こんにちは。遠藤(@webmaster_note)です。WordPressで投稿や固定ページにリンクを貼るときに、リンク先のページを新規タブで開くように設定すると「rel=”noopener”」というリンク属性が自動で追加されます。
今回は、このrel=”noopener”がどういうものなのかを、なぜ必要なのかをザックリと説明をします。
rel=”noopener”が必要な理由は2つ
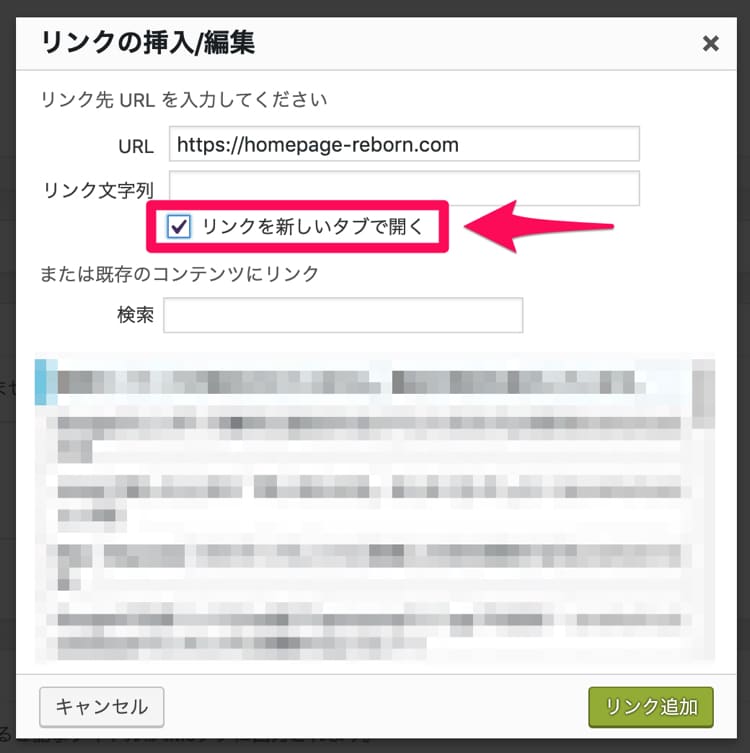
WordPressの投稿や固定ページで「link」を使ってリンクを貼るときに「リンクを新しいタブで開く」にチェックをいれると、target=”_blank”だけでなくrel=”noopener”も追加されます(以下のaタグを参照)

rel=”noopener”が必要な理由は2つあげられます。
必要な理由1:安全のため
このrel=”noopener”は何の為にあるか、一言でいうと「安全のため」です。
実はtarget=”_blank”にはセキュリティ上の脆弱性があります。
target=”_blank” にはセキュリティ上の脆弱性もあります。リンク先のページでは window.opener を使用して親ウィンドウのオブジェクトにアクセスしたり、window.opener.location = newURL によって親ページの URL を変更したりできます。
サイトで rel=”noopener” を使用して外部アンカーを開く/Google Tools for Web Developers
例えばrel=”noopener”が付いていないtarget=”_blank”だけの場合、そのリンク先を開いたときに、リンク先のページが、リンク元ページ(リンクが貼られているページ)の表示を操作することができてしまいます。
target=”_blank”だけのリンクを開いた後で、リンク元のページを見ようとすると、リンク元のページの表示が書き換えられてしまうことがあるのです。
rel=”noopener”の「noopener」は「no opener」。つまりリンク元のページを書き換えるような「openerをしない」ということになります。
必要な理由2:パフォーマンスの低下を防ぐ
2つめの理由はパフォーマンスの低下を防ぐためです。
target=”_blank” を使用して任意のページから別のページにリンクしている場合、リンク元のページとリンク先のページは同じプロセスで動作します。 そのため、リンク先のページで負荷の高い JavaScript が実行されていると、リンク元のページのパフォーマンスが低下するおそれがあります。
サイトで rel=”noopener” を使用して外部アンカーを開く/Google Tools for Web Developers
リンク先のページがJavaScriptによって重いと、リンク元のページまで負担がかかって重くなってしまうわけです。
リンクで新しいタブで開くようにするならrel=”noopener”は必須
「rel=”noopener”」は付けておいたほうが絶対にいいということです。
WordPressの機能を使って、リンク先が新しいタブで開くように設定をすると、自動でrel=”noopener”が挿入されますが、手作業でリンクの設定をしている場合はrel=”noopener”をつけるのを忘れないようにしましょう。
ただし、あくまでも外部へのリンクでは必要なだけで、リンク元と同じWebサイト内にある別ページにリンクを貼る(内部リンク)では、つけなくてもいいでしょう。