こんにちは。遠藤(@webmaster_note)です。ネットショップに必要な機能の1つ「検索窓」。
商品数が多いときに、検索窓が無いと商品を探すことができず、せっかくの購買欲が失われてしまうこともあります。
そんな検索窓に、ユーザーが検索ワードを入力する前に、入力欄に色の薄い文字を表示させて、どんなワードを入力したらいいかなどの入力例を表示することができます。
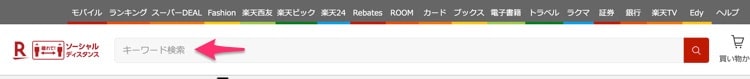
例えば、楽天市場
![]() では「キーワード検索」と表示されています。
では「キーワード検索」と表示されています。

今回は、このように、検索窓の入力欄に文字を表示させる方法を紹介します。
検索窓の入力欄に文字を表示させる
検索窓に文字を表示させるには、その検索窓を実装している方法(JavaScript、HTML)に応じて、いくつか方法があります
今回は、一番シンプルで簡単な方法として、HTML5を使っている検索窓で文字を表示させる方法を紹介ます。
HTML5でウェブサイトを作っている場合、検索窓の「検索ワードの入力欄」のコードに「placeholder=”表示させたい文字”」を追加するだけです。
「placeholder」が、入力欄などに、あらかじめ文字を表示させるためのコードです。
ちなみに「input」は、問い合わせフォームや検索窓で使われる要素のコードです。「type=”text”」はテキストボックス(1行)であることを指定するコードです。
問い合わせフォームの入力欄でも同じように「placeholder」を使えば、入力欄の中に文字を表示させることができます。
placeholderがオススメの理由
「placeholder」を使って、文字を表示させると、ユーザーが入力欄に入力を始めると、表示されていた文字は自動的に消えます。
入力欄に文字を表示させるコードには、他に「value」があります。placeholderと同じようにコードを書くのですが、valueを使ってしまうと、ユーザーが入力をするときに、valueで表示させた文字を消す必要があります。(ユーザーが入力を始めても自動的に消えません)
ということで、ユーザーの利便性を考えると「placeholder」を使うことをオススメします。
placeholderで表示させた文字の色を変える(CSS)
placeholderで表示させた文字の色を変えたい場合には、以下のようにCSSで書けばOKです。
color:#aaaの#aaaを、好きな色のカラーコードに差し替えてください。
ちょっとしたことで利便性はよくなる
検索窓の入力欄に、あらかじめ入力例や、入力するものを表示することは、全体から見ればちょっとしたことかもしれません。
ですが、そんなちょっとしたことで、ネットショップや、ウェブサイトの利便性がよくなることがあります。
今回は。検索窓として紹介をしましたが、placeholderは問い合わせフォームの入力欄でも使うことができます。
問い合わせフォームの最適化をしたいときにも、お役立てください。