Facebookライブを配信している人のなかには「Facebookライブのコメントを配信に表示させたい」と思っている人もいるでしょう。
私も、そのうちの1人です。毎週、木曜日の夜8時に配信している「【雑談】WEBマスターのまったり30分」で、Facebookライブのコメントを配信映像に表示させたいなと思ってきました。
というのも、YouTubeライブとFacebookライブとPeriscopeとで同時配信をしているらため、YouTubeでライブ配信をみてくれている人には、Facebookライブのコメントが見れません。
Facebookライブのコメントも配信で表示させたい!
YouTubeライブのコメントは簡単に表示させることができるのですが、Facebookライブは、コメント表示をさせる方法がわからずにいました。
なにかいい方法がないかなとググっていたところ「Non-OBS Script – Facebook Comment Overlay | Open Broadcaster Software」という、FacebookライブのコメントをOBSを使って表示させる方法を見つけました。
英語のページですが、動画↓での解説もあるので、英語がわかる方や、ある程度のWebリテラシーのある方は、そちらを見ていただければ、Facebookライブのコメント表示の方法がわかると思います。
OBSを使ってFacebookライブのコメントを表示させる方法
私も、この方法を使って、Facebookライブのコメントを配信映像に重ねて表示させることができました。ただ、補足が必要な部分があったので、やり方を一から解説をしたいと思います。
Facebookライブのコメントをライブ配信の映像に重ねて表示させる手順には、以下の5つのやることがあります。
- Facebookのアクセストークン(AccessToken)を取得する
- Facebookライブの投稿IDを取得する
- コメントを表示させるためのhtmlファイルをダウンロードする
- コメントを表示させるためのhtmlファイルにアクセストークンと投稿IDを書き込む
- OBSのBrowserSourceでhtmlファイルを読み込む
1:Facebookのアクセストークンを取得する
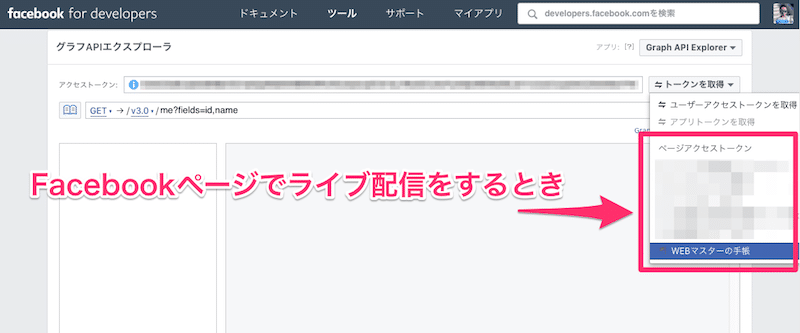
まずは、グラフAPIエクスプローラ – 開発者向けFacebookを使って、Facebookのアクセストークンを取得します。
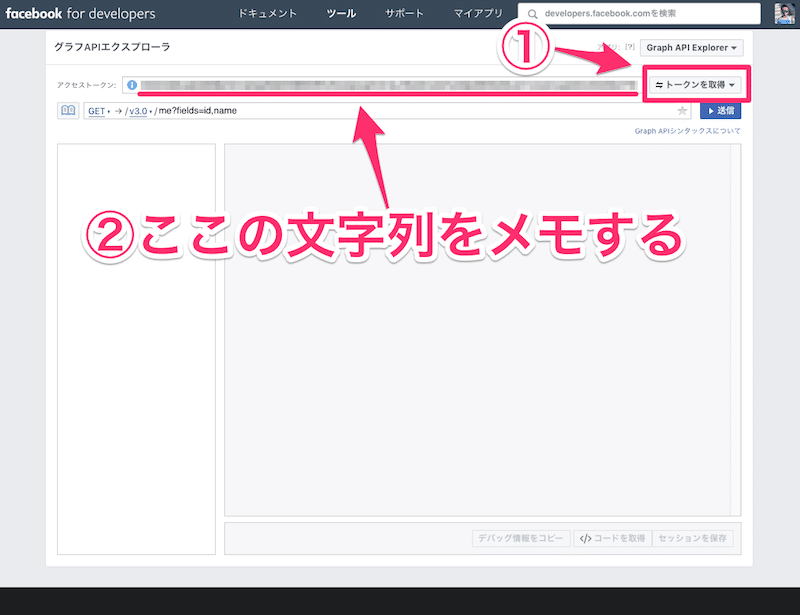
グラフAPIエクスプローラを開らくと「トークンを取得」というボタンがありますので、そこをクリックします。

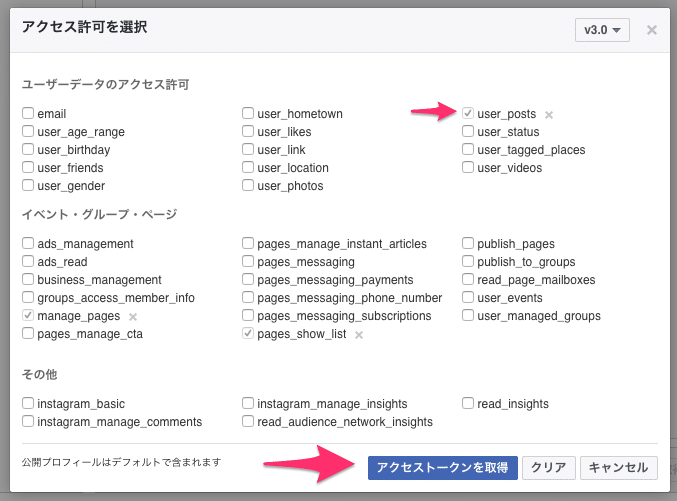
次に「ユーザーアクセストークンを取得」をクリックします。そうすると「アクセス許可を選択」が表示されるので「USER_POSTS」にチェックが入っているのを確認して「アクセストークンを取得」をクリックします。

グラフAPIエクスプローラのTOPページに戻ってくるので、アクセストークンのところに表示されている英数字をメモ帳などにコピペしましょう。
FacebookページでFacebookライブをする場合には「ユーザーアクセストークンを取得」をクリックせずに、下に表示されている「ページアクセストークン」から、ライブ配信をするFacebookページを選択しましょう。ページを選択するだけでアクセストークンが表示されるので、メモ帳などにコピペしておきます。

2:Facebookライブの投稿IDを取得する
つぎにFacebookライブの投稿IDを取得します。
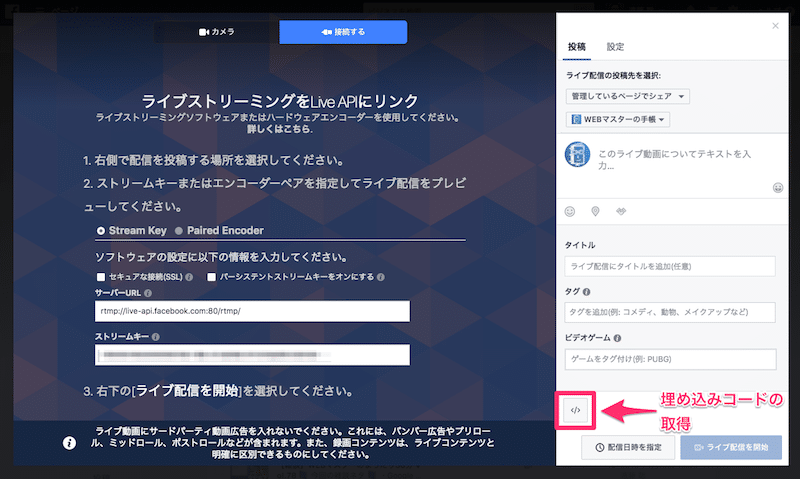
まずは、通常通りにFacebookライブの配信画面を開いてください。(※ここからはFacebookページを対象に話を進めます)
つぎに「この動画を埋め込む」をクリックして、埋め込みコードを取得します。

以下のような埋め込みコードが取得できます。このコードの中の「videos%2F」と「%2F&width=400」に挟まれている数字が投稿IDです。この数字をメモ帳にコピペします。(以下のコードの場合は「1780407895338427」)
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fweb.master.pocketbook%2Fvideos%2F1780407895338427%2F&width=400" width="400" height="400" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>3:コメントを表示させるためのhtmlファイルをダウンロードする
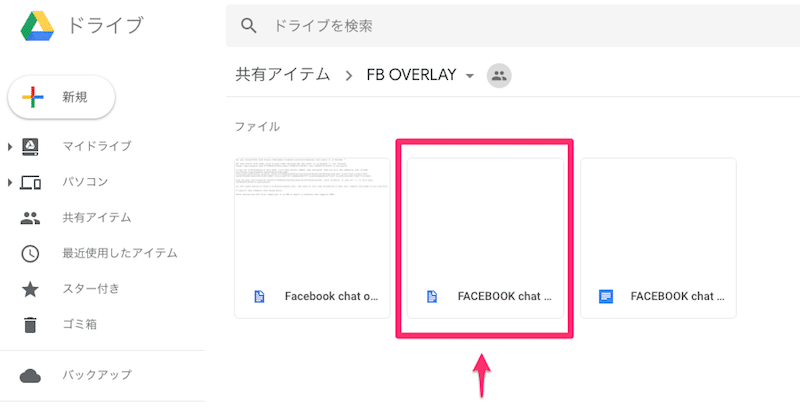
Facebookライブのコメント表示をするためのhtmlファイルを「https://drive.google.com/drive/folders/0B6V52A3u3IFLbW52c183MFpqWXM(Googlドキュメント)」からダウンロードします。このファイルは、先ほど紹介した解説動画を公開している方が提供してくださっているようです。

Googleドキュメントにはファイルが3つありますが、htmlファイル「FACEBOOK chat overlay.html」だけダウンロードすればOKです。Googleドキュメントなので、ダウンロード時にウィルスチェックを自動でしてくれます。
ダウンロードしたファイルは、PCのデスクトップなど、わかりやすいところに保存をしておきましょう。
4:コメントを表示させるためのhtmlファイルにアクセストークンと投稿IDを書き込む
ダウンロードしたhtmlファイルをテキストエディタなどで開きましょう。
20行目に「var accessToken =”」とあるので、”の間(例:’アクセストークンの文字列’)に、先ほどコピペをしておいたアクセストークンの文字列を記入します。
続いて、21行目に「postID = ”」とあるので、”の間(例:’投稿IDの数字’)に、先ほどコピペをしておいた投稿IDの数字を記入します。
アクセストークンと投稿IDは、Facebookライブを配信するたびに更新をする(新たに取得をして、htmlファイルを書き直す)必要があります。
記入が済んだら、htmlファイルの上書き保存をしましょう。
5:OBSのBrowserSourceでhtmlファイルを読み込む
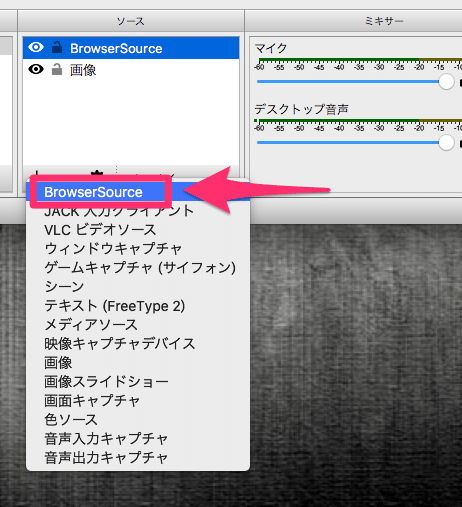
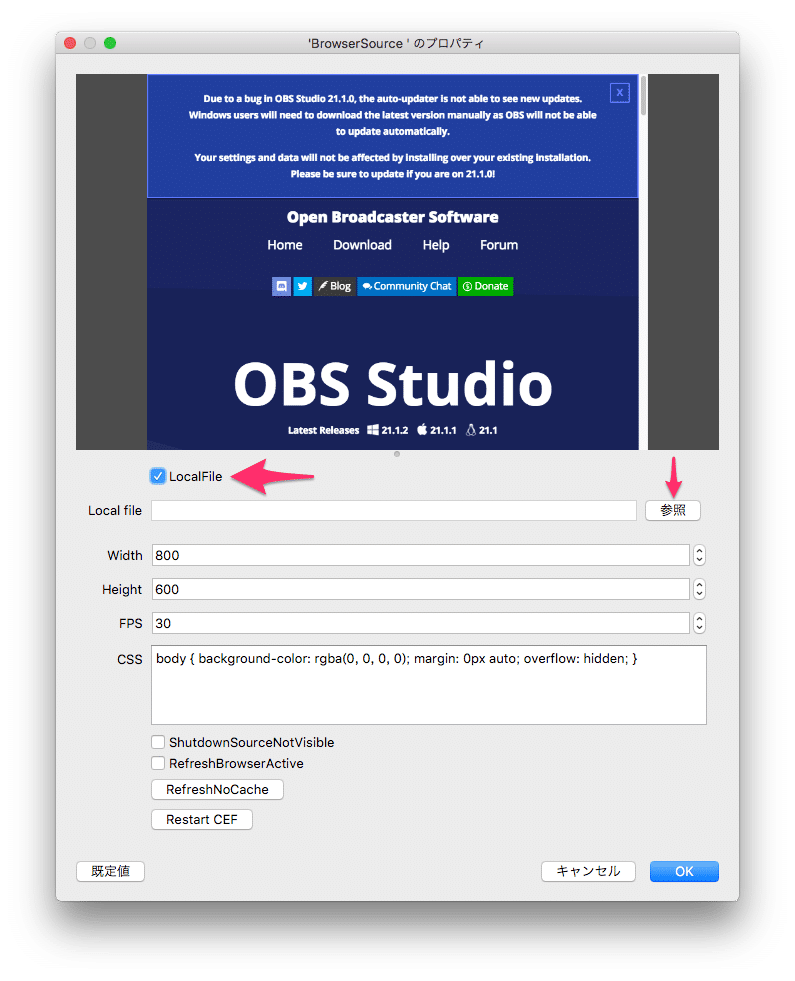
いよいよ最後です。OBSを開いて「ソース」に「BrowserSource」を追加しましょう。

BrowserSourceを追加したら、BrowserSourceの設定で「LocalFile」にチェックを入れて「参照」をクリックをして、デスクトップなどに保存してあるhtmlファイルを選択します。

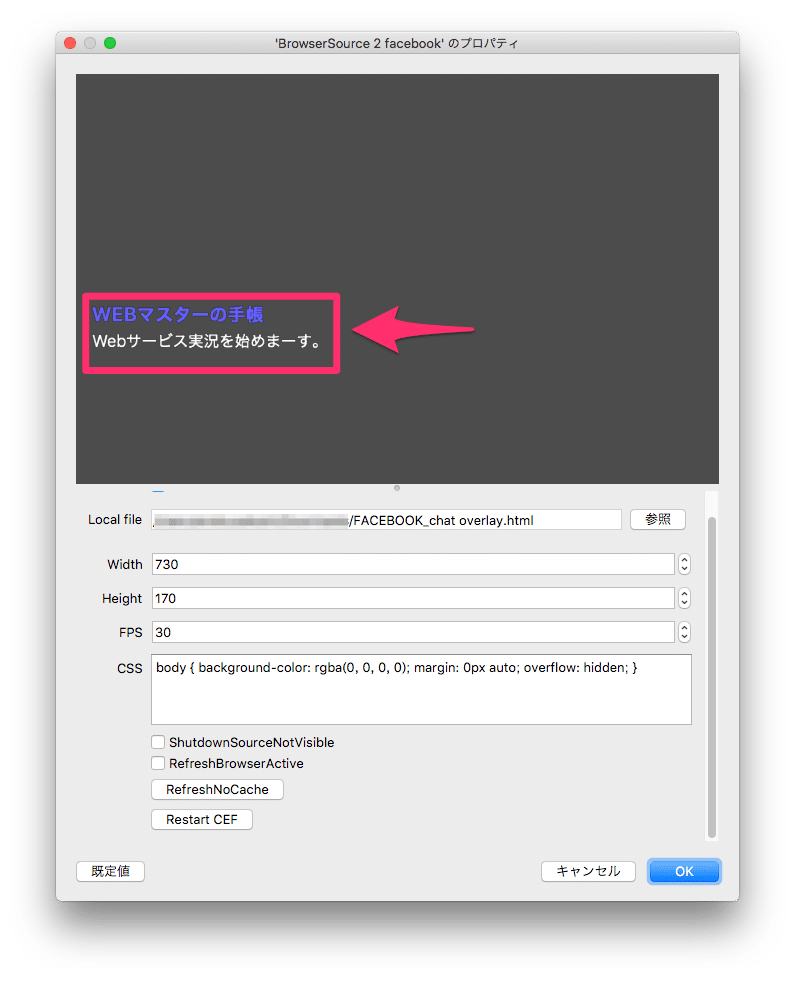
選択ができたら「OK」をクリックしましょう。ソースとしてFacebookライブのコメントが、配信映像上に重ねることができるはずです。

以上で、Facebookライブのコメントを配信映像に表示させる手順は完了です。
試しに、ライブ配信をスタートさせて、Facebookライブにコメントを書き込んでみてください。設定が正しくできていればコメントが表示されるはずです。
うまくコメントが表示されないときは、アクセストークンと投稿IDが正しいかを確認しましょう。新たにFacebookライブをする場合には投稿IDの再取得が必要です。
ちなみに、Facebookライブを試し配信するときは公開範囲を「自分のみ」に設定をすると安心して試すことができますよ。
Facebookライブのコメントが表示できたときの動画
今回、紹介した方法で、Facebookライブのコメント表示を試してみたときのライブ配信の動画です。配信の開始直後にFacebookライブのコメント表示ができて喜んでます。笑