WEBサイトを訪問したときに、パッと表示されるWEBページと何秒たっても表示されないWEBページ、WEBサイトとしてどちらの状態であるべきかはお分かりですよね。
インターネット環境が良くなり、スマートフォンも普及してWEBページを見ない日はないと言っても過言ではありません。それと同時に、すぐにWEBページが表示されることが当たり前になりました。
それは「表示が遅い」とストレスを感じることを意味します。PCの起動速度が上がったいま、起動に何十秒もかかっていたらイライラしますよね。それと同じことが表示速度の遅いWEBサイトでも起こるわけです。
WEBマスターの手帳もリニューアルと共に改めて表示速度の改善に取り組んでいます。
WEBページの表示速度がなぜ重要なのか
WEBサイトの表示速度が遅いと、どのようなデメリットがあるのでしょうか。
離脱率が上がる(3秒以上かかると40%以上のユーザーは離脱する)
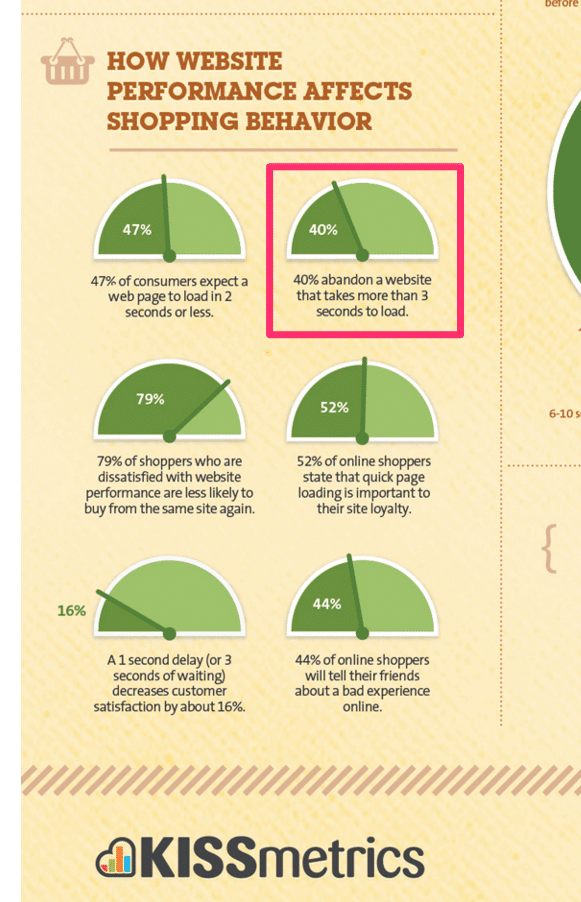
kissmetricsが公開しているインフォグラフィックス「How Loading Time Affects Your Bottom Line」によると、ネットショップのユーザーの40%以上がページの表示が3秒以上かかると離脱すると答えているそうです。

参照元:How Loading Time Affects Your Bottom Line
当然ですね、表示速度が遅ければ、他のサイトを見にいきますよね。
ページスピードが3秒までにコンバージョンは急激に落ちる
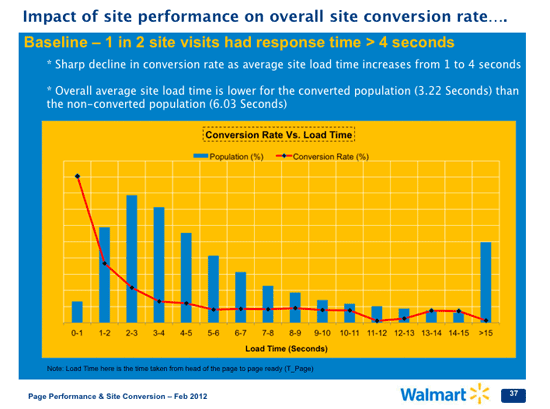
Walmart.comが公開しているデータによると、ページスピードが3秒までの間にコンバーション率は急激に下るとのことです。ページスピードが1秒早くなる毎にコンバージョン率が2%良くなったとのことです。

参照元:4 awesome slides showing how page speed correlates to business metrics at Walmart.com – Web Performance Today
理想の表示速度は1秒
海外SEO情報ブログの鈴木さんが2012年の記事でも書かれているように、WEBページの目指すべきページスピードは1秒。最低でも2秒というのは言い過ぎではないでしょう。
Amazonは1秒、ページスピードが遅くなると年間で16億ドルのコストがかかると計算をしているそうです。確かにAmazonのページは表示速度が早いですよね。特に商品ページは画像も少なくて。
参考記事:How One Second Could Cost Amazon $1.6 Billion In Sales | Fast Company | Business + Innovation
Googleも重視している表示スピード
2010年からGoogleの検索順位を決めるアルゴリズムに「表示速度」の項目が追加されています。
もちろん表示速度が全てではありません。
Googleが推し進めるAMPプロジェクト
最近、SSL化と同じように話題になっているのが「AMP」です。スマホでの閲覧向けにページスピードを高速化させるためのプロジェクトです。
WEBサイトを「AMP対応」するとスマホで訪問した際に瞬間的にWEBページが表示されます。ただし、かなり表示は簡素化されたり、記事部分のみの表示になるなどが起こります。
AMPとは、GoogleとTwitterが協同して策定したモバイルウェブ高速化を目的としたプロジェクト/イニシアチブです。
The VergeやBuzzFeed、the Washington Postなどのパブリッシャーほか、PinterestやLinkedInなどテクノロジー企業など30社ほどがパートナーとして参加しています。
引用元:モバイルウェブが爆速に! GoogleがAMP (Accelerated Mobile Pages) を立ち上げ | 海外SEO情報ブログ
これからはスマホでの表示速度は今まで以上にシビアに気を使っていく必要がありますね。
WEBサイトの表示速度を測る方法
WEBサイトの表示速度を測るにはいろいろ方法やツールがあります。
- Googleが提供している「PageSpeed Insights」を使う
- GTmetrixで分析する
- Googleアナリティクス(行動 → サイトの速度)を参考にする
WEBページで使用する画像サイズに要注意
WEBサイトの表示速度を早くするには色々な方法がありますが、まずは「画像サイズ」を気にしてみてください。
一眼レフデジカメで撮影した画像やiPhoneで撮影した画像をそのままアップロードすると画像サイズがとんでもなく大きくて、表示に時間がかかる原因になります。
店舗などで「チラシ」を作っている方は、印刷するようのチラシのデータをそのままアップロードするのも止めましょう。印刷用のデータは非常に重いです。
参考記事
- [保存版]wordpressの表示速度を高速化させる為にやった5つのこと | WEBマスターの手帳
- MinifyしたらWEBページの表示速度も1秒台に!YSlow Gradeの評価もBになったよ! | WEBマスターの手帳
- WEBサイトの表示速度高速化で画像圧縮するベストな手順は?サイズ変更が先?それとも圧縮アプリが先? | WEBマスターの手帳
- 11 Low-Hanging Fruits for Increasing Website Speed (and Conversions)
- 10 Ways to Speed Up Your Website – and Improve Conversion by 7%