WebサイトのPC表示やモバイル表示を確認するために、ブラウザの横幅を変えることってありますよね。
他にも、Webサイトのキャプチャ画像(スクリーンショット)を撮影するときに、ブラウザサイズを指定したいときがあります。
資料やブログ記事でキャプチャ画像を使うときに、それぞれの画像のサイズがバラバラだと、統一感がなくなって、ダサい感じになってしまいますよね。
そこで、今回はChrome(クローム)のブラウザ画面のサイズを簡単に変えることができる拡張機能を、ご紹介します。
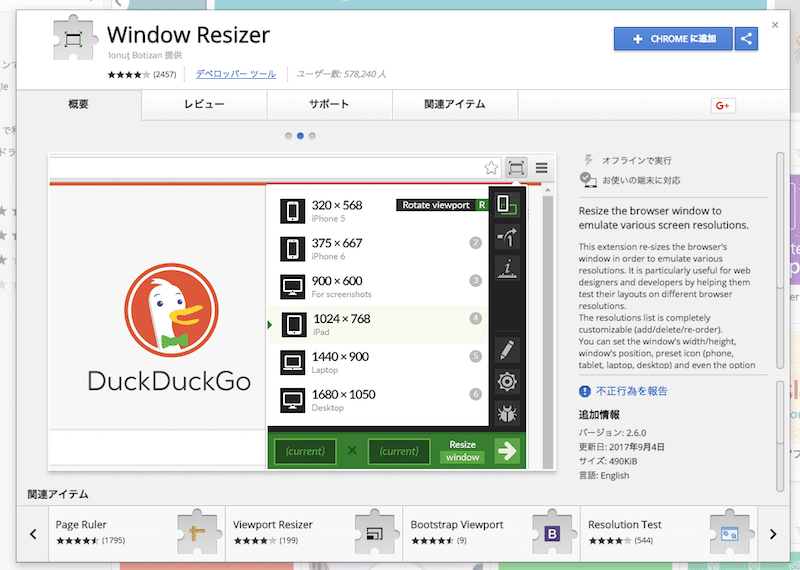
Window Resizer

Window Resizerは、ワンクリックでChromeのブラウザ画面サイズを変更することができる、便利ツールです。
今みているブラウザの画面を、モバイルサイズやタブレットサイズに瞬間的に切り替えることができます。
Window Resizer – Chrome ウェブストア
Window Resizerの使い方
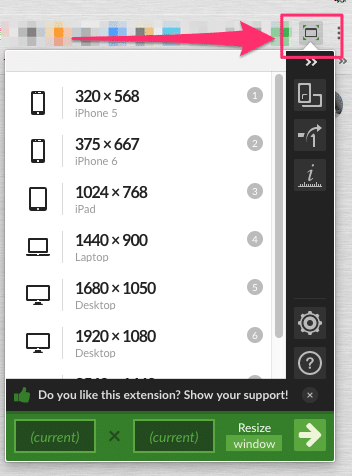
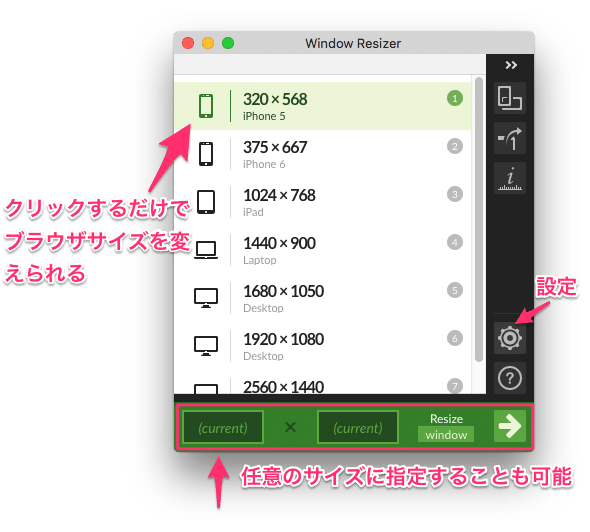
Window Resizerをchromeに追加して、有効にすると、ブラウザ画面の右上に「枠アイコン」が表示されます。これをクリックすると、Window Resizerの画面が表示されます。

あとは、変更したいサイズをクリックするだけで、開いているブラウザが、選んだサイズに変わります。
Window Resizerの画面下にある、枠に任意のサイズを入力すれば、好きなサイズに変更することも可能です。

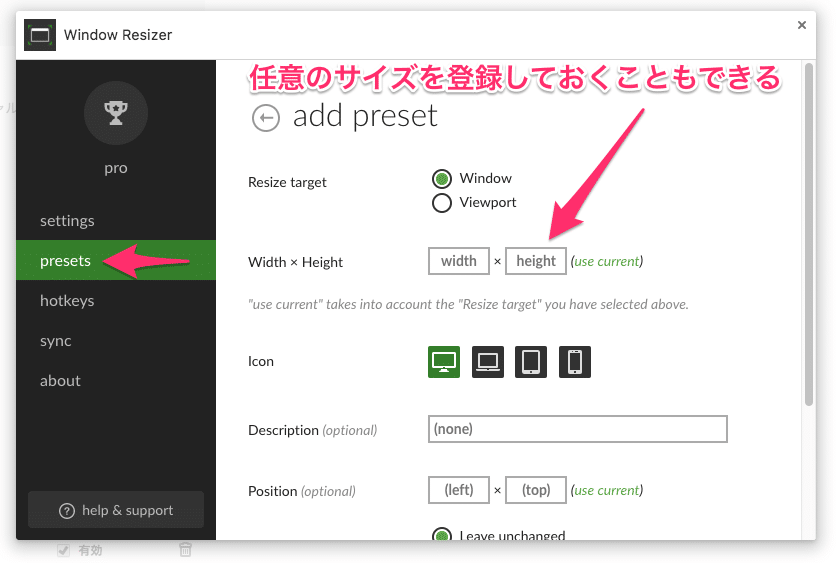
任意のサイズを保存しておくこともできる
Window Resizerの設定では、既存のサイズ以外に、自分の好きなサイズを保存しておくことができます。

キャプチャ画像を撮るのに便利
Webサイトのモバイル表示(レスポンシブ)を確認するには、他にも方法はありますし、むしろ他のやりかたの方が便利です。
ただ、Webサイトのキャプチャ画像を決まったサイズで撮りたいというときには、Window Resizerの方が手軽です。
私は、研修用の資料づくりや、オンライン講座のテキストなどで、よく使っています。