こんにちは。遠藤(@webmaster_note)です。SEOでウェブサイトのの表示速度を早くすることに注目が集まっていますね。同じようにネットショップでも表示速度は重要度が高まっています。
ネットショップの表示速度を速くするためにできることの1つに「画像」を最適化することがあります。画像の最適化にもいくつかありますが、次世代の画像フォーマットとしてWebP(ウェッピー)に注目が集まっています。
画像のファイル形式をWebPにすることで、画像の軽量化ができます。軽量化ができれば、その分、画像の表示速度も早くなり、ウェブページの表示も早くなります。
WebPについて詳しくは、WebP(ウェッピー)とは?導入方法や使用するメリット・デメリットまとめで詳しく解説をしています。
今回は、ネットショップ作成サービスのカラーミーショップでWebPを使う方法を解説します。カラーミーショップを使って、ネットショップを運営している方は参考にしてください。
カラーミーショップはWebP未対応
現時点(2021/07/28)でカラーミーショップはWebPに対応をしていません。そのため、カラーミーショップ内の「画像アップロード」でWebP画像をアップロードしようとするとエラーが出てしまいます。
ちなみにカラーミーショップが対応している画像の拡張子は次の5つです。1つのファイルサイズは3MBまで。
- jpg
- jpeg
- gif
- png
- swf
カラーミーショップでWebPの画像を使う方法
カラーミーショップはWebPに対応していませんが、カラーミーショップで作成をしたネットショップでWebP画像を使うことは可能です。
カラーミーショップのFTPオプションを使うと、FTPソフトを使って、FTP専用サーバーにファイルをアップロードすることができます。
FTP専用サーバーには、カラーミーショップの管理画面内から「画像アップロード」では対応していない拡張子のファイル(WebPやPDFなど)をアップロードすることができます。
それでは、カラーミーショップにFTPソフトを使ってWebP画像をアップロードして、ネットショップで表示させる手順を解説します。
WebP形式の画像を用意する
まずは、WebP画像を用意しましょう。jpgやpng形式の画像を、WebP形式の画像に変換するのが一般的です。
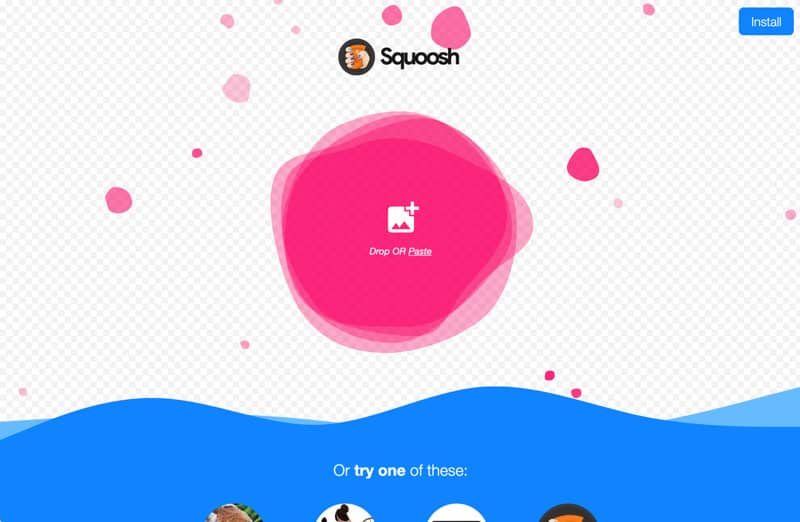
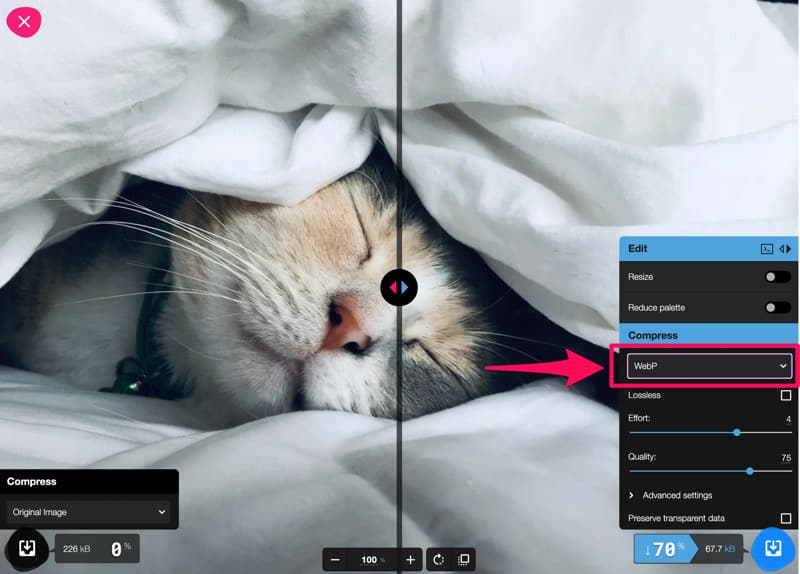
WebP形式に変換をするには「Squoosh」というツールが便利です。

Squooshの画面に、WebPに変換をしたい画像をドラッグ&ドロップして、変換形式で「WebP」を選択します。その後、画面右下の青いダウンロードアイコンをクリックすると、WebP形式の画像がダウンロードできます。

FTPでカラーミーショップにWebP画像をアップロードする
カラーミーショップのFTPオプションが使えるようにしましょう。レギュラープラン以上を契約していれば、追加料金なくFTPオプションが使えます。FTP容量は100MBです。レビュラープラン以下でも、月額550円でFTPオプションが利用できます。
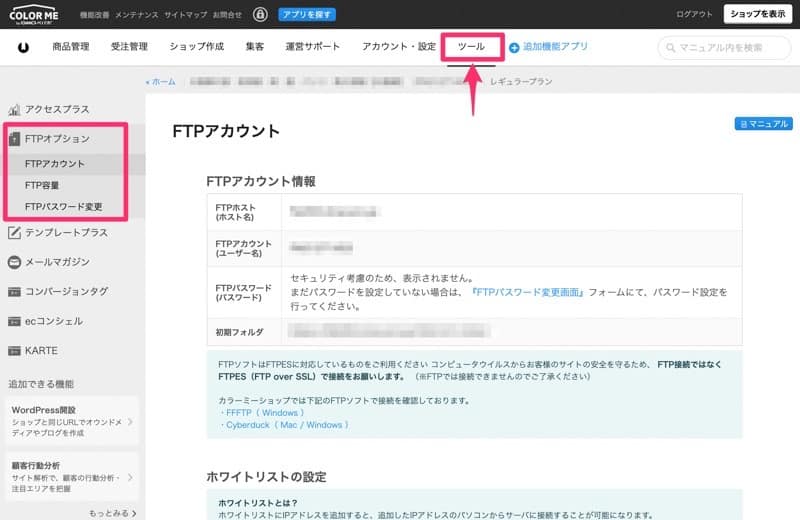
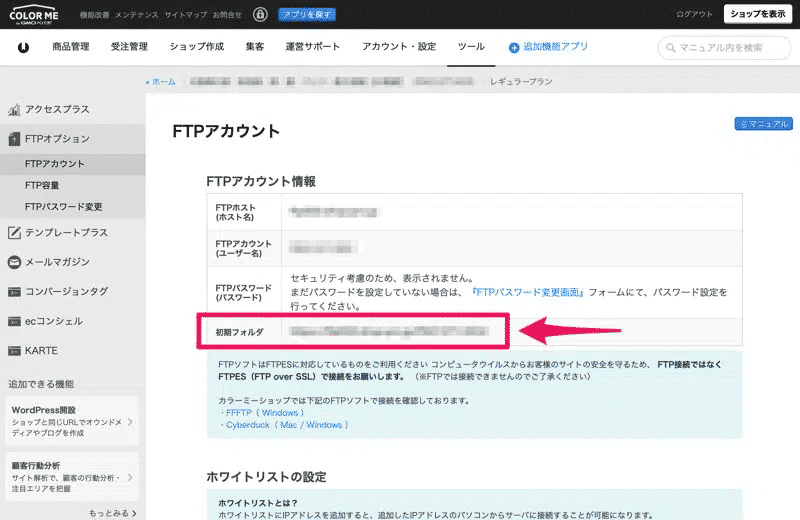
FTPオプションが有効になっていると、カラーミーショップの管理画面にある「ツール」にFTPオプションの項目があります。
「FTPアカウント」に、FTPサーバ−に接続するためのFTPホスト、FTPアカウントが表示されています。FTPパスワードは、「FTPパスワード変更」で、パスワードを設定してください。

FTPソフトでFTPサーバーにWebP画像をアップロードする
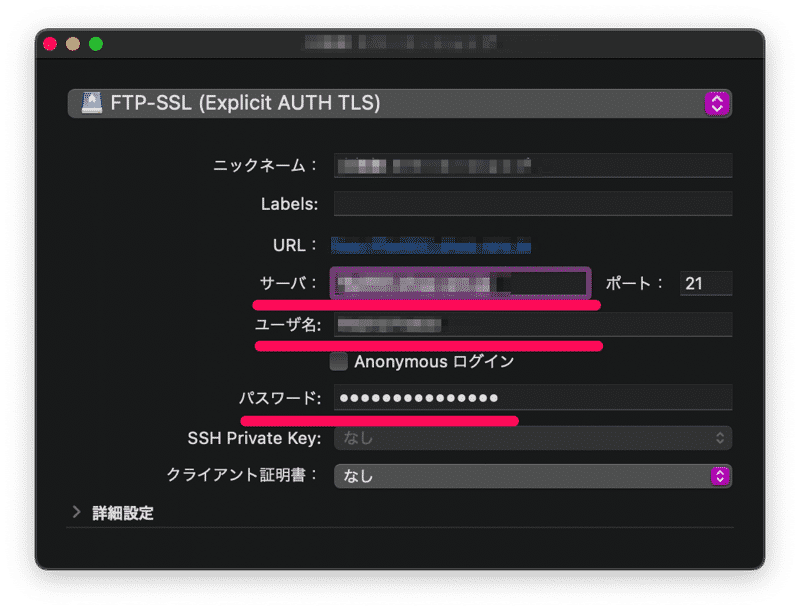
FTPソフトで、カラーミーショップで確認をしたFTPホスト、FTPアカウント、FTPパスワードを使って、FTPサーバーに接続をします。(FTPソフトは、Cyberduckを使っています)
※カラーミーショップは、FTP接続ではなくFTPES(FTP over SSL)接続を推奨しています。FTPソフトでもFTPESで設定をしましょう。

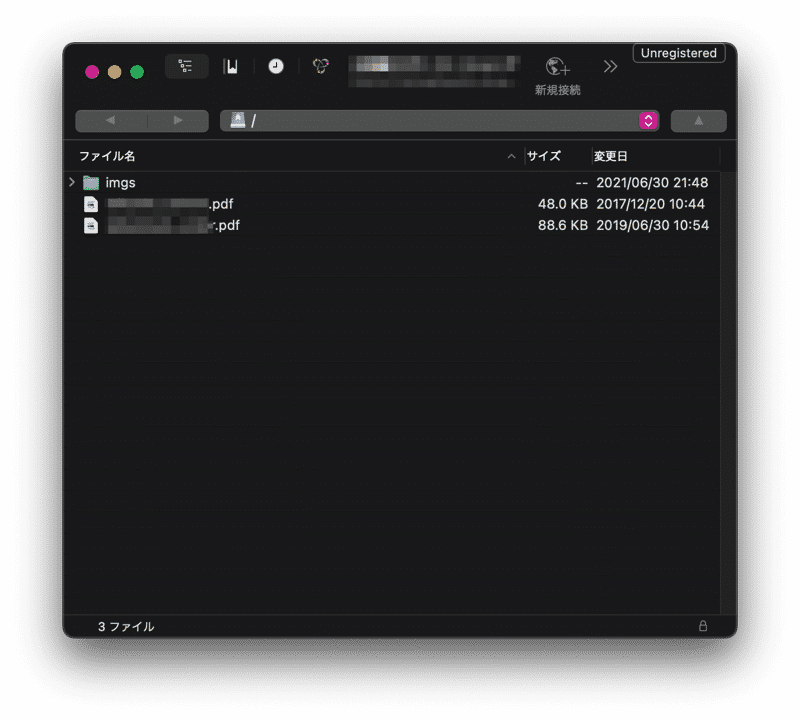
FTPサーバーに接続ができると、FTPサーバー内に保存されているファイルが表示されます。↓の場合は、私が、すでに「imgs」フォルダやPDFファイルをアップロードした後の状態です。

用意したWebP画像をドラッグ&ドロップするだけで、FTPサーバーにアップロードをすることができます(Cyberduckの場合)。
ファイルをアップロードするときは、フォルダ分けをしておくと、管理しやすくなります。写真や画像は「imag」のフォルダを作って、そのフォルダ内にアップロードするといいでしょう。
HTML編集で、画像URLを貼り付ける
FTPサーバーにWebP画像をアップロードしたら、次は、そのWebP画像をネットショップで表示させます。
カラーミーショップの管理画面内にある「ショップ作成」→「デザイン」→「テンプレート編集」で画像を表示させたいページの「HTML・CSS編集」を開いて、画像を表示させたい部分にimgタグを書き込みましょう。imgタグでアップロードしたWebP画像のURLを指定すればOKです。
上記のURLのように、画像のURLは「初期フォルダ」のあとにアップロードした画像ファイル名となります。フォルダを追加した場合は「初期フォルダ/フォルダ名」の後に画像ファイル名となります。
初期フォルダのURLは、カラーミーショップの管理画面内の「FTPアカウント」で確認をすることができます。

カラーミーショップでネットショップの表示速度を速くする
カラーミーショップで作ったネットショップの表示速度を早くしたいとき、カラーミーショップ自体が対応をしてくれないとできないこともあります。
今回、紹介をしたように、カラーミーショップが対応をしていなくても、利用者側が手間をかければ改善できることもあります。
通常の画像アップロードよりも手間がかかりますが、その手間をかけるだけの価値はあるでしょう。
スマートフォン向けのデザインで使う画像だけをWebP画像に差し替えるだけでも、表示速度は改善します。ぜひ、やってみてください!