企業ブログを運営している人なら「人気記事」を表示させたいと思いますよね。もちろんすでに表示させている方もいらっしゃると思います。
WordPressであればプラグインを使ったり、phpで直書きしたりして人気記事を表示させることができますが、プラグインだと元データに違和感を感じることもありますし、直書きするには知識も必要です。
もっと簡単にしかもGoogleアナリティクスのデータを使って、人気記事をランキング形式で表示させることができる便利ツール「Ranklet」をご紹介します。
Ranklet(ランクレット)

ランクレットでアカウントを作成し、Googleアナリティクスと同期させることで、Googleアナリティクスで集計されたデータを元に記事のランキングをWEBサイトなどで表示することができます。
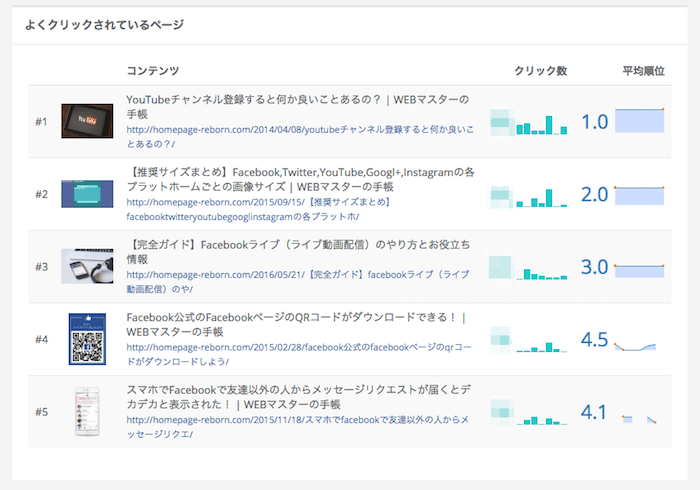
実際にランクレットを使ってページビューが多い記事をランキング表示
WEBマスターの手帳では約1ヶ月間ほど、記事の本文内(最初に使うh2の前)にランクレットで作った人気記事ランキングを表示していました。
現在は外しているので、以下に改めてランクレットで作った人気記事ランキングを貼っておきます。
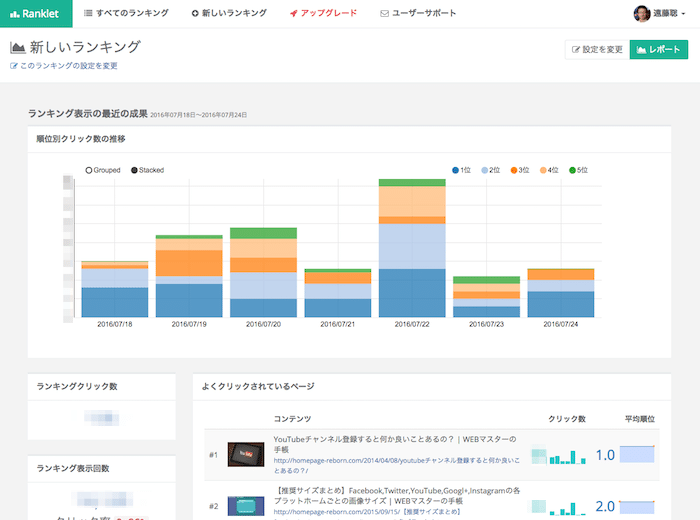
表示しているランキングのレポートが見れる

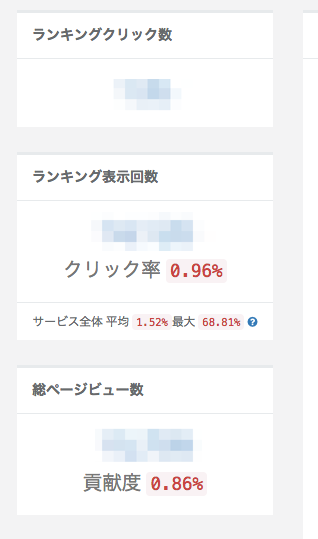
ランクレットの良いところは、WEBサイトで表示しているランキングのレポートがみれるところです。このレポートのデータもGoogleアナリティクスのデータを使っているので、分析の元データが違うことによるレポートの数値の差異もなくて便利です。
ランキングの何位がどれくらいクリックされているかや、記事ごとのランキング順位の変動なども見ることができます。

ランキングのクリック数やランキング自体の表示回数、ページビュー数に対するランキングの貢献度なども見ることができます。

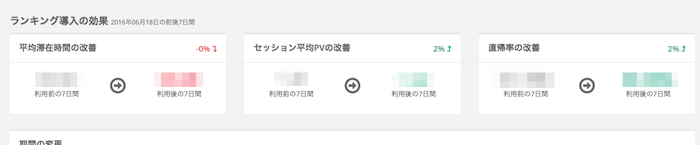
ランキングを導入後の効果を見ることもできるので、導入してどれぐらい効果が出ているのかも一目瞭然です。

ランキングのカスタマイズも簡単にできる

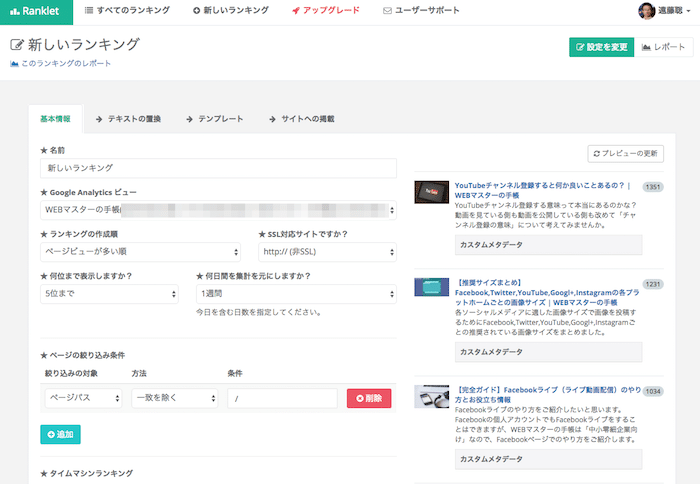
ランクレットはレポート機能だけでなく、ランキングのカスタマイズも簡単にすることができます。ランキング表示のデザインもCSSで変更することができるので、ランキングを表示する場所に合わせることが可能です。
表示する記事数や集計する期間を選ぶこともできます。SSLにも対応しているのは、WEBサイトをSSL対応している身としては嬉しい限りです。
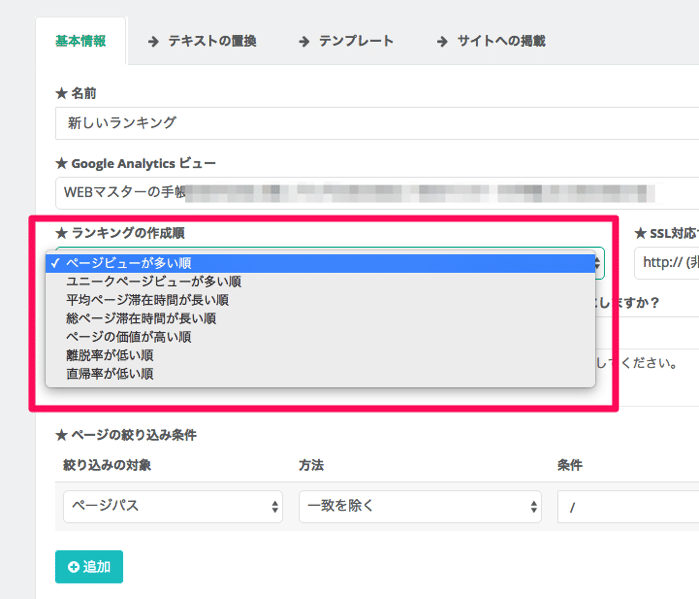
ランキングの順位を「ページビュー順」「滞在時間順」などから選ぶこともできます。

他にも「ページパス」や「ページタイトル」による「ページの絞り込み」も可能です。カテゴリーのパスを使って特定のカテゴリー内にある記事のランキングや、タイトルに含まれているキーワードから、特定の共通している内容のランキングなども作ることができます。
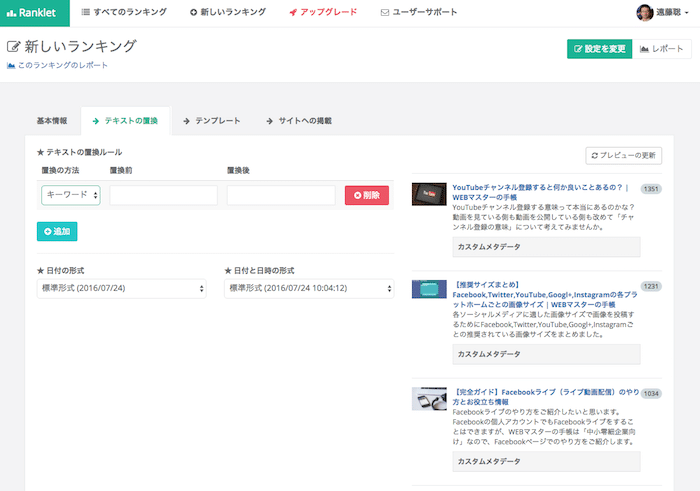
ランキングで表示する「言葉」を別の言葉に置き換えることもできます。

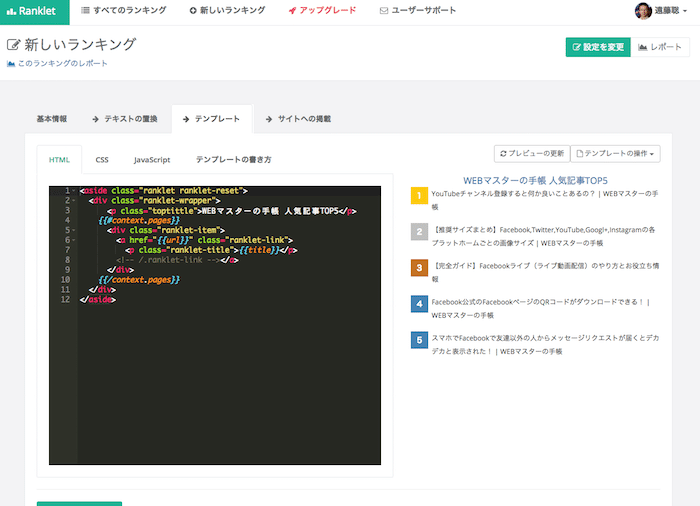
HTMLとCSSをカスタマイズすることもできるので、ランキングを貼る場所に合わせてカスタマイズしましょう。

WEBマスターの手帳では、テンプレートのカスタマイズはGoogle Analytics連携でアクセスランキングを作れる「Ranklet」の汎用テンプレートを作ってみた件 | [M] mbdb (モバデビ)を参考にしました。
WEBサイトにランキングを表示させるのも簡単
ランクレットで作成したランキングをWEBサイトで表示させるには、表示させたい箇所に生成されたコードを貼り付けるだけという簡単さです。
テンプレートのカスタマイズでHTMLとCSSの知識が多少、必要になりますが、それでもとても簡単にランキングを作ることができるので、興味があるかたはぜひ使ってみてください。