こんにちは。遠藤(@webmaster_note)です。Webサイトのページスピードはチェックをされていますか?
Webサイトのページスピード(表示速度)が遅いのは、SEOだけでなく、離脱率やコンバージョン率に大きく影響を及ぼします。Webサイトを閲覧しようとして、10秒も読み込みマークがクルクルと回ったら、それだけで、他のWebサイトを見に行ってしまいますよね。
そのWebサイトのページスピード(表示速度)が、2018年7月から、Googleのモバイル検索でも、検索結果の表示順位を決めるランキングの要素として使用されるようになります。
Googleの金谷さんもTwitterでリマインドのツイートをされていました。
7 月が近づいてますが準備はいかがですか?その 2
Google ウェブマスター向け公式ブログ:ページの読み込み速度をモバイル検索のランキング要素に使用します https://t.co/EcWFaaNE0G
“2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用”します。— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年6月12日
2018年7月からモバイル検索にも影響しはじめる
すでに2018年の1月にGoogleから公式アナウンスとして、7月から、ページスピード(表示速度)が、モバイル検索(スマートフォンなどでの検索をしたとき)のランキングに使用すると発表をしていました。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
出典元:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
いよいよ7月まで残すところ半月を切りました。あなたのWebサイトでは対応は進んでいますか?ページスピードのチェックは済んでいますか?
PageSpeed Insightsでページスピードをチェックしよう

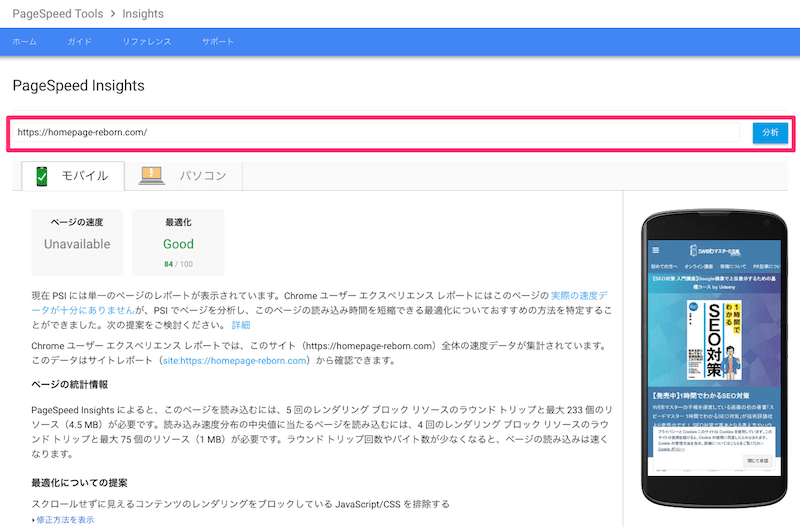
Googleが提供している「PageSpeed Insights」を使えば、Webサイトのページ速度をチェックすることができます。
PageSpeed Insightsの使い方は、チェックしたいWebサイトのURLを入力して「分析」ボタンをクリックするだけです。
モバイルとパソコンと、それぞれのデバイスでの状況を確認することができるので、まだチェックしていない人は、すぐにチェックすることをオススメします。
ページスピードの改善方法
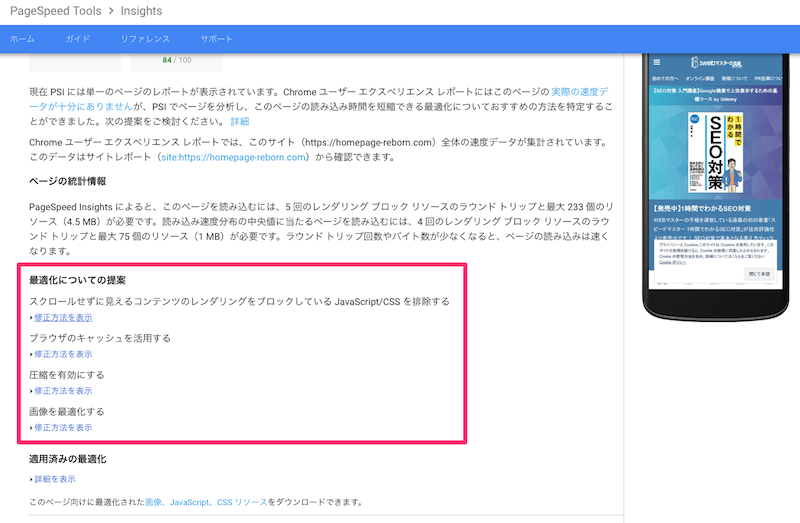
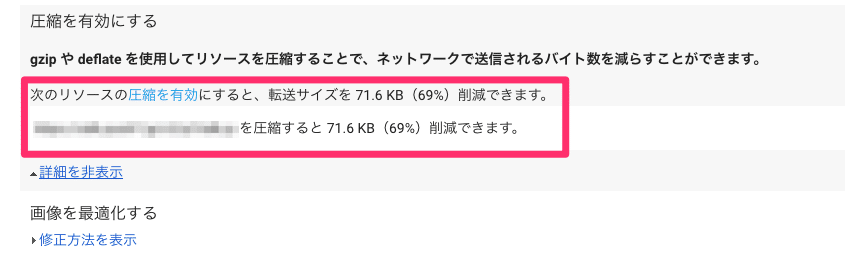
PageSpeed Insightsで、ページスピードをチェックすると、改善点を提案してくれます。


これらを参考に、Webサイトのページスピードが早くなるように、できるところから改善していきましょう。
Webサイトで使っている写真や画像のサイズを小さくしたり、必要のないJavaScriptを外すだけでも、Webサイトが軽くなって、ページスピードが早くなることがありますよ。