Facebookページを運営しているWeb担当者さん!Facebookページのカバー画像で動画が使えるようになっていますよ!
私も昨日(2017年6月15日)に気づいて、すぐに動画を作って試してみました。
Facebookページでカバー動画が設定できるようになった

Facebookページのカバー画像に動画を設定できるようになりましたね。(アカウントによって、まだ実装されていないばあいもあるかもしれません)
百聞は一見にしかずなので「どんなの?」という方は、WEBマスターの手帳のFacebookページをご覧ください。カバー動画を設定してあります。
WEBマスターの手帳では音声なしの動画をカバー動画に使っていますが、音声ありの動画も使えます。
カバー画像に使える動画の条件
カバー動画に使える動画には条件があります。

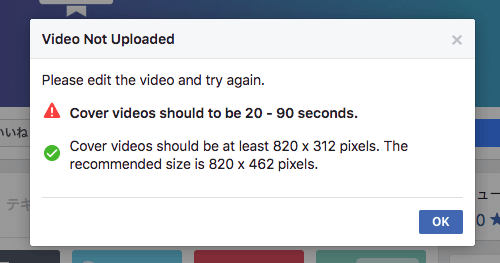
- 動画の長さは20秒〜90秒(最低でも20秒はないとダメ)
- 動画のサイズは820px ✕ 312px(推奨サイズは820px ✕ 462px)
Facebookページでカバー画像を動画にする方法
それではFacebookページでカバー画像ではなく、カバー動画を設定する方法です。
カバー動画に使える動画を作る
まずはカバー動画ように動画を作りましょう。過去にFacebookページにアップロードした動画から設定することもできますが、縦横のサイズが合っていないとキレイに表示できないので、サイズを合わせた動画を作られるといいと思います。
Final Cut Pro Xで動画を作成する場合は、まず背景(820px ✕ 312px)をPhotoshopなどで作ってしまうのが、手っ取り早いかと思います。
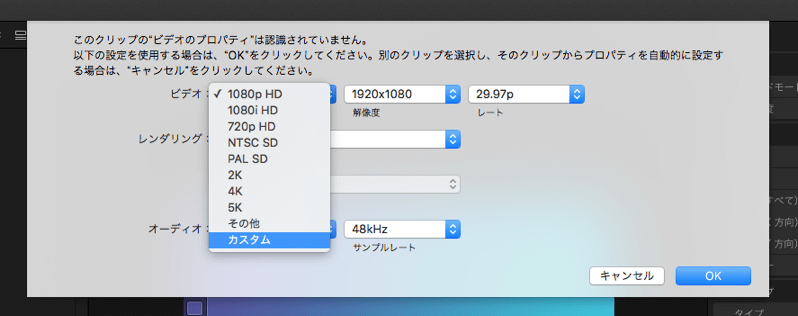
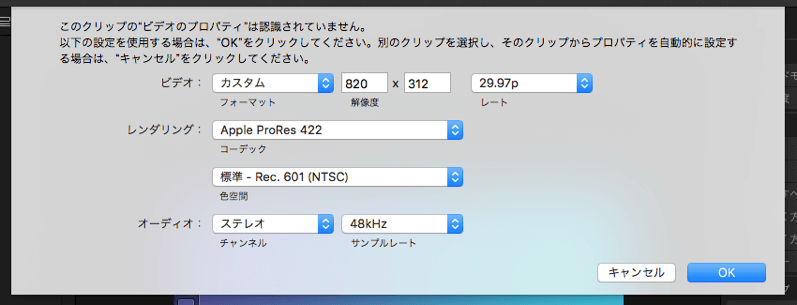
作成した背景画像をFinal Cut Pro Xに読み込むと「プロパティ」の設定画面が表示されます。ここでサイズを「カスタム」にして、820px ✕ 312pxにすれば、動画のサイズも820px ✕ 312pxになります。


あとは自由に好きな動画を作りましょう。(今後、変わるかもしれませんが、現時点では動画内にテキストを入れてはダメなどの注意はなかったので、今のところは好きに作って大丈夫だと思います)
Facebookページにアップロードする
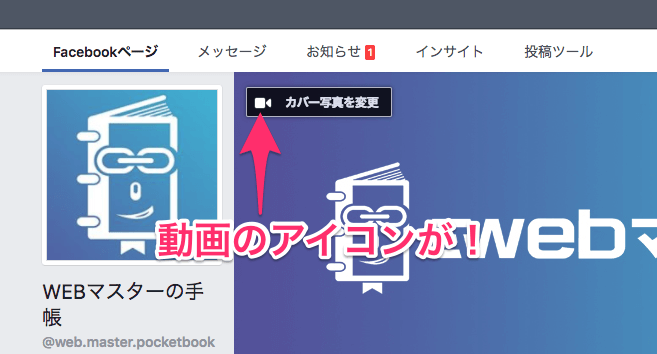
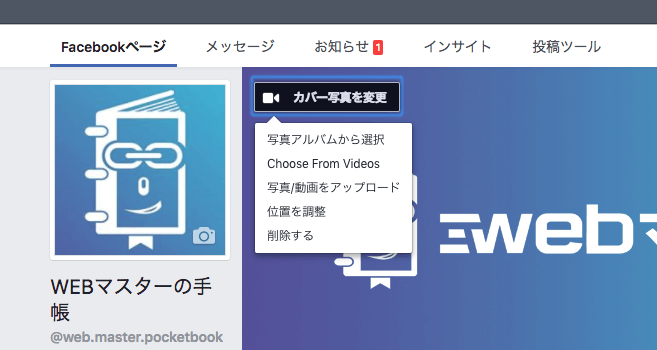
カバー動画ようの動画ができたら、Facebookページを開きましょう。開いたら「カバー画像を変更する」を選んで「写真/動画をアップロード」をクリックします。「Choose From Videos」を選ぶと過去にFacebookページにアップロードした動画から選べます。

PCに保存されている動画を選んでアップロードをすると「エンコード」が始まりますので、しばらく待ちます。

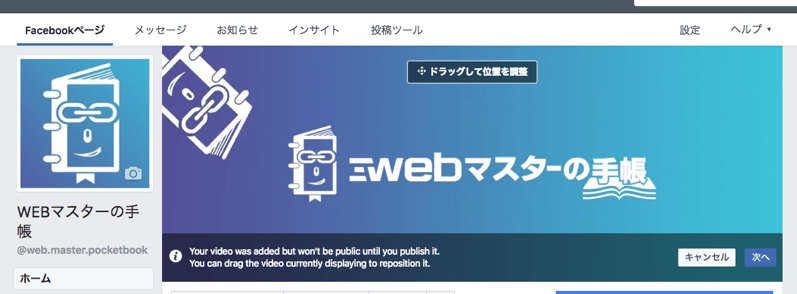
エンコードが終わると、位置の調整画面になります。サイズが合っていれば調整は必要ありませんが、必要に応じて動画の位置を調整しましょう。

最後に「サムネイル」を選びます。サムネイルとは、カバー動画が再生されていないときに表示される画像です。アップロードした動画から、Facebookが自動でシーンを切り取ってサムネイルに使える画像を用意してくれるので、左右の>マークをクリックして、サムネイルを選びます。

サムネイルを選び終わったら「投稿する」をクリックします。この「投稿する」をクリックするまでは、Facebookページにカバー動画は反映されません。
Facebookページのカバー画像の用途が広がった
Facebookページのカバー画像で動画が使えるようになったことで「動き」を加えられるようになりました。
何枚かの写真をスライド表示させたり、ウェルカム動画やFacebookページの紹介動画として使ったりなど、様々な使い方ができますね。
商品のPR動画を表示してもいいかもしれません。コンテンツとして成り立つような動画を設定してもいいでしょう。アイディアは尽きませんね。
ぜひ、あなたのFacebookページでもいろいろ試してみて下さい!