普段、バナー画像を作ったり、Webサイトの素材を作ったりするときに、色で「RGB」や「CMYK」といった表示を目にすることがありますよね。またはCSSで「#CCCCCC」といった色指定をしていることと思います。
こういった表示や区別がどういうものなのか、違いは認識されていますか?よくわかってないなという方もいるかと思うので「RGB」「CMYK」「Webカラー」について紹介したいと思います。
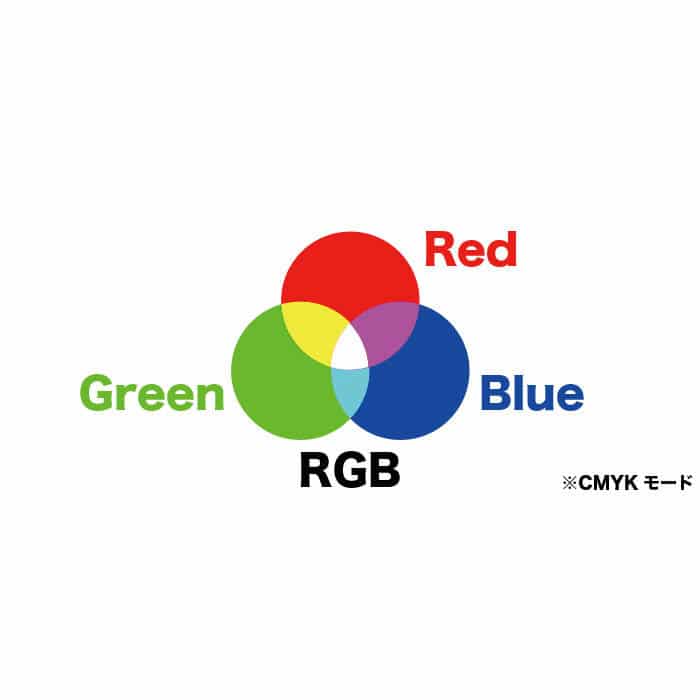
RGB

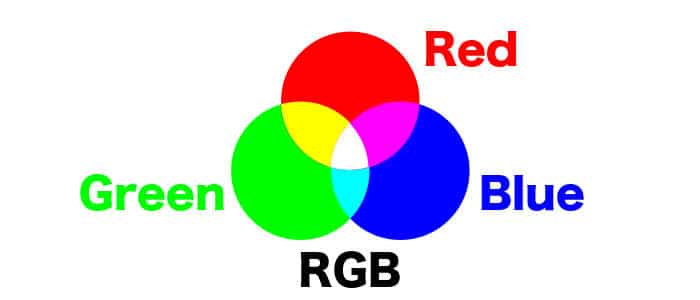
RGBは次の3色を元にして色を表現します。
- R(レッド:赤)
- G(グリーン:緑)
- B(ブルー:青)
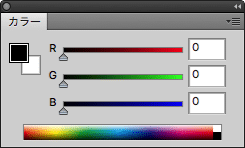
赤、緑、青。いわゆる「光の3原色」です。Photoshopだと↓の表示ですね。

PCやTVの液晶画面では、RGBによって色を作っていますね。
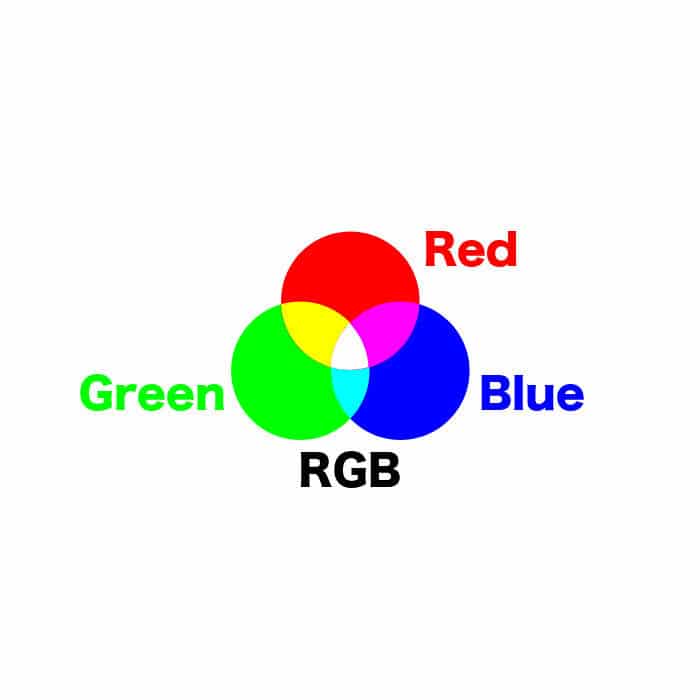
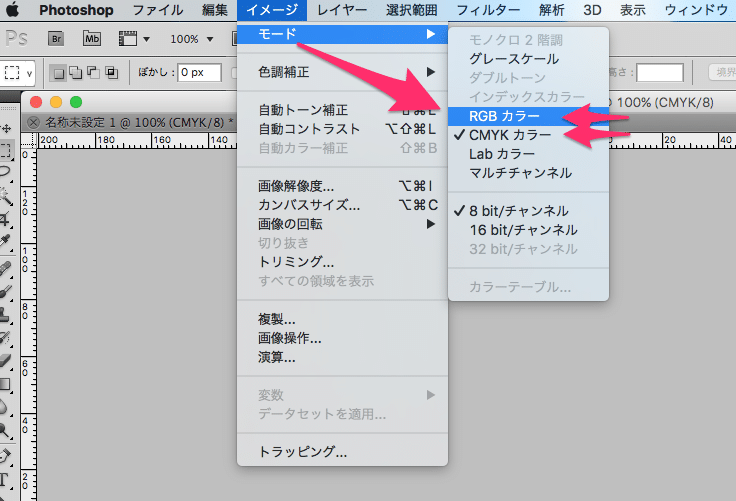
ちなみにRGBカラーモードを使って作成した画像を、PhotoshopのCMYKカラーモードに変更すると↓のように色合いが変わってしまいます(画像の真ん中にあるバーを左右にスライドさせてみて下さい)。


なので、RGBカラーモードで作成した画像はRGBカラーモードで、CMYKカラーモードで作成した画像はCMYKカラーモードで加工編集をする必要があります。

#ffffffはウェブカラー(16進数)
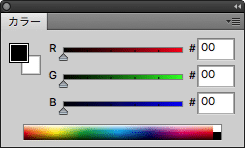
Web担当者の方であれば「#ffffff」など「#」から始まる色の表示を見たことがありますよね。これはウェブカラー(Webカラー)と呼ばれるものです。Photoshopだと↓の表示ですね。

「ff」がもっとも明るい色で「00」はもっとも暗い色になります。そのため#ffffffは「白」となり、#000000は「黒」となります。
このウェブカラーはRGBをもとにしており、左から2文字が「赤」、次の2文字が「緑」、最後の2文字が「青」を示しています。

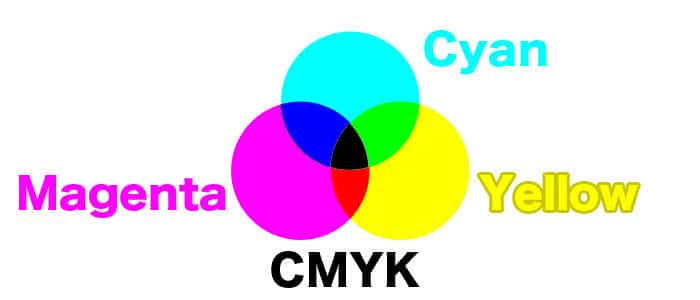
CMYK

CMYKは次の4色を元にして色を表現します。
- C(Cyan:シアン)
- M(Magenta:マゼンタ)
- Y(Yellow:イエロー)
- K(Key plate:キープレート、黒)
オフィスでも自宅でも「プリンター」を使ったことがある人なら、CMYKに馴染みがあると思います。
CMYKは紙媒体の印刷で使われます。名刺やチラシなどを発注したことがある方はおわかりですよね。Photoshopだと↓の表示ですね。

Webセーフカラー
Webには「Webセーフカラー」と呼ばれるものがあります。
これはPCの環境に影響されず(モニターやブラウザによって表示される色が異ならない)に、同じ色が表示されるようにと考えられたものです。
Webセーフカラーは#003366や#006699のように、赤、緑、青で同じ数字2桁(00、33、66、99、CC、FFのみで構成される)を使って指定されます。(全216色)
古いPCのモニターなどでは、表現できる色に限りがありましたが、今はPCも含めてモニターの性能が良くなっているので、絶対にWebセーフカラーを使わなければダメということはないでしょう。
色もいろいろあって面白い
WebデザイナーやWebサイト製作をしている人にとっては、一般常識かと思いますが、Web担当者のなかには、よくわからないけど使っているという人もいるでしょう。知らなくても業務はこなせますしね。
そうはいっても、こういう知識を知っていると、ちょっとした時に役立つこともあると思います。なにより、色々あるんだなーと面白いですよね。
今後もWeb担当者としての豆知識を紹介していこうと思います!