Benchmark Emailでメール配信を始めるにあたって、メールを送る相手がいなければ意味がありません。じゃあ、どうやってメールを送る相手を確保するかといえば「登録フォーム」ですね。
以前からメール配信をしていて、配信サービスを変更したり、すでに持っているリストに対してメールを配信するなどを除いて、WEBサイトやブログなどに「登録フォーム」を設置そて「メール購読者」を増やす必要がありますね。
ちなみにリストを得るにもルールがあるので、法律に抵触しないようにしましょうね。参考:リストを集める際の法律上の注意事項|メルマガと法律の話 Vol.1 – YouTube
WEBサイトに登録フォームを設置する
早速、一連の流れをご紹介します。
ダッシュボードの「コンタクト」か「ツール」から「登録フォーム」を選択します。

登録フォームのダッシュボード画面から「登録フォーム作成」をクリック
登録フォームの概要設定
登録フォーム名や登録フォームから登録した人のリスト追加先を選択します。設定が終わったら「保存&次へ」をクリック。

追加先に新しいリストを選択したい場合は「新規リストの作成」をクリックして作成します。
登録フォームのデザイン設定
ここでデザインを設定します。テンプレートがいくつか用意されているので、そこから選びましょう。

各テンプレートでは色の選択もできます。
入力項目の設定
メール配信に登録するのに必要な入力項目を設定します。各入力項目のタイトルの変更や順序、必須項目の設定も簡単です。
入力項目(フィールド項目)の種類も必要なものは、ほとんど用意されています。
あまり入力する項目が多いと離脱につながるので、必要最低限にしましょう。
登録フォーム内の文言の設定
登録フォームのタイトル、フォーム内の説明文やロゴの表示、登録ボタンの文言の設定ができます。設定したら自分宛に「テストメールの送信」をしましょう。
文字の大きさや色の設定
登録フォーム内の文字のフォントタイプや大きさ、色などを変更できます。
登録後の確認メールなどの設定
メール購読に登録してくれた方への確認メール(オプトインメール)の設定です。
「メッセージ」では、登録した人の氏名を反映することもできます。とすると[contact_attribute:lastname]の部分に登録した人の姓が自動で入力されます。
参考:件名をパーソナライズする方法は?- Benchmark Email
認証設定
購読登録した後の「サンクスページ」の設定や購読の本登録後に表示されるページ(オプトイン認証ページ)
また登録状況のレポートメールの受信設定もここでできます。
公開設定
WEBサイトへ貼り付けるソースコードを取得します。直接、登録フォームを表示する場合と「購読ボタン」「テキスト」のリンクを表示するなど、いくつか選択できます。
QRコードもありますね。あとはソースコードをWEBサイトやブログに貼り付ければ完了!
Facebookページに登録フォームを設置する
WEbサイトだけでなく、FacebookページにもBenchmark Emailの登録フォームを表示させることができます。
まずは「Facebookページとアプリを連携させる」必要があります。連携させるには「ページタブを追加する」ページにアクセスします。
Benchmark Emailのページタブを追加ページ→こちら
ページが開いたら「タブを追加するFacebookページ」を選択します。
選択したら右下の「ページタブを追加」をクリックすると、Facebookページにタブが追加されます。
Facebookページで追加されたタブから設定
Facebookページに移動しましょう。タブに「Signup Form」というタブが追加されているので、そのタブをクリックして開きます。

まだ登録フォームは表示されていません。もう少し作業が必要です。タブを開くと「Application settings」というリンクがあるので、クリックします。
Benchmark Emailのログイン画面が表示されますので、ログインします。
Application settingsページが表示されるので、登録フォームのタイトルや説明文などを設定します。
Save Settingsで保存するとタブに登録フォームが表示されます。
Benchmark Emailから登録フォームを編集する
Facebookページのタブに表示される登録フォームを編集するにはBenchmark Emailのダッシュボードから「登録フォームの編集」へと進みます。登録フォーム名で「FB Signup Form for 数列」というのがあるので、その登録フォームを編集しましょう。
編集する内容は「WEBサイトの登録フォームを貼り付ける」時と同じです。
Facebookページのタブ名を変える
Facebookページのタブの名前を変えたいなと思う方も多いと思います。変更しないと「Signup Form」となってしまい、日本語ユーザーの人にはわからないでしょう。
変更方法は簡単です。Facebookページの「設定」から「アプリ」へと進みます。Benchmark Emailの「設定の編集」をクリックします。
この設定の編集でタブ名やタブに表示する画像を変更します。
タブ名も「メルマガ登録」や「メール購読する」などに変えておくことで、Facebookページから登録してくれる方が現れるかもしれません。
ただ、Facebookページを訪問する人がどれほどいるかは、要注意です。Facebookページの投稿を目にする人はいても、Facebookページを訪問する人は、かなり少ないでしょう
Twitterで登録フォームを設置する
最後にTwitterで登録フォームを設置する方法です。正確には登録フォームを設置することはできません。
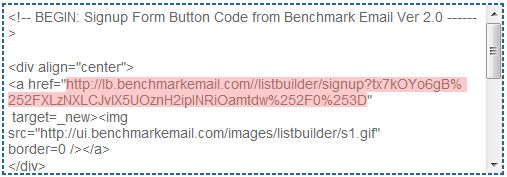
登録フォームへのリンクURLを表示するしかありません。登録フォームの編集の「公開」で「オプション2:バナー画像を掲載し登録フォームへリンクする」を選択して、ソースコードを表示させます。
表示されたソースコードのURL(画像の赤ライン部分)をコピーします。

参照元:ニュースレター購読の登録フォームをTwitterプロフィールに掲載する方法
コピーしたURLが長いので、短縮URLに変換(Google url shortenerなどで変換)してTwitterのプロフィールに貼り付けたり、つぶやいたりしましょう。
今回は、あえて分割せずにまとめて載せました。登録フォームを設置したら、WEBサイトやブログだけでなく、一気にFacebookやTwitterにも載せときたいですよね。