こんにちは。遠藤(@webmaster_note)です。今回はPhotoshop(フォトショップ)を使って、文字(テキスト)に縁どり枠(線)をつける方法です。
文字に縁どり枠(境界線)をつけるのは、Photoshopの操作では初歩の初歩です。
今回は、ただ縁どり枠を付けるだけではなく、縁どり枠を2重にする方法を紹介します。
Photoshopで文字に2重の縁どり枠をつける方法
文字に2重の縁どり枠をつける方法がわかると、↓のようなテキスト画像を作ることができます。

「WEBマスターの手帳」という黒文字に、白と水色の縁どり枠が付いています。
文字に縁どり枠を追加する
それでは、縁取り枠をつける手順です。まずはPhotoshopを起動させて、テキストを追加しましょう。

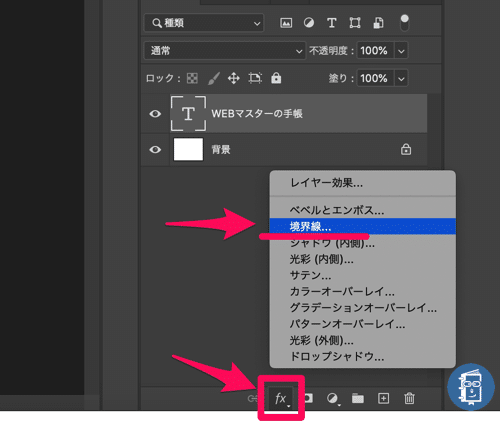
次に、追加テキストのレイヤーを選択してから、画面右下の「fx」をクリックします。クリックするとレイヤースタイルの選択肢が表示されるので「境界線」をクリックします。

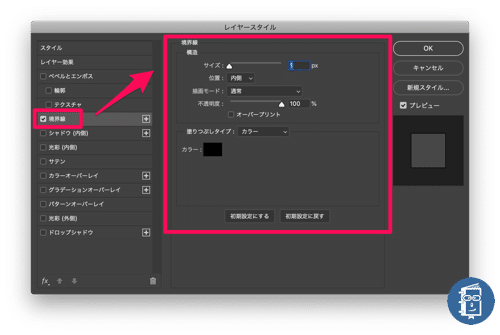
レイヤースタイルの設定画面が「境界線」にチェックが入った状態で表示されます。画面中央が「境界線」の設定画面です。

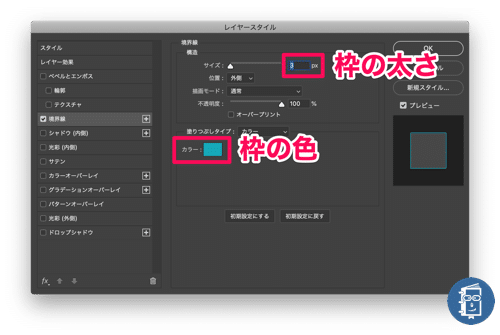
ここで、テキストに追加する縁どり枠の太さや色を設定します。
「位置」は「外側」にすると、文字の外側に縁どり枠が追加されます。「内側」にすると、境界線を太くすると、文字がつぶれてしまいます。

太さと色を決めたら、右上の「OK」をクリックしましょう。
この時点で、文字に↓のように、水色の縁どり枠(境界線)が追加されました。

文字に2重の縁どり枠を追加する
水色の縁どり枠が付いたので、さらに水色と黒文字の間に白い縁どり枠を追加していきます。
レイヤーで文字を選択をして、先程の「レイヤースタイル」を開きます。
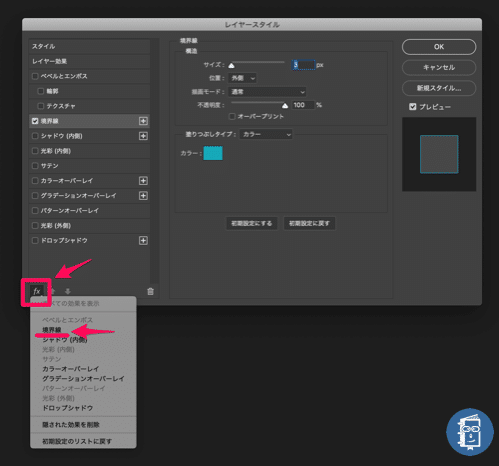
「レイヤースタイル」の画面の左下にある「fx」をクリックします。そうすると、レイヤースタイルを追加することができます。「境界線」をクリックしましょう。

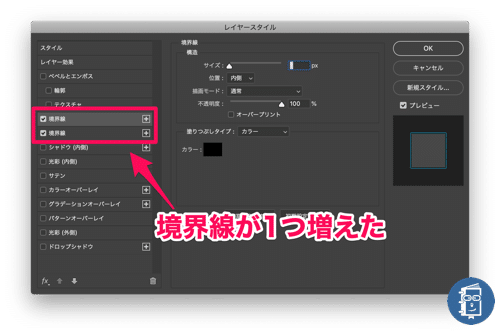
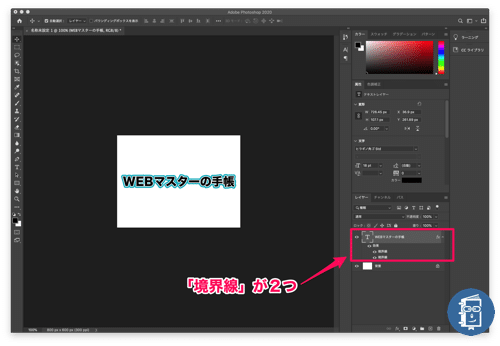
こうすると、先ほどまでは1つだった「境界線」が2つになります。

縦に並んでいる「境界線」のうち、上が新たに追加した「境界線」です。上にあるものが、レイヤーの上になります。(文字に近い縁どり枠になる)
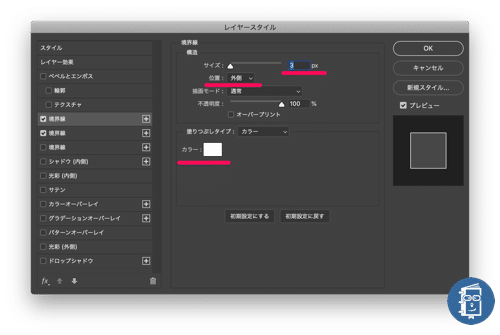
今回は、縁どり枠は白に設定します。縁どり枠の「位置」は「外側」にしておきましょう。

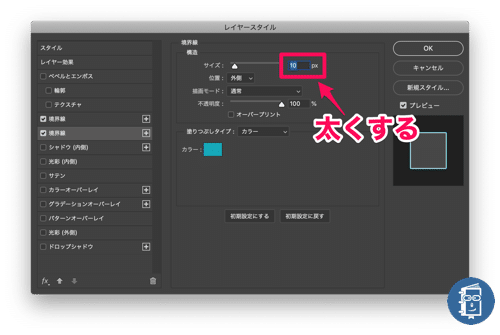
次に、最初に追加した水色の縁どり枠の太さを太くします。太くしないと、白い縁どり枠と太さが同じで、上に表示されるので白枠で水色が見えません。
白の縁どり枠よりも太くしましょう。

設定が終わったら、画面右上の「OK」をクリックします。
これで、文字に2重の縁どり枠が追加できました。

レイヤーを確認すると「境界線」が2つ表示されています。

境界線を追加する方法がオススメ
Photoshopで、文字に2重の縁どり枠をつける方法として、レイヤースタイルの「光彩」で「不透明度」と「スプレッド」を100%にして縁どり枠を作る方法もありますが、それよりも、今回、紹介をした「境界線」を追加する方が最適だと思います。
「境界線」を追加する方法なら、「境界線」を、さらに追加すれば、3重の縁どり枠を作ることもできます。





