WEBマスターの手帳の読者の方なら「Periscope」を知っていますよね。
Twitterが提供しているライブ配信アプリということで注目をし続けています。何度も言いますが、海外向けに情報発信したい観光業の方は取り組まない理由がないですよ。
さて、そんなPeriscopeですが、フォローボタンとはちょっと違うのですが、ライブ配信を知らせる「オンエアボタン」があるのをご存知ですか?
ペリスコープのオンエアボタン
オンエアボタンとはWEBサイト上などで「オンエア」を知らせるためのボタンです。
知っている方は少ないかもしれませんが、Skypeにもオンライン状況を表示するボタンがありましたよね。Periscopeのオンエアボタンはあれに近いものです。
↓これがPeriscopeのオンエアボタンです。オンエアがはじまると表示が変わります。
Periscopeオンエアボタンの作り方

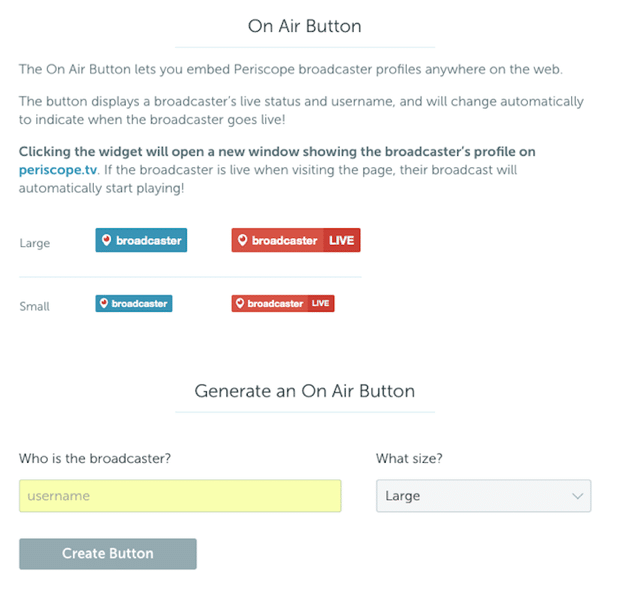
Periscope Embedsのページの最下部に「Generate an On Air Button」の項目があります。
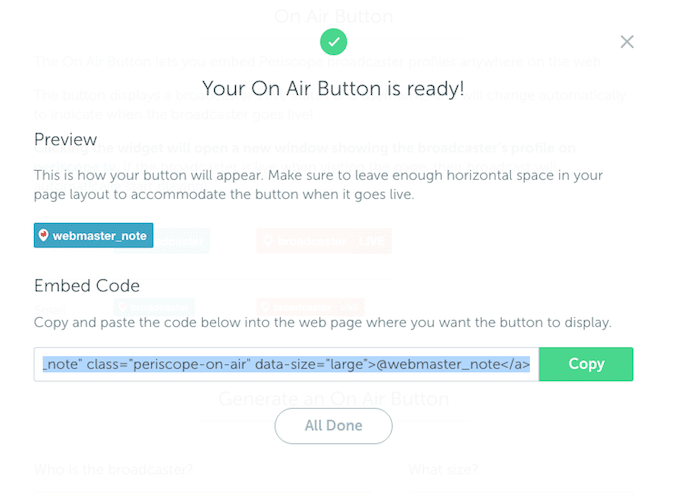
ペリスコープのユーザー名を入れて、ボタンのサイズを選んだら「Create Button」をクリックすると埋め込みコードが生成されます。

あとはWEBサイトなど任意の場所に埋め込みコードを貼り付ければOKです!
ペリスコープを積極的に使ってライブ配信をしている方は、ぜひWEBサイトなどにオンエアボタンを設置して、ライブ配信をアピールしてみてはいかがでしょうか。