ブログやオウンドメディアなどで情報発信をしていると、年月の経過とともに。情報が古くなってしまうことがあります。
とくにWebマーケティングやソーシャルメディアなど、変化の早いテーマでは、1年前でも情報が古くなっている場合があります。
1つ1つ内容を最新に手直し(更新)するのが理想ではありますが、なかなか手が回りきらないので、2年以上、更新されていない記事に「内容が古くなっているかもしれません」という注意喚起を表示させることにしました。
WordPressの記事に「古い内容である」ことを表示させる方法
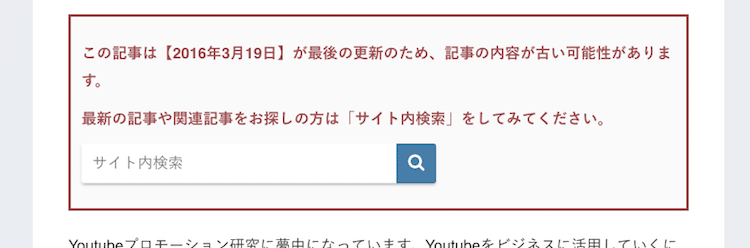
WEBマスターの手帳では、2年以上、更新されていない記事に次のような注意喚起の表示をさせるようにしました。

実際は、何年経っても古くならない(今でも使える)内容の記事もありますが、更新が2年以上前であれば、一律で表示させておいても影響は少ないと考えています。
それでは、内容が古いかもと注意喚起するためのソースコードです。
この記事で紹介しているソースコードの使用や、phpコードの書き換えは自己責任でお願いします。御社のWebサイトで、なにかトラブルが発生しても私は責任を持てません。
今回のソースコードは「WordPressで、古い記事に警告を表示する方法 | Stocker.jp / diary」を参考させていただきました。
以下のソースコードを記事内の表示させたい箇所に書き込みます。大抵の場合はsingle.php内に書き込むことになるでしょう。(WordPressで使用しているテーマによって、どこに書き込むかは変わります)
更新日を基準にする
記事を公開した日を基準に表示させることもできますが、その場合、公開後に内容を更新していても注意喚起の表示がされてしまうので、記事の更新日を基準にしました。
get_the_modified_date()が更新日を読み込むための関数です。今回の場合は、最後に更新した年(get_the_modified_date(‘Y’))と今年(date(‘Y’))に2年以上の開き( – 2)がある場合としています。
1年以上前の記事に表示させたい時は「ー 2」を「ー 1」にすればOKです。
また、参考にさせて頂いたソースコードでは、表示させる文言内の日時が公開日になっているので、the_modified_date(‘Y年n月j日’)を使って、更新日を表示させるようにしています。
新しい記事を探せるように検索窓を表示させる
「内容が古いかもしれません」という文言の表示だけでもいいのですが、それなら新しい記事や関連している記事を探せたほうが便利だろうということで、検索窓も表示させています。
あとはCSSで枠線をつけたり、文字の色を変えたりなど体裁を整えれば完了です。