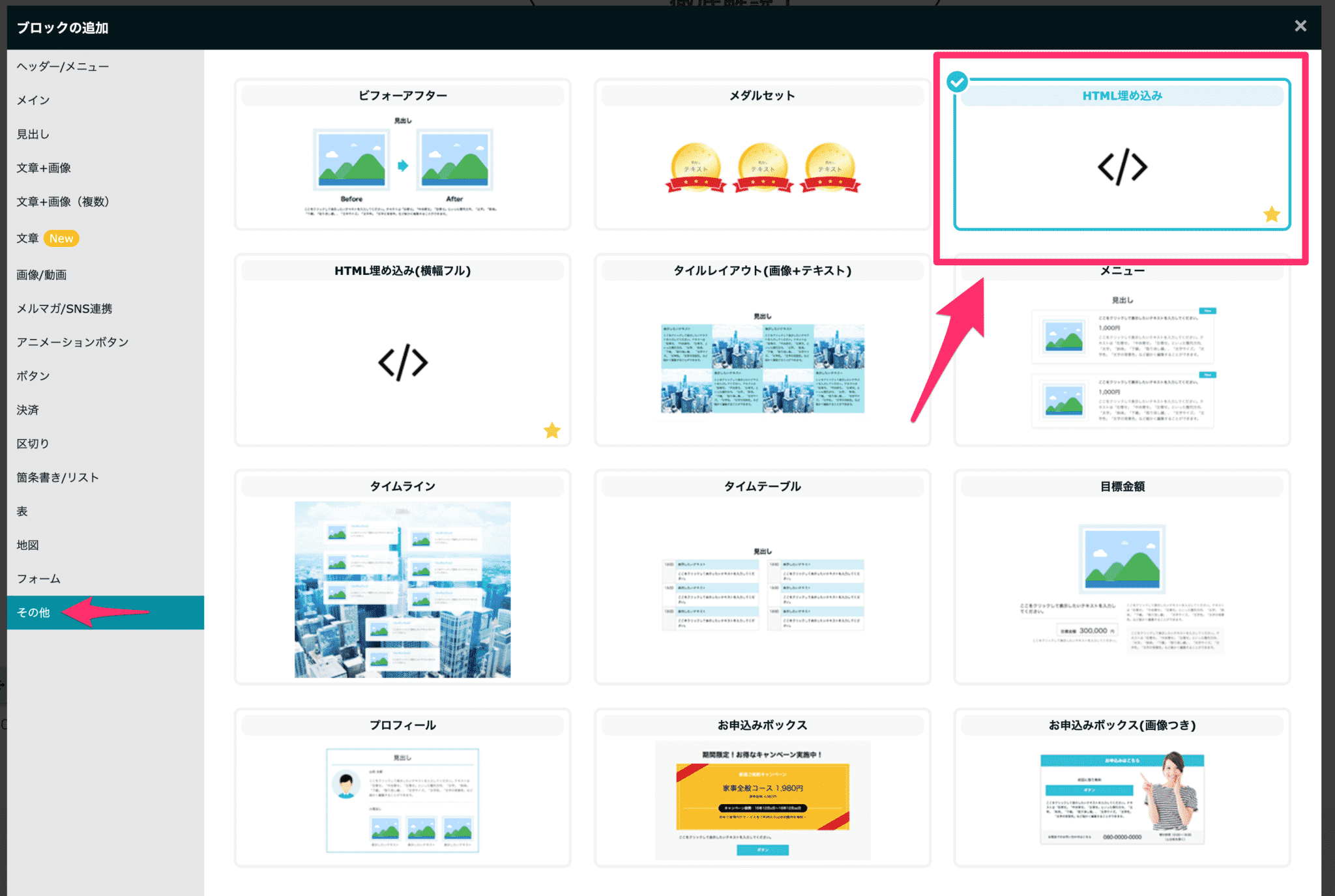
まずはいちばん簡単な方法です。それは「HTML埋め込み」のブロックを使います。

※HTML埋め込みのブロックは、レギュラープラン、ビジネスプラン、タグ埋め込みオプションを契約していないと利用できません。
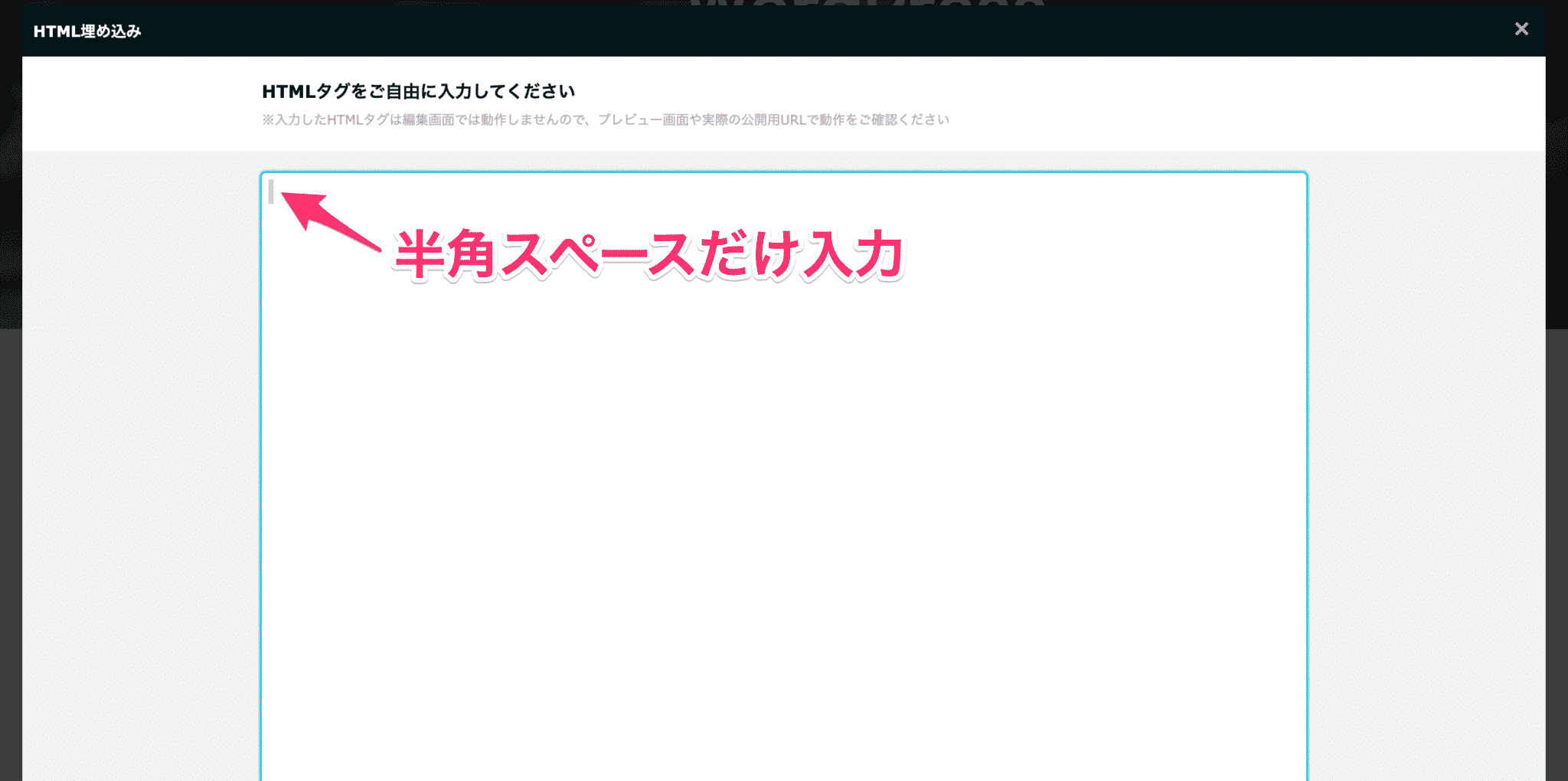
余白を入れたい箇所に、HTML埋め込みブロックを追加して、半角スペースだけを入力して保存をします。

こうすることで、文字が入力されていない、空白のブロックを作ることができます。

これで、ブロックの間に余白を入れることができます。ただし、この方法では、余白の大きさを変更することができません。余白の大きさを調整したい場合は、次の方法②、方法③を使って下さい。
方法2:HTML埋め込みブロックでCSSを書く

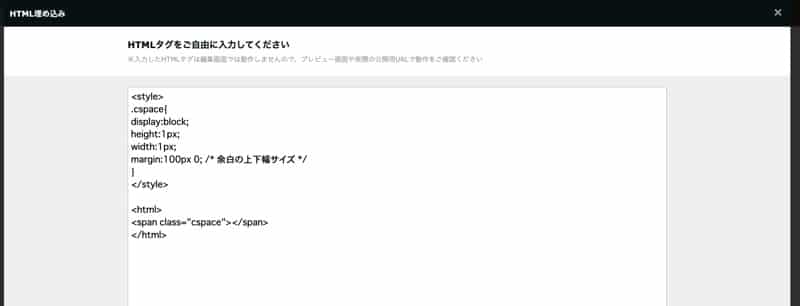
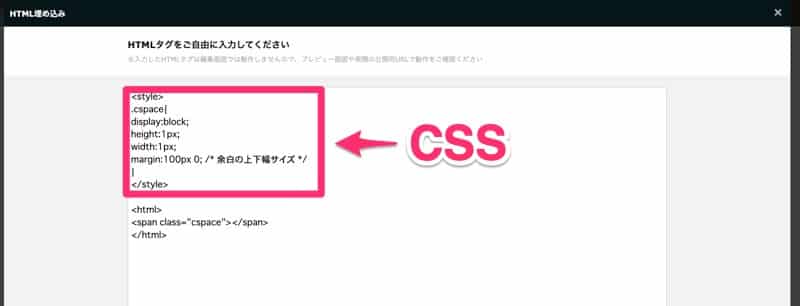
余白の大きさ(余白の高さ)を調整したい場合、余白の大きさをCSSを使って設定することができます。まずはHTML埋め込みブロックで、以下のHTMLコードを書いて下さい。(<>は全角になっているので、半角に直して入力して下さい)
このコードは「cspace」という要素を作り、CSSでcspaceの上下に100pxずつ間を開けるようになっています。

「margin:100px 0;」の100という数字を変更すれば、余白のサイズを調整することができます。例えば、余白のサイズを小さくしたければ、100pxを30pxにしたり、余白のサイズを大きくしたければ200pxにしたりしてください。
このCSSで設定する方法を使えば、ページ内で複数の余白を入れたいときに、HTML埋め込みブロックにとだけ書けば、最初に設定した100pxという余白サイズが自動で反映されます。
※CSSを書いてあるHTML埋め込みブロックは、ページ上部(一番最初に追加する余白を入れるためのHTML埋め込みブロック)に追加して下さい。
方法3:HTML埋め込みブロックでHTML直書きする

続いて3つ目です。3つ目は、バランスを見てそれぞれの余白で大きさを調整したい場合に適しています。
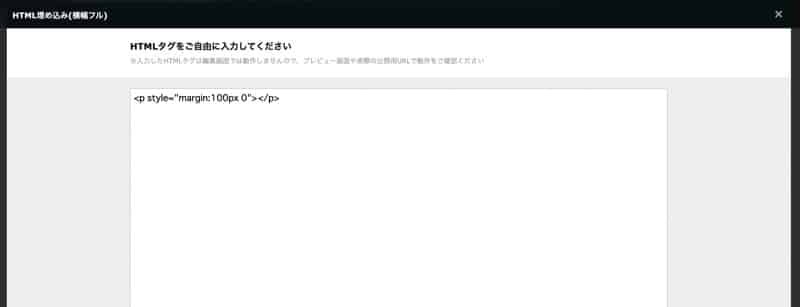
やり方は、HTML埋め込みブロックに、以下のHTMLコードを書いて下さい。
この書き方は、pタグというHTMLに、margin:100px 0というCSSを直書きしています。通常pタグは段落を書くためのものですが、今回はpタグ内に文章を書く必要はありません。
余白の大きさを変更したいときは、方法②と同様に「margin:100px 0」の100pxを、30pxにしたり200pxにしたりと自由に指定して下さい。
この方法はCSSでサイズを指定していないので、各HTML埋め込みブロックで100pxの数値を変更して、余白サイズを調整する必要があります。
現在、Webサイトを作る場合にHTMLにCSSを直書きするのは、世界的な基準で非推奨となっています。あくまでも余白を入れるための無理なやり方であることを留意して下さい。
方法4:背景色と同色の画像を使う
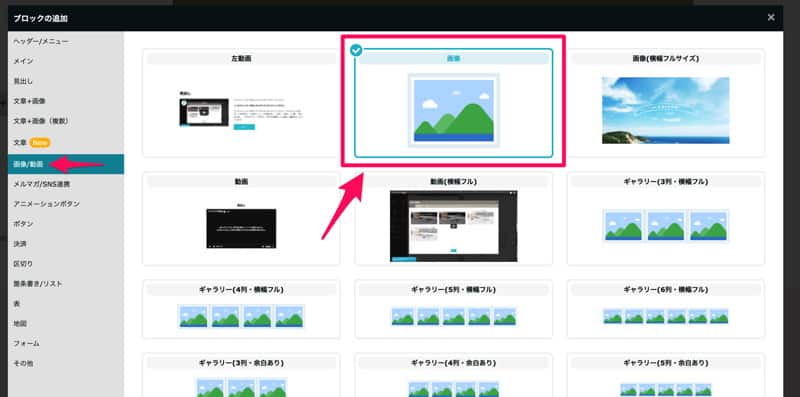
最後に、HTML埋め込みブロックを使わずに、背景色と同色の画像を作って追加する方法です。
例えば、高さ100pxの余白を入れたい場合は、余白を入れたい箇所の背景の色と同じ色で、高さ100pxの画像を作り、画像ブロックで、その画像をページに追加します。

画像はどんな作り方でもOKです。Canva![]() でカスタムサイズで高さに余白のサイズを入力して作成するのもいいでしょう。
でカスタムサイズで高さに余白のサイズを入力して作成するのもいいでしょう。

この方法は、余白サイズを調整するために、毎回、画像を作成する必要があり、方法②か方法③と比べて、かなり手間がかかります。
まとめ
ペライチで作っているページで、ブロック間に余白を入れる方法を4つ紹介させて頂きました。
ペライチが余白を調整する機能を実装してくれることを期待しながら、それまでは、無理のあるやり方で対応するのもありだと思います。
余白をうまく使うことで、ページの読みやすさや、わかりやすさがグッとよくなります。余白を大きくしすぎないように注意しながら、よりよいページを作って下さい!
繰り返しになりますが、今回、紹介した方法は、無理やりな方法です。SEOを意識しているページでは、あまり使わないほうがいいかもしれません。推奨されるやり方ではないことを認識して、ご自身の判断で使うようにしてください。